React.js蓝图动作
蓝图 是一个React.js UI工具包,提供了各种可定制和精心设计的图标。蓝图动作是这个工具包的一部分,用于提供一种视觉方式来指示用户可以采取的操作。我们可以按照下面的步骤在项目中使用蓝图动作图标。
蓝图动作图标 可以以多种方式使用,如按钮、菜单、表格等,使用蓝图动作的语法简单快捷,遵循标准模式。
语法:
<Icon icon="ICON_NAME" intent="INTENT_NAME" />
如上所示,语法中的“ICON_NAME”将被替换为您想要使用的图标名称,“INTENT_NAME”用于定义英雄的颜色,可以设置为primary、danger、success和warning等各种选项。
创建React应用程序并安装模块:
步骤1: 使用以下命令创建一个React应用程序。
npx create-react-app appname
步骤2: npm在当前目录下创建了React应用程序后,我们可以使用以下命令进入它。
cd appname
步骤3: 一旦我们进入了应用程序的目录,为了使用蓝图动作,我们需要安装 @blueprintjs/core 包,该包包含了蓝图动作,可以使用npm或yarn等包管理器安装。
npm install @blueprintjs/core
一旦安装了此软件包,我们就可以在项目中使用Blueprint操作。
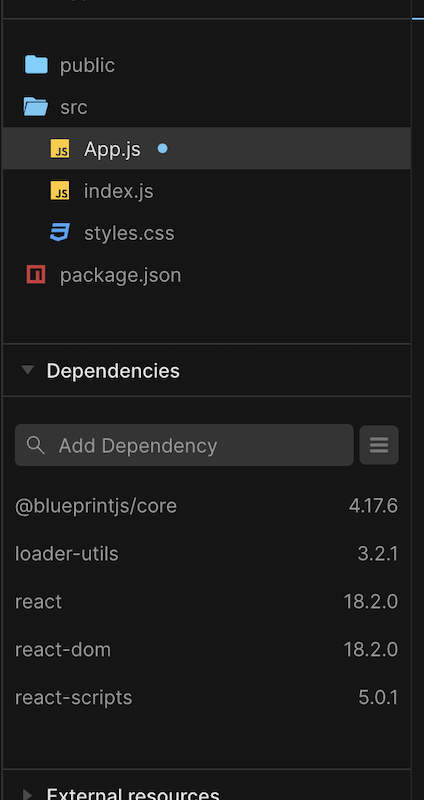
项目结构:

示例1: 现在让我们来看一个使用 Blueprint 动作图标来指示用户可以采取的操作的示例。在这个示例中,我们将创建一个“+”图标,将项目添加到列表中。
App.js
import "./styles.css";
import { Button, Icon } from '@blueprintjs/core';
function AddItemButton() {
return (
<Button intent="primary">
Add Item <Icon icon="plus" />
</Button>
);
}
export default function App() {
return (
<div className="App">
<h1>Geeks for Geeks</h1>
<h2>Article on React.js Blueprint action</h2>
{AddItemButton()}
</div>
);
}
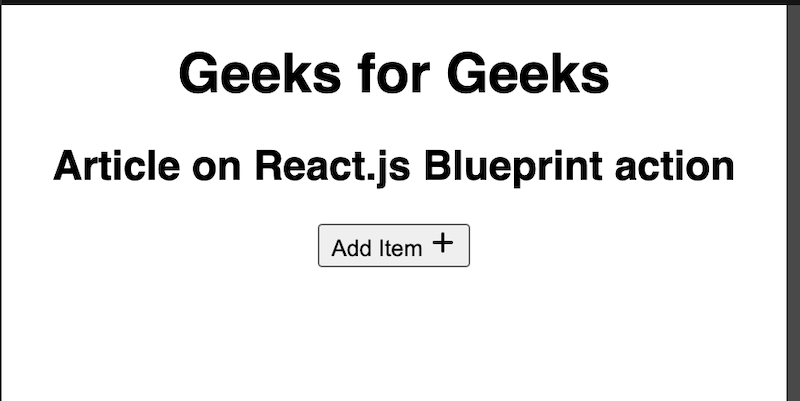
在上面的代码中,我们从blueprint模块中导入了一个按钮和一个加号图标,意图为primary,这里的“+”图标代表按钮点击时将执行的操作。
运行应用程序的步骤: 从项目的根目录使用以下命令运行应用程序:
npm start
输出: 现在打开你的浏览器,并访问 http://localhost:3000/,你会看到一个带有’+’符号的按钮,用于将项目添加到你的列表中。

示例2: 现在让我们看一个使用Blueprint动作播放和暂停图标的示例, 在这个示例中,当点击时,我们将创建一个在“播放”图标和“暂停”图标之间切换的按钮。
App.js
import { useState } from "react";
import { Button, Icon } from "@blueprintjs/core";
function PlayPauseButton() {
const [isPlaying, setIsPlaying] = useState(false);
const handleClick = () => {
setIsPlaying(!isPlaying);
};
return (
<Button onClick={handleClick}>
{isPlaying ? <Icon icon="pause" /> : <Icon icon="play" />}
</Button>
);
}
function App() {
return (
<div className="App">
<h1>Geeks for Geeks</h1>
<h2>Article on React.js Blueprint action</h2>
<PlayPauseButton />
</div>
);
}
export default App;
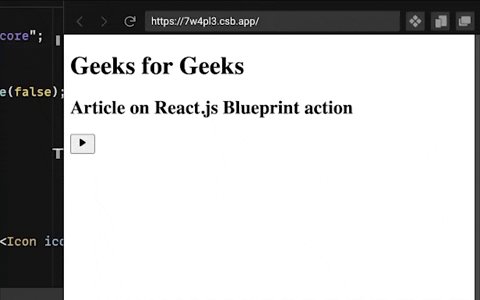
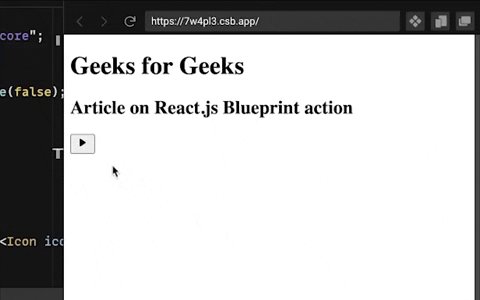
在这个示例中,我们创建了一个功能组件PlayPauseButton,它由一个按钮组成,通过使用state,在点击时可以改变为播放和暂停状态。 运行应用程序的步骤: 从项目根目录中使用以下命令运行应用程序:
npm start
输出: 现在打开您的浏览器并转到http://localhost:3000/,您会看到在点击按钮时它在播放和暂停之间切换:

参考: https://blueprintjs.com/docs/#icons
 极客教程
极客教程