Next.js src目录
Next JS src目录 ,是您应用程序源代码的主要位置。它是一种备选的项目格式,通常包含所有组件、页面、样式和其他所需资产,以使您的应用程序正常运行。在Next.js项目中,src目录是您编写代码的主要位置。
next js src目录包含什么
src目录通常用于存储您的应用程序的源代码文件,它是应用程序的核心,并且是您编写应用程序大部分逻辑的地方。该目录通常位于项目的根目录,与页面(pages)、公共(public)、组件(components)和样式(styles)等其他顶级目录相邻。
- 页面(pages): 该目录包含了所有的Next.js页面,例如首页和关于页面。
- 工具(utils): 该目录包含了所有的配置文件,例如数据库连接设置。
- 组件(components): 该目录包含了所有可重用的React组件,例如页眉(header)和页脚(footer)组件。
- 样式(styles): 该目录包含了所有的CSS文件,按页面或组件进行组织。
src项目目录 的结构如下:
src/
├── components/
│ ├── Header.jsx
│ ├── Footer.jsx
│ └── ...
├── pages/
│ ├── index.jsx
│ ├── about.jsx
│ └── ...
├── styles/
│ ├── globals.css
│ ├── home.module.css
│ └── ...
├── utils/
│ ├── api.js
│ ├── constants.js
│ └── ...
├── config/
├── db.js
└── ...
您可以选择在初始化时使用src目录来创建项目,或者按照以下步骤进行操作。
创建带有“src”目录的Next应用的步骤
步骤1 :使用给定命令创建一个新的Next.js项目
npx create-next-app my-app
步骤2: 将项目移动到Next.js项目的根目录内,并在该根目录下创建一个名为src的目录。
cd my-app
mkdir src
步骤3: 将必要的文件移动到src目录,比如你的页面、样式表或者项目所需的任何其他文件。
mv pages/ src/
mv styles/ src/
mv public/ src/
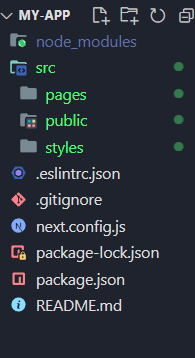
项目结构
项目结构将如下所示

步骤4: 更新配置: 默认情况下,Next.js会在项目根目录下的pages目录中查找页面。我们需要更新配置,告诉Next.js在src目录中查找页面。
现在,在项目的根目录(即/src)中创建一个名为next.config.js的新文件,并将以下代码添加到文件中:
// src/next.config.js
module.exports = {
// Tell Next.js to look for pages
// in the `src` directory
pageExtensions: ["mdx", "jsx", "js", "ts", "tsx"],
webpack: (config, { isServer }) => {
// Move the styles to the `src` directory
if (!isServer) {
config.resolve.alias["@styles"] = path.resolve(
__dirname,
"src/styles"
);
}
return config;
},
};
这个配置告诉Next.js在src目录中查找扩展名为mdx、jsx、js、ts和tsx的页面。它还将样式文件移动到src目录中。
示例: 将以下基本代码添加到index.js中,并查看输出的变化。
// index.js
export default function Home() {
return (
<div
style={{
color: "green",
textAlign: "center",
}}
>
<h1>Welcome to GeeksforGeeks</h1>
</div>
);
}
运行 Next JS 项目的步骤: 在终端中使用以下命令。
npm run dev
输出: 打开浏览器并访问 http://localhost:3000/ 以查看此输出。

 极客教程
极客教程