Next.js 支持CDN和Asset前缀
Next.js 是基于React的框架,具有为Windows、Linux和Mac等不同平台开发美观的Web应用程序的能力。Next.js最强大的特点之一是能够使用布局来创建可重用的应用程序模板。在本文中,我们将了解NextJS支持CDN和Asset前缀的内容。
NextJS中的CDN支持和Asset前缀是什么?
CDN是由分布式服务器网络组成的,可以帮助快速高效地向世界各地的用户交付Web内容。当使用CDN时,网站的资源(例如图像、JavaScript文件和CSS文件)会被缓存在各个位置的服务器上,减少用户下载这些资源所需的时间。这可以提高页面加载速度,提供更好的用户体验。
Asset前缀是向网站的资源URL(如图像或脚本)添加前缀的过程。这个前缀通常是指向托管资源的CDN服务器的URL。通过使用Asset前缀,我们可以确保网站的资源从CDN加载,即使它们是使用相对URL引用的。
NextJS如何设置CDN?
要在Next.js中设置和使用Asset前缀的CDN,我们需要在 next.config.js 文件中设置assetPrefix属性。例如,如果我们想要从基本URL https://cdn.example.com 提供网站资源,我们将设置assetPrefix属性如下:
语法:
// next.config.js module.exports = { // Set assetPrefix to the base URL of your CDN assetPrefix: 'https://cdn.example.com', }
一旦设置了assetPrefix属性,应用程序中的所有资源URL(如图像、JavaScript文件和CSS文件)都将以指定的URL为前缀。
假设我们的public目录中有一个名为logo.png的图像文件,它的URL将变为https://cdn.example.com/_next/static/images/logo.png,而不是`/_next/static/images/logo.png。
创建NextJS项目的步骤:
步骤1: 安装next.js需要npm和node.js。
node -v
npm -v
步骤2: 现在在桌面上为您的项目创建一个文件夹,通过代码编辑器导航到该文件夹,并在终端上运行以下命令。
npm init -y
npm install --save next react react-dom
在这个步骤之后,我们系统中已经安装了所有的依赖项。现在在package.json文件中添加以下脚本:
{
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
}
项目结构:

使用Next.js启用CDN支持和资源前缀的步骤:
步骤1: 设置CDN: 首先,设置CDN(如Cloudflare等)来缓存和分发我们的资源。每个CDN都有自己的设置过程,所以请按照CDN提供商提供的说明进行操作。
步骤2: 设置assetPrefix配置选项: 设置了CDN之后,在我们的Next.js配置文件(next.config.js)中可以设置assetPrefix配置选项,将其指向我们的CDN。例如:
module.exports = {
// Set asset prefix to CDN URL
assetPrefix: 'https://cdn.example.com/myapp/',
};
这将在您的应用程序中的所有资产URL中添加指定的前缀。请注意,前缀应以斜杠(/)结尾,以确保正确构造URL。
步骤3: 更新资产URL: 一旦设置assetPrefix配置选项,您的应用程序中的所有资产URL将自动包括该前缀。但是,我们可能需要更新代码中任何硬编码的资产URL以使用相对URL。例如,不要像这样硬编码一个图像URL:
<img src="https://geeksforgeeks.org/images/myimage.jpg" alt="My Image">
如果您正在使用相对URL,请使用以下语法:
<img src="/images/myimage.jpg" alt="sample_mage">
这将确保无论前缀如何,都能正确构建资产URL。
通过按照这些步骤,我们可以轻松地在您的Next.js应用程序中启用带有资产前缀的CDN支持,从而有助于改善资产交付的性能和可靠性。
示例: 下面的示例演示了设置带有资产前缀的CDN。
// next.config.js
module.exports = {
assetPrefix: 'https://cdn.example.com',
}
运行步骤:
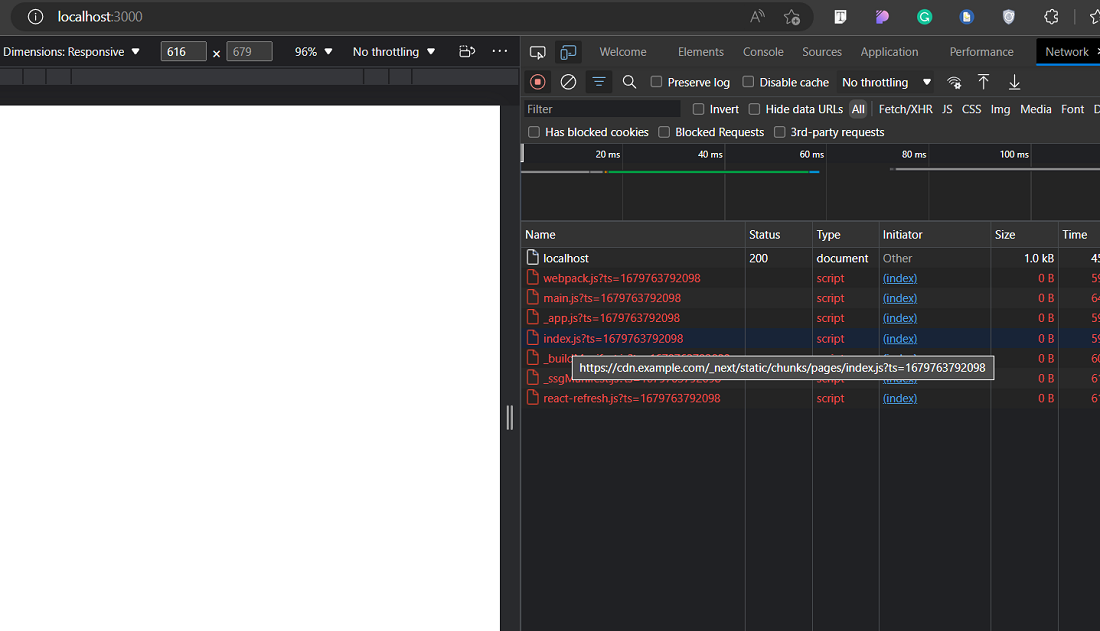
前往 localhost:3000 ,并检查页面,在网络中,您将注意到现在资产前缀链接从“cdn.example.com/-_next/static…”开始。
输出:

参考: https://nextjs.org/docs/api-reference/next.config.js/cdn-support-with-asset-prefix
 极客教程
极客教程