使用React的猜词游戏
在本文中,我们将使用ReactJS创建交互式猜词游戏。猜词游戏基本上是一个猜谜游戏,根据提示你需要猜出单词。
该项目基本上实现了功能组件并相应地管理状态。这个游戏允许用户与游戏进行互动,并通过选择字母来猜测隐藏的单词,这个有趣游戏的目的是通过一个互动游戏来测试词汇量。游戏提供了一个提示系统,玩家可以请求一个提示,揭示隐藏单词中的一个字母。这个功能可以帮助那些卡住或者需要一点帮助来进步的玩家。当用户猜错太多次时,游戏结束屏幕会显示。
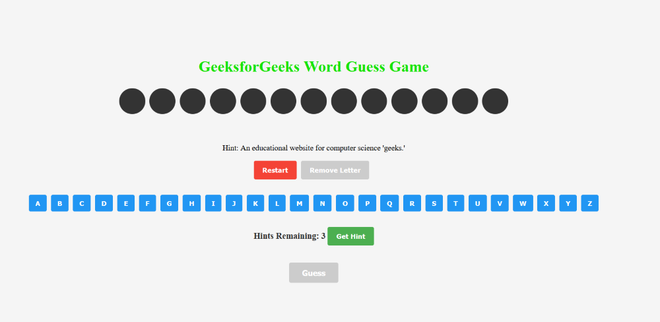
让我们来看看我们最终项目的交互界面:

使用/先决条件的技术:
- ReactJS
- CSS
- JSX
- React中的函数组件
方法:
开发的Word Guess游戏遵循基于函数组件的方法,创建一个交互和友好的猜词游戏。游戏利用了ReactJS的高效状态管理功能和用于流畅和响应式用户界面的特性。用户可以从屏幕上显示的英文字母中选择字母来猜测隐藏的单词,正确的猜测会更新单词显示,错误的猜测会减少剩余的猜测次数。开发的游戏还包括一些功能,如提示,帮助用户获得关于隐藏单词的一些提示。根据用户的游戏情况,游戏以获胜和失败的场景结束。
创建应用程序的步骤:
步骤1: 在VSCode IDE中使用以下命令设置React项目。
npx create-react-app <<name of project>>
步骤2: 通过执行以下命令,导航到新创建的项目文件夹中。
cd <<Name_of_project>>
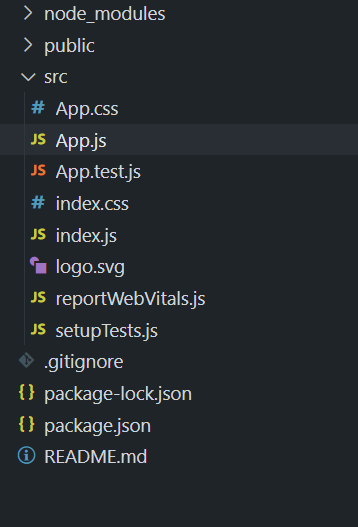
项目结构:

package.json中的依赖项将如下所示:
{
"name": "word-game-gfg",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
示例: 将下面的代码插入到上面目录结构中的App.js和App.css文件中。
- App.js: 此文件包含了游戏的整个逻辑、行为和结构。这里使用了一个钩子(useState)来管理应用程序的状态。为控制应用程序创建了各种按钮。
- App.css: 此文件用于为应用程序提供美观的样式,通过此文件可以实现各种效果、颜色和宽度-高度的管理。
//App.js
import React, { useState, useEffect } from "react";
import "./App.css";
const sampleWords = [
{
word: "HELLO",
description: "A common greeting to say hi."
},
{
word: "WORLD",
description: "The planet we live on, which is full of land and water."
},
{
word: "JAVASCRIPT",
description: "A popular programming language for building interactive websites and provides behaviour to applications."
},
{
word: "REACT",
description: "A Javascript library in which we have written this project code"
},
{
word: "PROGRAMMING",
description: "The process of developing code to assist computers to perform tasks."
},
{
word: "GEEKSFORGEEKS",
description: "An educational website for computer science 'geeks.'"
}
];
const getRandomWord = () => {
const randomPlace = Math.floor(Math.random() * sampleWords.length);
return sampleWords[randomPlace];
};
const GFGWordGame = () => {
const [wordData, setWordData] = useState(getRandomWord());
const [msg, setMsg] = useState("");
const [chosenLetters, setChosenLetters] = useState([]);
const [hints, setHints] = useState(3);
const [displayWord, setDisplayWord] = useState(false);
const [gameOver, setGameOver] = useState(false);
const [wrongGuesses, setWrongGuesses] = useState(0);
useEffect(() => {
if (wrongGuesses >= 3) {
// Code to show the popup or message for game over
window.alert("Game Over! You made too many wrong guesses.");
restartGameFunction();
}
}, [wrongGuesses]);
const letterSelectFunction = (letter) => {
if (!chosenLetters.includes(letter)) {
setChosenLetters([...chosenLetters, letter]);
if (!wordData.word.includes(letter)) {
setWrongGuesses(wrongGuesses + 1);
}
}
};
const hintFunction = () => {
if (hints > 0) {
const hiddenLetterIndex = wordData.word
.split("")
.findIndex((letter) => !chosenLetters.includes(letter));
setChosenLetters([...chosenLetters, wordData.word[hiddenLetterIndex]]);
setHints(hints - 1);
}
};
const removeCharacterFunction = () => {
setChosenLetters(chosenLetters.slice(0, -1));
};
const displayLettersFunction = () => {
const letters = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
return Array.from(letters).map((letter, index) => (
<button
key={index}
onClick={() => letterSelectFunction(letter)}
disabled={chosenLetters.includes(letter)}
className={`letter-button {
chosenLetters.includes(letter) ? "selected" : ""
}`}
>
{letter}
</button>
));
};
const checkWordGuessedFunction = () => {
return wordData.word.split("").every((letter) => chosenLetters.includes(letter));
};
const guessFunction = () => {
if (checkWordGuessedFunction()) {
setMsg("Congo Geek! You have guessed the word correctly!");
} else {
setMsg("You made a Wrong Guess Geek!. Try again!");
setDisplayWord(true);
}
};
const restartGameFunction = () => {
setWordData(getRandomWord());
setMsg("");
setChosenLetters([]);
setHints(3);
setDisplayWord(false);
setGameOver(false);
setWrongGuesses(0);
};
return (
<div className="container">
<h1>GeeksforGeeks Word Guess Game</h1>
<div className="word-container">
{Array.from(wordData.word).map((letter, index) => (
<div
key={index}
className={`letter{
chosenLetters.includes(letter) ? "visible" : ""
}`}
>
{chosenLetters.includes(letter) ? letter : ""}
</div>
))}
</div>
<p className="word-description">Hint: {wordData.description}</p>
{msg && (
<div className="message">
<p>{msg}</p>
{displayWord && <p>Correct word was: {wordData.word}</p>}
</div>
)}
<div className="button-section">
<div className="guess-section">
<button
onClick={restartGameFunction}
className="restart-button"
>
Restart
</button>
<button
onClick={removeCharacterFunction}
disabled={!chosenLetters.length}
className="remove-button"
>
Remove Letter
</button>
</div>
<div className="letter-selection">
{displayLettersFunction()}
</div>
<div className="hints">
Hints Remaining: {hints}{" "}
<button
onClick={hintFunction}
disabled={hints === 0}
className="hint-button"
>
Get Hint
</button>
</div>
{!msg && (
<button
onClick={guessFunction}
disabled={!chosenLetters.length}
className="guess-button"
>
Guess
</button>
)}
</div>
</div>
);
};
export default GFGWordGame;
CSS
/* App.css */
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
min-height: 100vh;
background-color: #f5f5f5;
}
h1 {
font-size: 36px;
margin-bottom: 30px;
color: rgb(21, 228, 2);
}
.word-container {
display: flex;
justify-content: center;
align-items: center;
margin-bottom: 50px;
}
.letter {
display: flex;
justify-content: center;
align-items: center;
width: 60px;
height: 60px;
margin: 0 5px;
border-radius: 50%;
font-size: 24px;
font-weight: bold;
color: #fff;
background-color: #333;
opacity: 1;
transition: opacity 0.2s ease-in-out;
}
.letter.visible {
opacity: 1;
}
.button-section {
display: flex;
flex-direction: column;
align-items: center;
}
.guess-section {
margin-bottom: 30px;
}
.restart-button,
.remove-button {
padding: 12px 20px;
margin-right: 10px;
font-size: 16px;
font-weight: bold;
color: #fff;
background-color: #f44336;
border: none;
border-radius: 4px;
cursor: pointer;
transition: background-color 0.2s ease-in-out;
}
.remove-button:disabled {
background-color: #ccc;
cursor: not-allowed;
}
.restart-button:hover,
.remove-button:hover {
background-color: #d32f2f;
}
.restart-button:focus,
.remove-button:focus {
outline: none;
}
.letter-selection {
display: flex;
flex-wrap: wrap;
justify-content: center;
margin-bottom: 30px;
}
.letter-button {
padding: 10px 15px;
margin: 5px;
font-size: 16px;
font-weight: bold;
color: #fff;
background-color: #2196f3;
border: none;
border-radius: 4px;
cursor: pointer;
transition: background-color 0.2s ease-in-out;
}
.letter-button.selected {
background-color: #1976d2;
}
.letter-button:disabled {
background-color: #ccc;
cursor: not-allowed;
}
.hints {
margin-bottom: 20px;
font-size: 20px;
font-weight: bold;
color: #333;
}
.hint-button {
padding: 12px 20px;
font-size: 16px;
font-weight: bold;
color: #fff;
background-color: #4caf50;
border: none;
border-radius: 4px;
cursor: pointer;
transition: background-color 0.2s ease-in-out;
}
.hint-button:disabled {
background-color: #ccc;
cursor: not-allowed;
}
.hint-button:hover {
background-color: #388e3c;
}
.hint-button:focus {
outline: none;
}
.message {
font-size: 24px;
font-weight: bold;
color: #333;
text-align: center;
margin-bottom: 20px;
}
.guess-button {
padding: 12px 30px;
margin-top: 20px;
font-size: 18px;
font-weight: bold;
color: #fff;
background-color: #ff5722;
border: none;
border-radius: 4px;
cursor: pointer;
transition: background-color 0.2s ease-in-out;
}
.guess-button:disabled {
background-color: #ccc;
cursor: not-allowed;
}
.guess-button:hover {
background-color: #e64a19;
}
.guess-button:focus {
outline: none;
}
.word-description {
font-size: 18px;
font-style: bold;
color: rgb(0, 0, 0);
margin-bottom: 20px;
}
运行应用程序的步骤:
1. 在终端中执行以下命令。
npm start
2. 打开网络浏览器,然后在地址栏中输入以下URL。
http://localhost:3000/
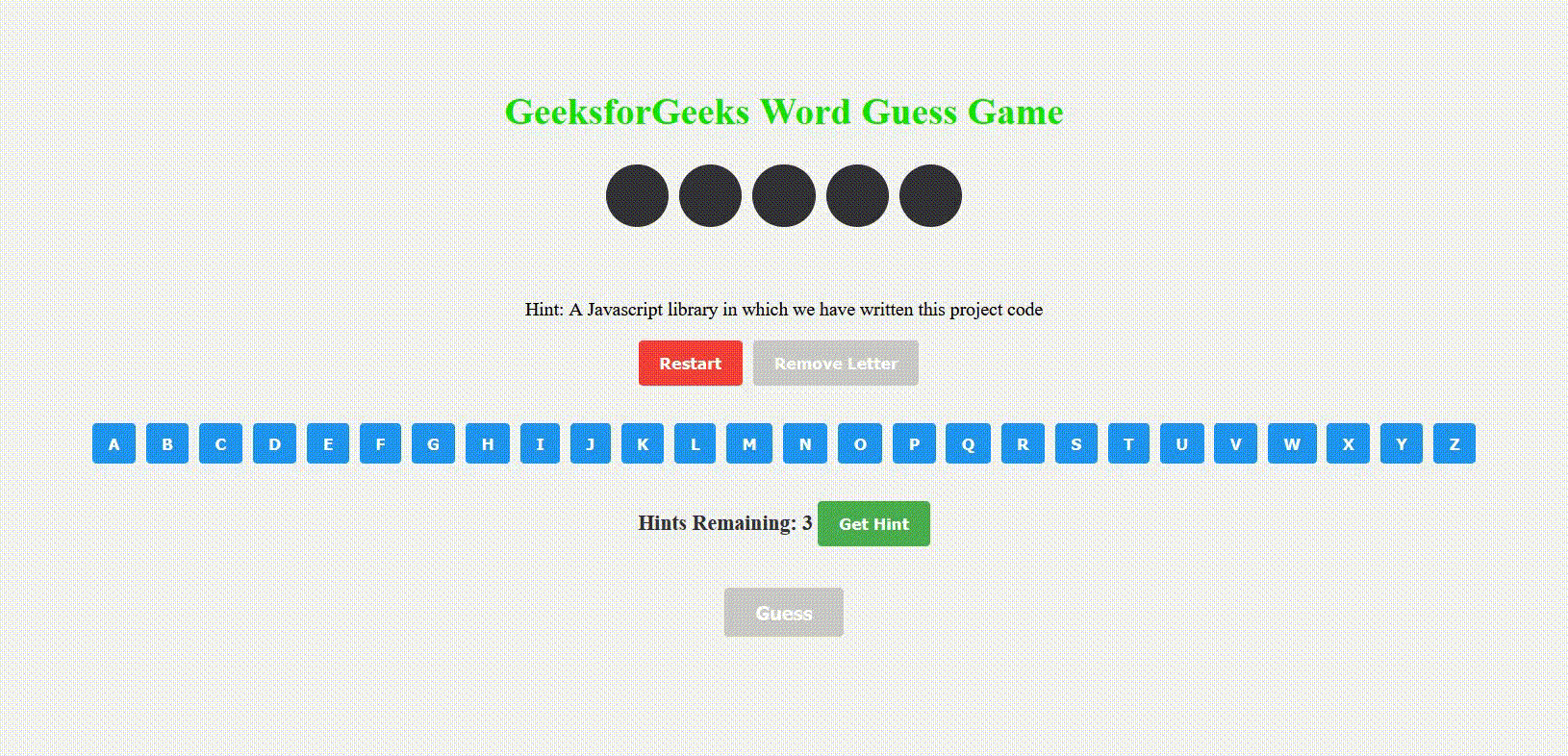
输出:

 极客教程
极客教程