React MUI 手风琴组件 API
MUI 是一个流行的React组件的开源库,用于构建Web应用程序。它提供了一套预设计的UI组件,如按钮、表单、图标、排版等,可以轻松地定制和集成到任何React应用程序中。
手风琴 是一种UI组件,允许用户根据自己的需求折叠和展开内容部分。这是一种常用的UI模式,用于许多Web应用程序,以提供更流畅的用户体验。MUI 手风琴 API 提供了一系列选项,可轻松构建此类手风琴组件。
要使用手风琴组件,您需要提供一些将根据用户的交互进行折叠和展开的内容。手风琴组件具有不同类型的props,允许您修改手风琴的行为、外观和感觉。您可以使用一个expanded prop来确定手风琴是展开还是折叠的。
Props:
- children – 手风琴组件的内容,通常用于渲染手风琴详情组件和手风琴摘要组件。
- classes – 使用MUI的withStyles高阶组件覆盖或扩展应用于该组件的样式。
- defaultExpanded – 如果为true,则默认情况下加载页面时手风琴会展开。
- disabled – 如果为true,则手风琴将被禁用,无法展开或折叠。
- disableGutters – 如果为true,则手风琴的两侧不会有边距。
- expanded – 如果为true,则手风琴将展开并显示其内容。
- onChange – 手风琴更改状态时(展开或折叠)调用的回调函数。
- square – 如果为true,则手风琴将是方形的,而不是圆角。
- sx – 使用MUI主题的sx prop为手风琴组件提供自定义样式,使MUI主题和自定义样式一起使用。
- TransitionComponent – 当手风琴展开或折叠时使用的过渡组件,通常是MUI的Collapse或Grow组件。
- TransitionProps – 传递给TransitionComponent的其他props,例如timeout或appear。
CSS:
- root – Accordion组件的根元素,用于对整个组件应用样式。
- rounded – 一个布尔值,用于确定Accordion是否具有圆角。
- expanded – 当Accordion展开时应用的类,用于在Accordion展开时应用样式到内容上。
- disabled – 当Accordion被禁用时应用的类,用于在Accordion无法进行交互时应用样式。
- gutters – 应用于Accordion的内容包装器的类,用于在Accordion的内容上添加内边距。
- region – Accordion的区域的CSS选择器,用于对Accordion的特定区域(如标题或内容区域)应用样式。
继承关系: Accordion组件继承了 ‘Paper’ 组件的props,这意味着我们可以在accordion组件中使用所有 ‘Paper’ 的props。它可以用来定位嵌套组件。
语法:
导入Accordion API:
import { Accordion } from '@mui/material';
创建React项目:
步骤1: 创建React应用程序。 使用以下命令。
npx create-react-app project_name
步骤2: 进入您的项目目录进行不同的操作。
cd project_name
步骤3: 安装MUI模块。
npm install @mui/material @emotion/react
npm install @emotion/styled @mui/icons-material
项目结构:

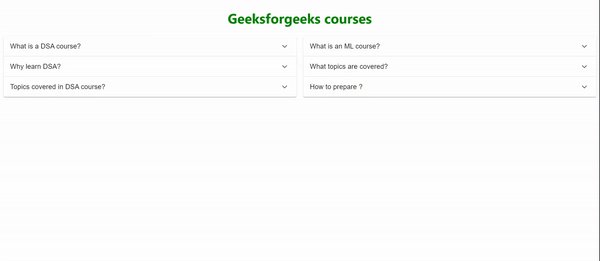
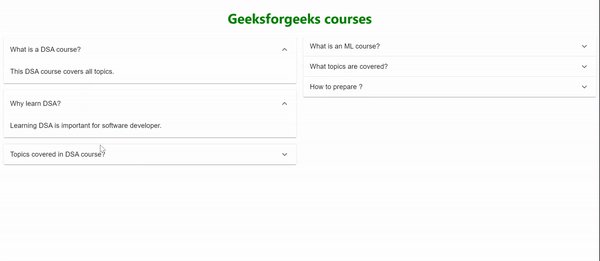
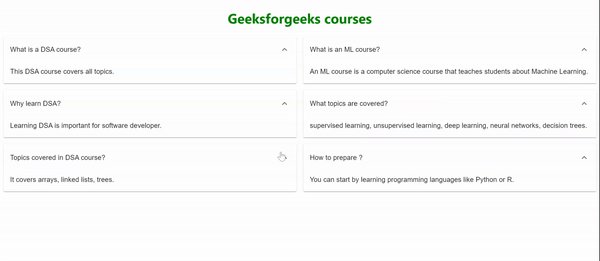
示例1: 基本的MUI手风琴实现。
import * as React from "react";
import Accordion from "@mui/material/Accordion";
import AccordionSummary from "@mui/material/AccordionSummary";
import AccordionDetails from "@mui/material/AccordionDetails";
import Typography from "@mui/material/Typography";
import ExpandMoreIcon from "@mui/icons-material/ExpandMore";
import { Grid } from "@mui/material";
export default function SimpleAccordion() {
return (
<>
<h1 style={{
display: "flex",
justifyContent: "center",
color: "green"
}}>
Geeksforgeeks courses
</h1>
<Grid container spacing={2}>
<Grid item xs={6}>
<item>
<div>
<Accordion>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls="panel1a-content"
id="panel1a-header"
>
<Typography>What is a DSA course?</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>
This DSA course covers all topics.
</Typography>
</AccordionDetails>
</Accordion>
<Accordion>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls="panel2a-content"
id="panel2a-header"
>
<Typography>Why learn DSA?</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>
Learning DSA is important
for software developer.
</Typography>
</AccordionDetails>
</Accordion>
<Accordion>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls="panel2a-content"
id="panel2a-header"
>
<Typography>
Topics covered in DSA course?
</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>
It covers arrays, linked lists, trees.
</Typography>
</AccordionDetails>
</Accordion>
</div>
</item>
</Grid>
<Grid item xs={6}>
<item>
<div>
<Accordion>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls="panel1a-content"
id="panel1a-header"
>
<Typography>What is an ML course?</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>
An ML course is a computer science
course that teaches students about
Machine Learning.
</Typography>
</AccordionDetails>
</Accordion>
<Accordion>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls="panel2a-content"
id="panel2a-header"
>
<Typography>What topics are covered?</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>
supervised learning, unsupervised
learning, deep learning,
neural networks, decision trees.
</Typography>
</AccordionDetails>
</Accordion>
<Accordion>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls="panel2a-content"
id="panel2a-header"
>
<Typography>How to prepare ?</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>
Start learning programming
languages like Python
or R.
</Typography>
</AccordionDetails>
</Accordion>
</div>
</item>
</Grid>
</Grid>
</>
);
}
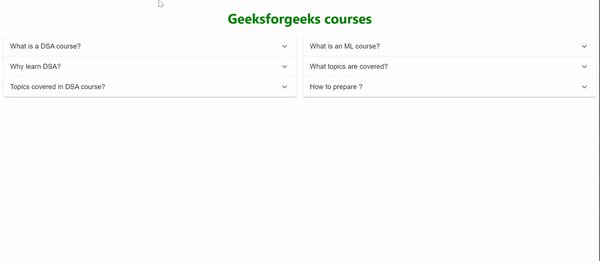
输出:

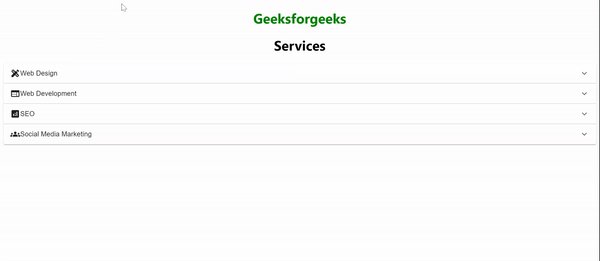
示例2: 在其中使用图标的MUI手风琴实现。
import React from "react";
import ExpandMoreIcon from "@mui/icons-material/ExpandMore";
import DesignServicesIcon from '@mui/icons-material/DesignServices';
import WebIcon from '@mui/icons-material/Web';
import AnalyticsIcon from '@mui/icons-material/Analytics';
import GroupsIcon from '@mui/icons-material/Groups';
import {
Accordion,
AccordionDetails,
AccordionSummary,
Typography,
} from "@mui/material";
export default function MyAccordion() {
return (
<>
<h1 style={{
display: "flex",
justifyContent: "center",
color: "green"
}}>
Geeksforgeeks
</h1>
<h1 style={{
display: "flex",
justifyContent: "center"
}}>
Services
</h1>
<Accordion>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls="panel1a-content"
id="panel1a-header"
>
<DesignServicesIcon />
<Typography>Web Design</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>
Web design is used for creating the
visual look and feel of a website.
</Typography>
</AccordionDetails>
</Accordion>
<Accordion>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls="panel2a-content"
id="panel2a-header"
>
<WebIcon />
<Typography>Web Development</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>
Web development involves creating the
website and making it functional.
</Typography>
</AccordionDetails>
</Accordion>
<Accordion>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls="panel3a-content"
id="panel3a-header"
>
<AnalyticsIcon />
<Typography>SEO</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>
SEO is used to optimize a website
to improve its visibility in
search engine pages.
</Typography>
</AccordionDetails>
</Accordion>
<Accordion>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls="panel3a-content"
id="panel3a-header"
>
<GroupsIcon />
<Typography>Social Media Marketing</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>
It involves some social media
platforms like Facebook, Twitter
& Instagram to market your brand.
</Typography>
</AccordionDetails>
</Accordion>
</>
);
}
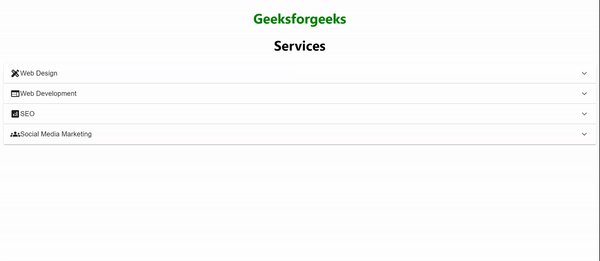
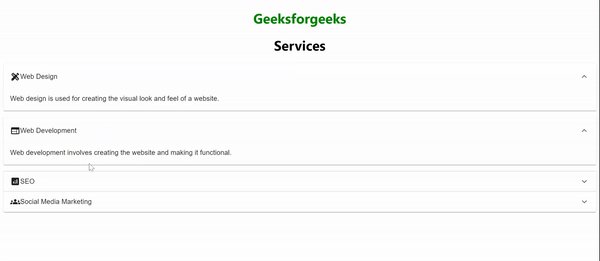
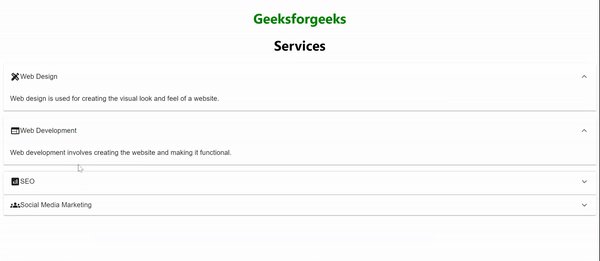
输出:

参考: https://mui.com/material-ui/api/accordion/
 极客教程
极客教程