在React.js中的可变和不可变useRef语义
在React.js中,useRef钩子用于保存对DOM节点或需要在渲染之间保持的值的引用。 当我们想要保存一个值或对DOM节点的引用时,我们使用useRef钩子。useRef钩子具有一个独特的功能,允许我们保存可变和不可变的值。然而,根据useRef的当前属性是可变的还是不可变的,它会影响React如何处理对当前属性所做的更改。当对useRef的当前属性进行更改时,React根据当前属性是可变还是不可变来决定是否重新渲染组件。
创建React应用程序并安装模块:
步骤1: 使用以下命令创建React应用程序:
npx create-react-app foldername
步骤2: 创建你的项目文件夹,即文件夹名称后,使用以下命令切换到该文件夹:
cd foldername
步骤3: 在您的系统上设置React环境后,我们可以开始创建一个App.js文件,并创建一个名为components的目录,我们将在其中编写我们所需的函数。
项目结构: 它将如下所示。

运行应用的步骤: 打开终端,并输入以下命令。
npm start
不可变的当前属性: 当 useRef 的 current 属性是不可变的时,意味着该属性的值不能直接改变。任何尝试修改不可变的当前属性的值都不会触发组件的重新渲染。React 假设当 current 属性是不可变的时,组件不依赖于 useRef 对象中保存的值。换句话说,组件将不会意识到当前属性的变化。
示例1: 考虑一个示例,我们想要实现一个计数器,在点击“递增”按钮时增加其值。
文件名: App.js
import React, { useState, useRef } from "react";
function App() {
const [count, setCount] = useState(0);
const countRef = useRef(count);
const handleIncrement = () => {
countRef.current += 1;
console.log(countRef.current);
};
return (
<div align="center">
<h1
style={{
color: "green",
fontSize: "3rem",
fontWeight: "bold",
}}
>
GeeksforGeeks
</h1>
<p>Count: {count}</p>
<button onClick={handleIncrement}>Increment</button>
</div>
);
}
export default App;
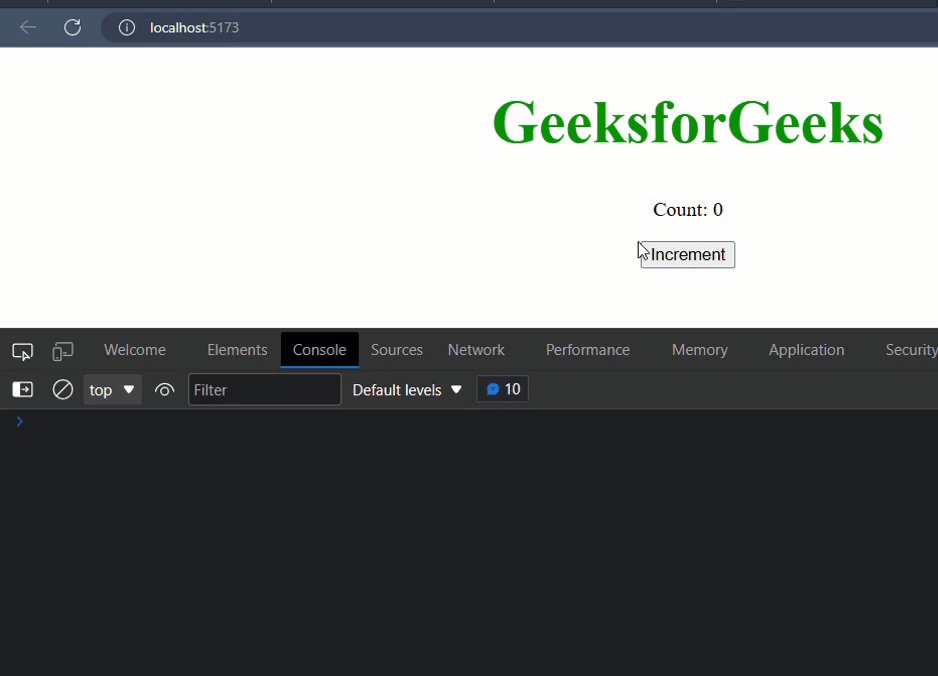
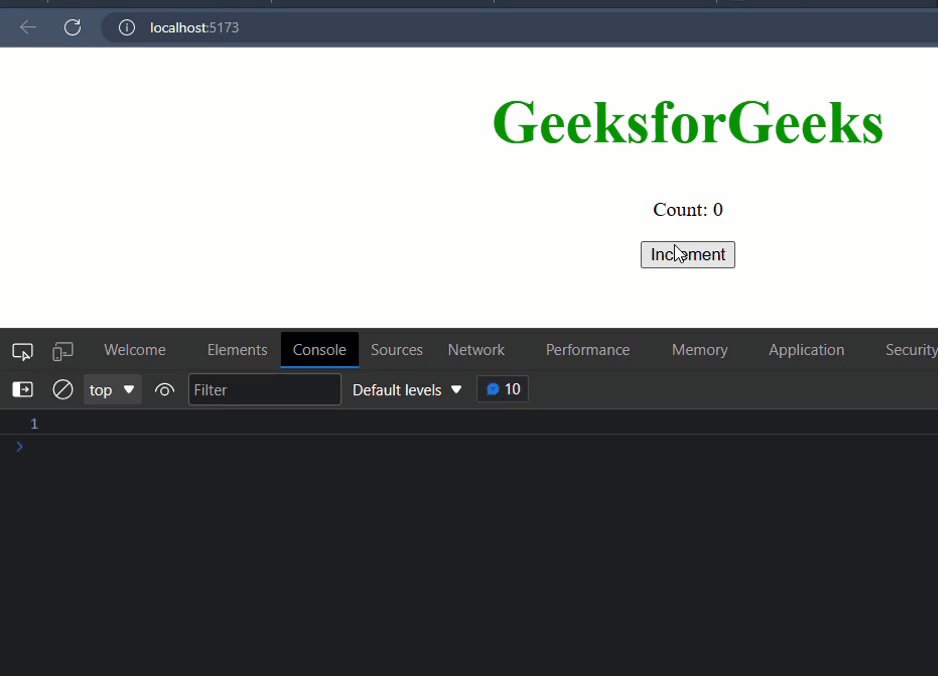
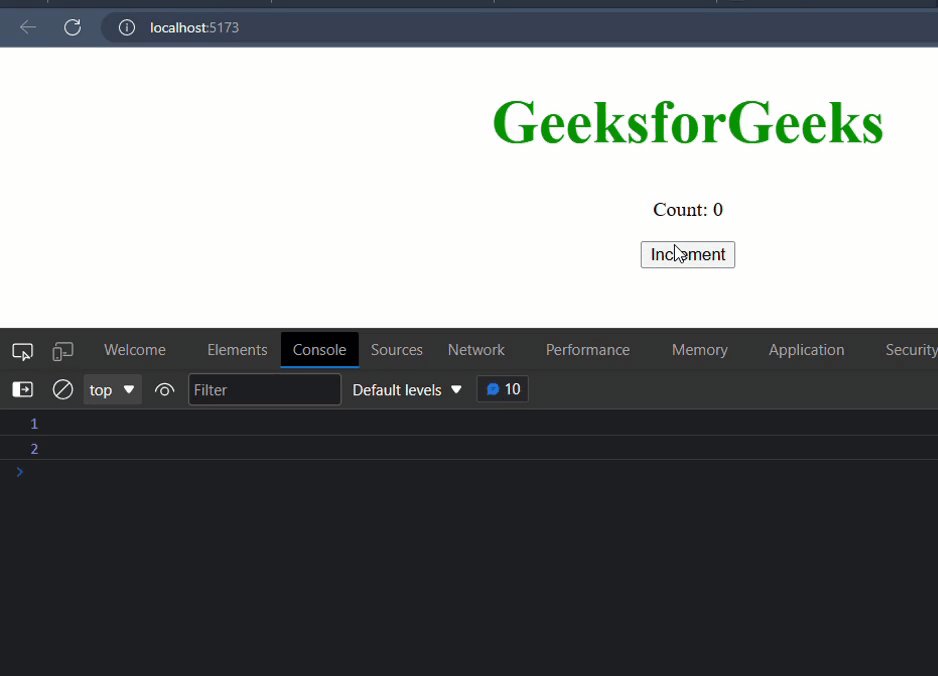
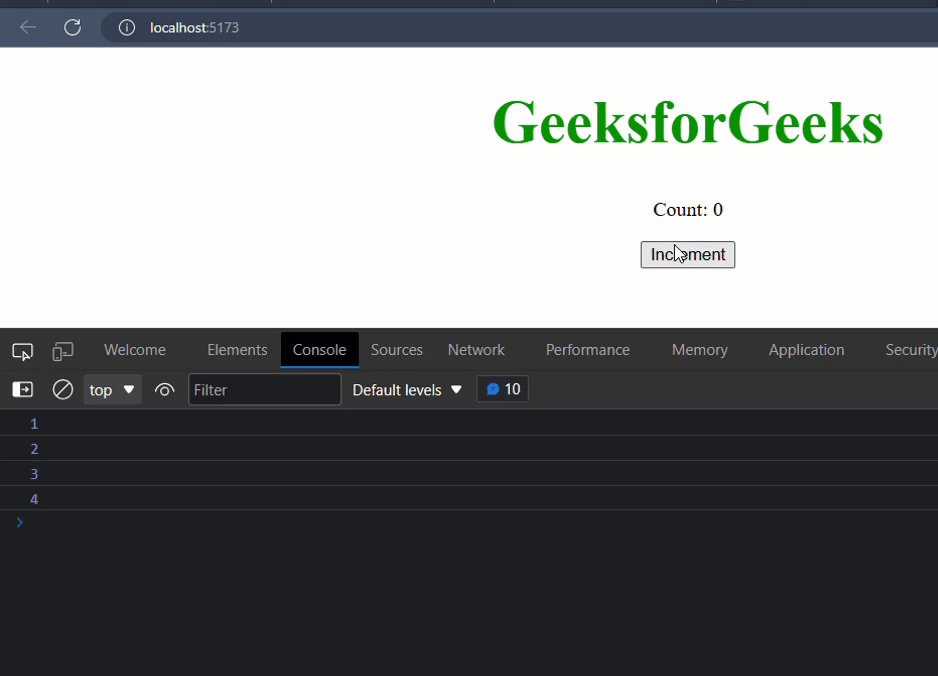
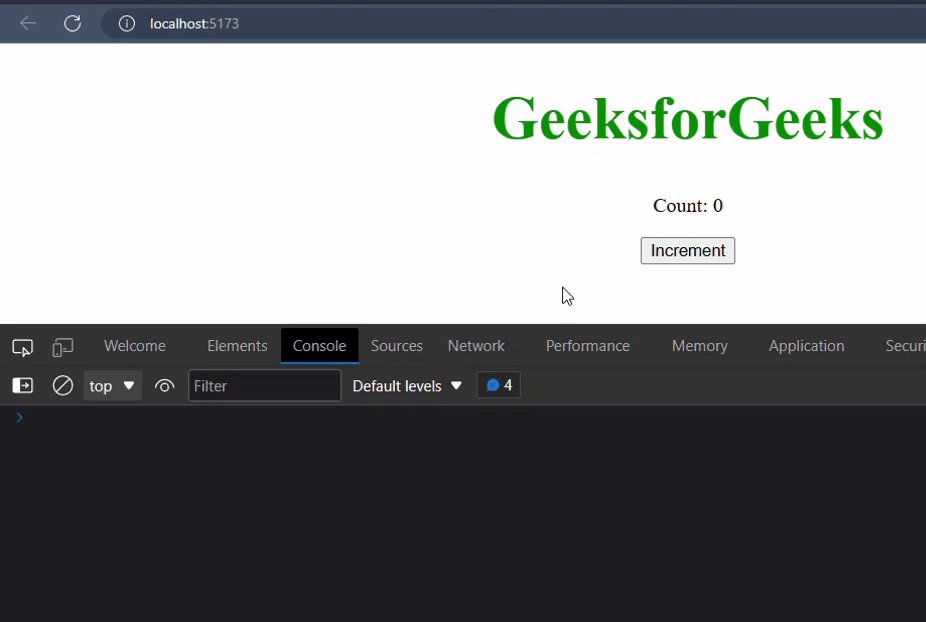
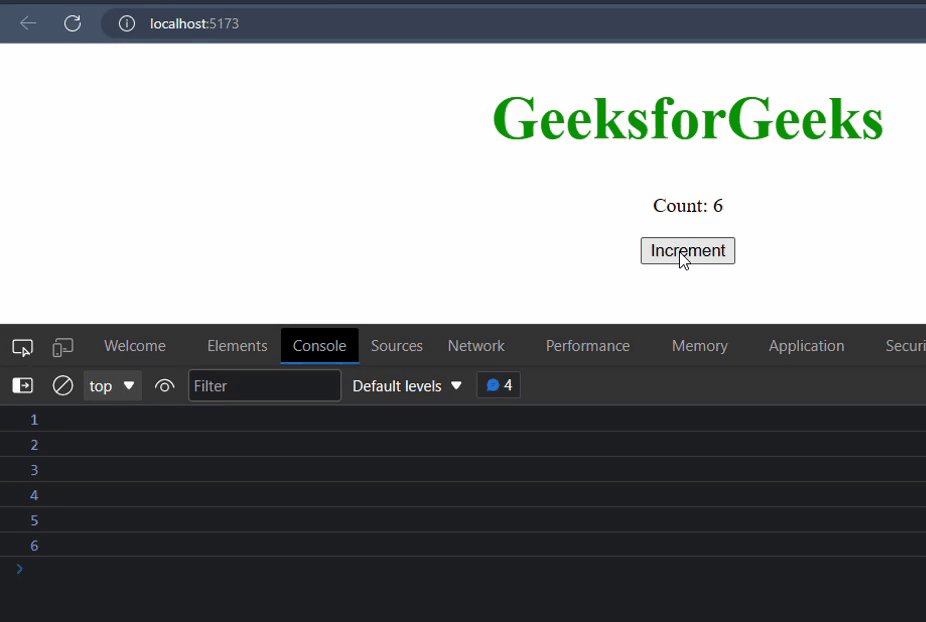
输出:

我们可以使用useRef hook来保存对当前计数值的引用,并使用current属性进行更新。当点击 “Increment” 按钮时,控制台会记录更新后的计数值,但是组件中显示的计数值不会改变。这是因为countRef的current属性是 不可变 的,当它发生变化时,React不会重新渲染组件。
可变的current属性: 当useRef的current属性是 可变 的时,意味着该属性的值可以直接 修改 。React会将current属性视为 可变 的,任何尝试改变current属性的操作都会触发组件的 重新渲染 。这是因为当current属性是可变的时,React假设组件可能依赖于useRef对象中保存的值,因此对象的任何变更都会影响组件的渲染。
示例2: 考虑一个计数器的示例,当点击 “Increment” 按钮时,它的值会增加。
文件名:App.js
import React, { useState, useRef } from "react";
function App() {
const [count, setCount] = useState(0);
const countRef = useRef(count);
const handleIncrement = () => {
countRef.current += 1;
setCount(countRef.current);
console.log(countRef.current);
};
return (
<div align="center">
<h1
style={{
color: "green",
fontSize: "3rem",
fontWeight: "bold",
}}
>
GeeksforGeeks
</h1>
<p>Count: {count}</p>
<button onClick={handleIncrement}>Increment</button>
</div>
);
}
export default App;
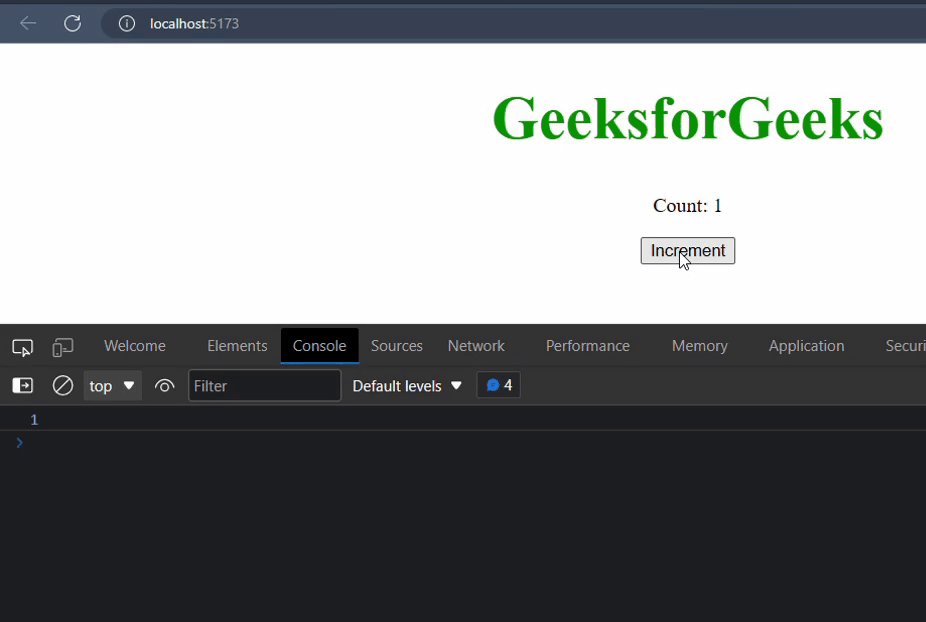
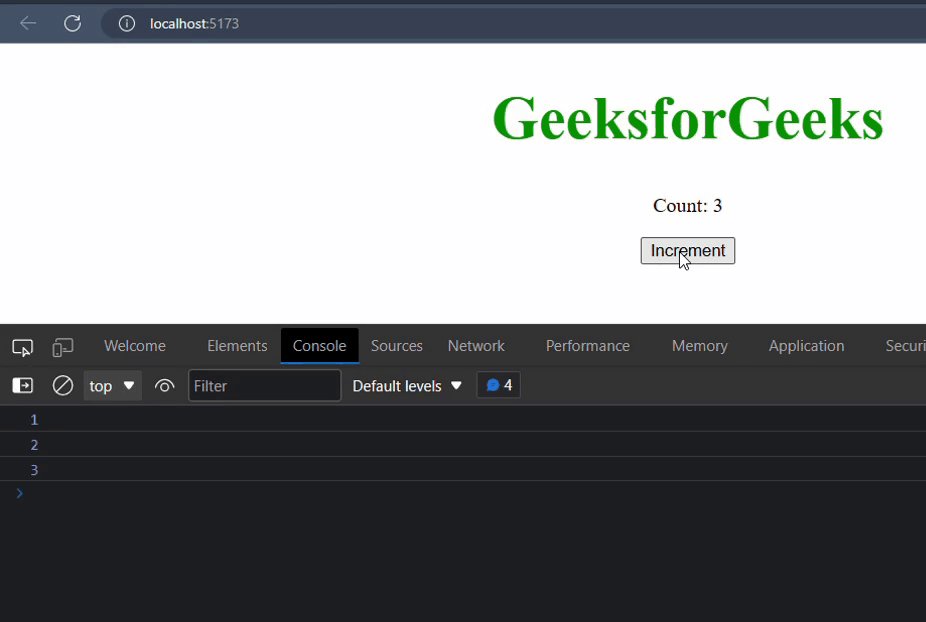
输出:输出:

我们可以使用useRef钩子来持有对当前计数值的可变引用,并使用current属性进行更新。当点击“增加”按钮时,控制台将记录更新后的计数值,并且组件中显示的计数值也会更新。这是因为countRef的current属性是可变的,当它发生变化时,React会重新渲染组件。
总之,可变和不可变的useRef语义的选择取决于具体的用例。如果我们只想将引用用于操作而不影响组件状态或渲染,我们可以使用不可变的current属性。另一方面,如果我们希望将引用视为触发重新渲染的状态或props,我们可以使用可变的current属性。
 极客教程
极客教程