如果Tailwind CSS与Next.js无法使用,如何解决配置问题
Tailwind CSS 是一种流行的实用优先的CSS框架,而 Next.js 是一个用于React的服务器端渲染框架。将两者结合可以创建强大的Web应用程序。然而,使用Tailwind CSS与Next.js时可能会出现配置问题。本文将讨论如何修复如果Tailwind CSS与Next.js无法使用的配置问题。
创建NextJS应用的步骤:
步骤1: 首先在计算机上安装Node.js。您可以从Node.js的官方网站下载它。
步骤2: 打开终端窗口并导航到您想要创建项目的目录。
步骤3: 在终端上运行以下命令 创建一个新的Next.js应用
npx create-next-app myapp --typescript --eslint
步骤4:安装Tailwind
一旦您创建了下一个项目,打开项目的根目录,并使用以下命令安装tailwind的依赖项。
npm install -D tailwindcss postcss autoprefixer
步骤5:创建Tailwind配置文件
运行以下命令创建一个Tailwind配置文件,这可以用来扩展Tailwind的功能。
npx tailwindcss init -p
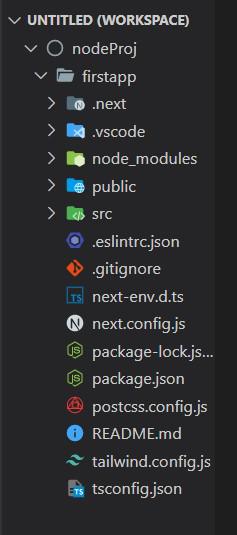
项目结构:

步骤7: 现在在任何文本编辑器中打开您的根文件夹,并将以下内容写入“tailwind.config.js”文件
/* @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./app/**/*.{js,ts,jsx,tsx}",
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
// Or if using `src` directory:
"./src/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
步骤8: 在styles文件夹中打开stylesglobals.css文件,并在顶部添加以下导入内容:
@tailwind base;
@tailwind components;
@tailwind utilities;
手动配置Next.js和Tailwind CSS,您需要安装必要的依赖和其他文件
步骤1: 首先打开命令提示符并输入此命令
npm install -D tailwindcss postcss autoprefixer
这个命令安装了三个所需的依赖项 – tailwindcss、postcss和autoprefixer – 以在您的项目中使用Tailwind CSS。
步骤2: 现在在您的项目根目录中创建一个postcss.config.js文件,并添加以下代码
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}
这段代码是用于PostCSS的配置文件,PostCSS是一种用于转换CSS样式的工具。配置文件指定了与PostCSS一起使用的插件。它包含两个插件:tailwindcss和autoprefixer。
步骤3: 然后在项目根目录中创建一个tailwind.config.js文件,并添加以下代码:
module.exports = {
mode: 'jit',
purge: [
'./pages/**/*.{js,ts,jsx,tsx}',
'./components/**/*.{js,ts,jsx,tsx}',
],
theme: {
extend: {},
},
variants: {},
plugins: [],
}
这是一个配置文件,用于指定Tailwind CSS在项目中的各种设置。
步骤4: 最后,在您的 pages/_app.js 文件中,使用以下代码导入 Tailwind CSS。
import 'tailwindcss/tailwind.css'
如果您按照以上步骤操作后,仍然无法将Tailwind CSS与Next.js配合使用,可以尝试以下几种方法解决该问题:
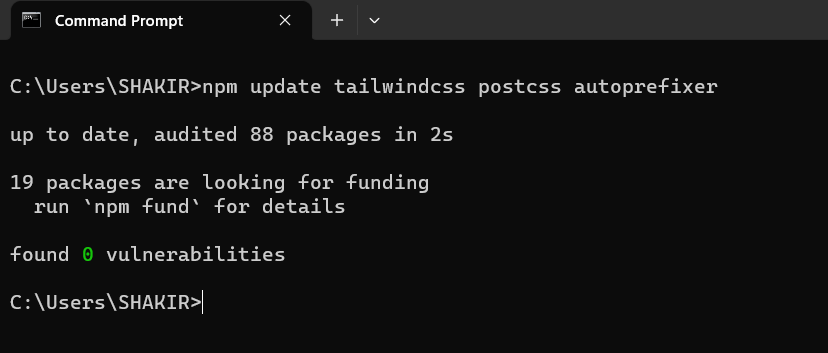
- 首先,请确保您已在系统中安装了最新版本的Tailwind CSS,postcss和autoprefixer。在命令提示符中使用以下命令进行检查:

如果显示为”最新”,那么您可能有其他问题。
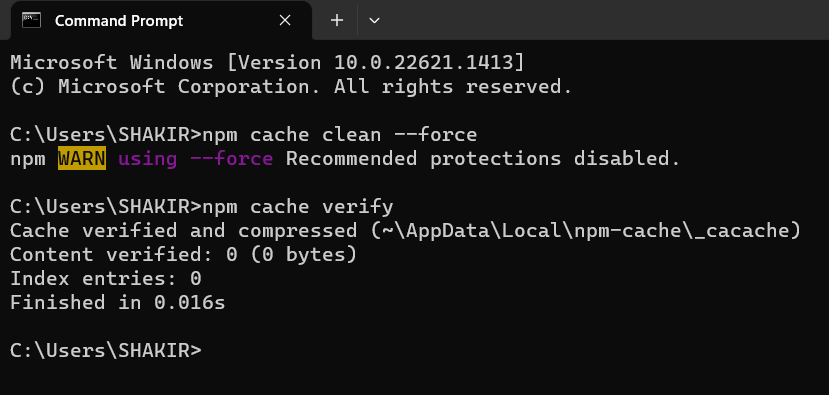
- 接下来,尝试通过在命令提示符中运行以下命令来清除缓存:
npm cache clean --force
并验证它使用命令:
npm cache verify

- 如果上述方法不起作用,尝试在命令提示符中使用以下命令删除node_modules文件夹,并重新安装所有依赖项:
rd /s /q node_modules && npm install

以下是解决Next.js中与Tailwindcss不起作用的配置问题的方法:
示例1: 现在将您的Tailwind实用类添加到‘layout.txt文件’中。
import './globals.css'
export default function Home() {
return (
<h1 className="text-3xl font-bold underline">
MY FIRST APP
</h1>
)
}
步骤:
运行方法:
npm run dev
输出:

 极客教程
极客教程