React MUI Hidden Layout
Material-UI 是一个用户界面库,为快速和简化的网页开发提供预定义和可定制的React组件,在这些Material-UI组件中使用了Google的Material Design。在本文中,让我们讨论一下Material-UI库中的Hidden组件。
在React MUI(Material-UI)中, Hidden组件 允许您根据屏幕尺寸断点条件性地隐藏或显示内容。这对于创建响应式布局非常有用,您可以使特定内容仅在特定设备和屏幕尺寸上可见。
语法:
<Hidden smDown>
<p>This text will be hidden on small screens.</p>
</Hidden>
安装React应用:
步骤1: 使用以下命令创建一个React应用。
npx create-react-app hidden-example
步骤2: 进入项目目录
cd hidden-example
安装Material-UI: 通过npm/yarn安装Material-UI的源文件,并且它们会处理注入所需的CSS。
npm install @material-ui/core
OR
yarn add @material-ui/core
项目结构: 它将如下所示。
导入隐藏组件:
import Hidden from '@material-ui/core/Hidden';
断点: 断点(props)提供了一种简单的方式来根据断点条件性地隐藏内容。
- xsDown: 在小尺寸屏幕(手机)及以下隐藏内容。
- xsUp: 在小尺寸屏幕(手机)及以上隐藏内容。
- smDown: 在中等尺寸屏幕(平板电脑)及以下隐藏内容。
- smUp: 在中等尺寸屏幕(平板电脑)及以上隐藏内容。
- mdDown: 在中等尺寸屏幕(小型台式电脑)及以下隐藏内容。
- mdUp: 在中等尺寸屏幕(小型台式电脑)及以上隐藏内容。
- lgDown: 在大尺寸屏幕(大型台式电脑)及以下隐藏内容。
- lgUp: 在大尺寸屏幕(大型台式电脑)及以上隐藏内容。
- xlDown: 在超大尺寸屏幕(超大型台式电脑)及以下隐藏内容。
- xlUp: 在超大尺寸屏幕(超大型台式电脑)及以上隐藏内容。
- only: 除了指定尺寸之外的所有屏幕上隐藏内容。
- implementation: 它指定了组件使用的CSS实现。这是一个可选的属性,可以用于根据具体用例自定义“Hidden”组件的行为。
示例1: 在 App.js 文件中编写以下代码。这里,App是我们的默认组件,我们在这里编写我们的代码。
import React from 'react';
import { Hidden } from '@mui/material';
function App() {
return (
<div>
<p>This content is always visible</p>
<Hidden smUp implementation="css">
<p>
This content is hidden on
small screens and up using
the CSS visibility property
</p>
</Hidden>
</div>
)
}
export default App
运行应用程序的步骤: 从项目的根目录中使用以下命令运行应用程序:
npm start
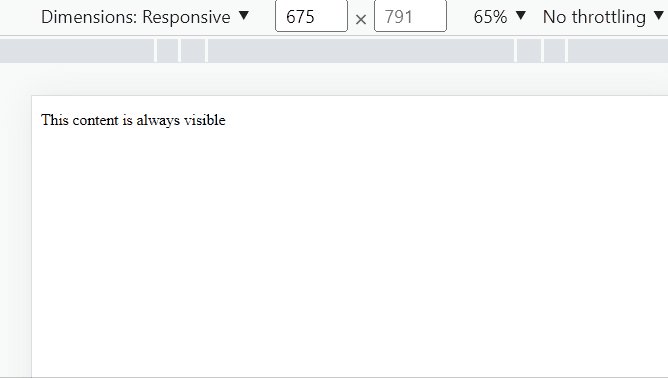
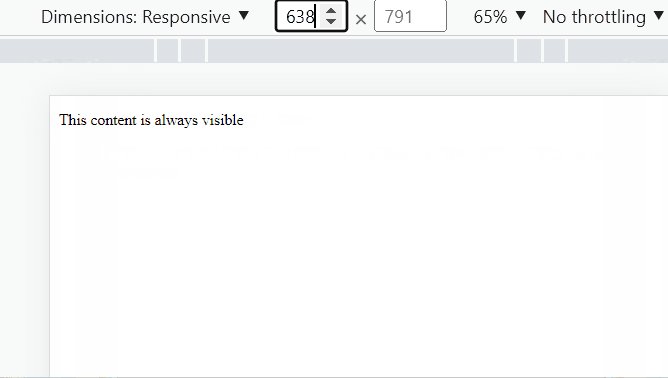
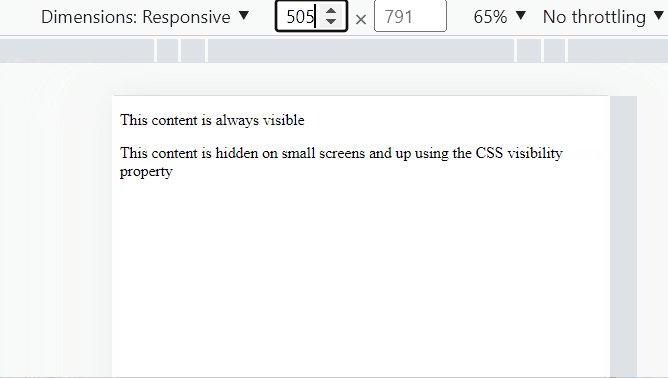
输出: 现在打开您的浏览器并转到 http://localhost:3000/ , 您将会看到以下的输出:

smDown: 在React中,可以使用此值来隐藏特定屏幕尺寸下的内容。默认情况下,此断点设置为 600像素 。
示例2:
import React from 'react';
import { Hidden, Paper } from '@mui/material';
import "./App.css";
function App() {
return (
<div className="App">
<Hidden smDown>
<Paper style={{ backgroundColor: "red",
width: 200, height: 200 }} />
</Hidden>
<Hidden mdUp>
<Paper style={{ backgroundColor: "blue",
width: 200, height: 200 }} />
</Hidden>
<Hidden only="md">
<Paper style={{ backgroundColor: "green",
width: 200, height: 200 }} />
</Hidden>
</div>
);
}
export default App;
输出:

参考: https://mui.com/material-ui/react-hidden/
 极客教程
极客教程