如何在React Native中添加电话号码输入
React Native 是一个用于跨平台移动应用开发的JavaScript框架。在本文中,我们将看到如何使用Expo CLI在React Native应用中添加电话号码输入字段。
在React Native中添加电话号码输入字段对于在注册或登录过程中收集用户电话号码非常有用。它通常包含一个文本输入组件,并可以包括一个用于选择国家代码的国家选择器。
先决条件
- React Native介绍
- React Native组件介绍
- React Native状态
- React Native属性
- Expo CLI
- Node.js 和npm(Node Package Manager)
安装和配置React Native的步骤
步骤1:设置开发环境
首先,在终端运行以下命令全局安装Expo CLI:
npm install -g expo-cli
步骤2: 使用Expo CLI创建React Native应用
使用终端命令创建一个全新的React Native项目,命令如下:
expo init input-phone
步骤3: 使用以下命令导航到项目目录:
cd input-phone
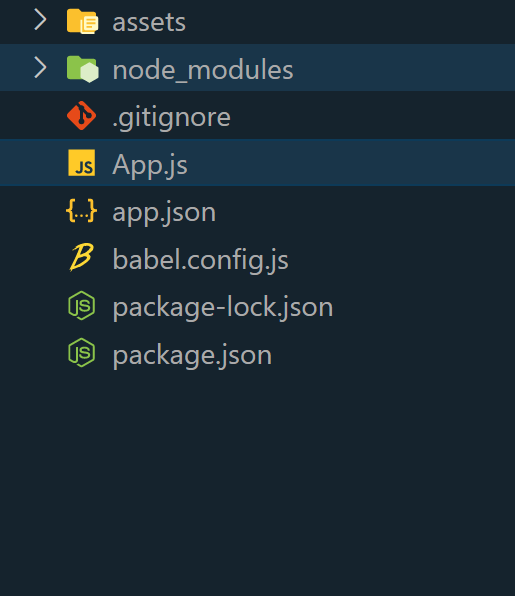
项目结构

步骤4 : 安装所需依赖项
在项目目录中使用以下命令安装电话号码输入功能所需的依赖项:
npm install react-native-country-picker-modal react-native-phone-input
安装 react-native-country-picker-modal 或者 country picker和react-native-phone-input以便在电话号码输入字段中添加电话号码输入。
方法
要在React Native中添加电话号码输入,请使用Expo CLI设置一个新项目,安装所需的依赖项,实现PhoneInput组件以进行输入处理,以及CountryPicker组件用于选择国家,自定义样式并使用Expo CLI测试功能。
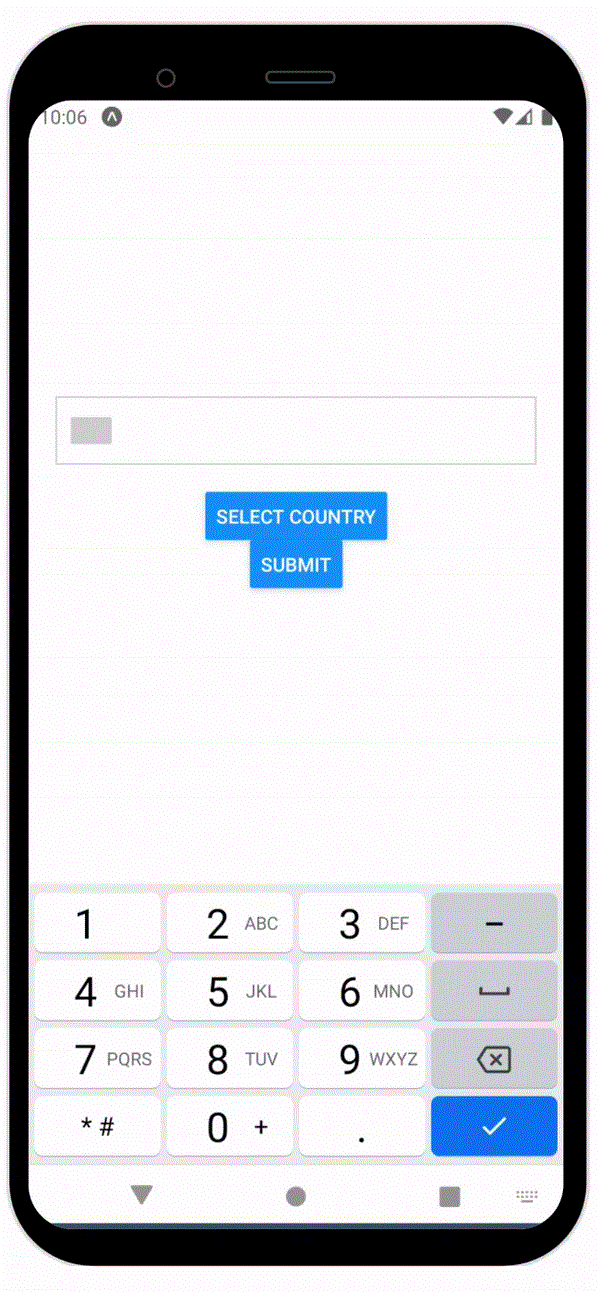
示例:在此示例中,有一个输入和两个按钮,第一个按钮用于选择提交的国家代码,第二个按钮用于提交输入。
- App.js
import React, { useState } from 'react';
import { View,
TextInput,
Button,
Alert,
StyleSheet } from 'react-native';
import PhoneInput
from 'react-native-phone-input';
import CountryPicker
from 'react-native-country-picker-modal';
const YourComponent = () => {
const [phoneNumber, setPhoneNumber] = useState('');
const [countryCode, setCountryCode] = useState('');
const [selectedCountry, setSelectedCountry] =
useState(null);
const [countryPickerVisible, setCountryPickerVisible] =
useState(false);
const onSelectCountry = (country) => {
setCountryCode(country.cca2);
setSelectedCountry(country);
setCountryPickerVisible(false);
};
const onSubmit = () => {
// Perform your desired action with
// the phone number and country code
Alert.alert('Form Submitted',
`Phone Number: {phoneNumber}
\nCountry Code:{countryCode}`);
};
const toggleCountryPicker = () => {
setCountryPickerVisible(!countryPickerVisible);
};
return (
<View style={styles.container}>
<PhoneInput
value={phoneNumber}
onChangePhoneNumber={(number) => setPhoneNumber(number)}
onPressFlag={toggleCountryPicker}
style={styles.phoneInput}
/>
<Button
title=
{selectedCountry ? selectedCountry.name : 'Select Country'}
onPress={toggleCountryPicker}
style={styles.countryButton}
/>
{countryPickerVisible && (
<CountryPicker
withFilter={true}
withFlagButton={false}
withCountryNameButton={false}
onSelect={onSelectCountry}
onClose={() => setCountryPickerVisible(false)}
visible={countryPickerVisible}
containerButtonStyle={styles.countryPickerButton}
closeButtonImageStyle={styles.countryPickerCloseButton}
/>
)}
<Button title="Submit"
onPress={onSubmit}
style={styles.submitButton} />
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
paddingHorizontal: 20,
},
phoneInput: {
height: 50,
width: '100%',
borderWidth: 1,
borderColor: '#ccc',
marginBottom: 20,
paddingHorizontal: 10,
},
countryButton: {
marginBottom: 20,
},
countryPickerButton: {
borderRadius: 5,
backgroundColor: '#fff',
marginBottom: 20,
},
countryPickerCloseButton: {
width: 20,
height: 20,
},
submitButton: {
width: '100%',
},
});
export default YourComponent;
步骤6: 要运行 React Native 应用程序,请打开终端并输入下面列出的命令。
npx expo start
- 在Android上运行:
npx react-native run-android
- 在iOS上运行:
npx react-native run-ios
输出:

 极客教程
极客教程