NextJS 如何使用useState() Hook
在本文中,我们将学习如何在NextJS项目中使用由’react’库提供的useState() hook。
useState() Hook
React JS库包含useState() hook。它非常有用,可以管理我们的Next Js应用程序中的状态。它允许我们添加状态,并基于先前的状态更新状态。它为我们提供了一种优化和简单的方式来存储来自先前渲染的信息。
语法
const [varName,setVarName] = useState(<initial_state>);
设置Next.js应用程序
npx create-next-app@latest
注意: 在创建Next Js应用程序时,请回答一些问题。建议选择默认选项并继续进行。
项目结构
示例1: 在这个示例中,我们将从React库中导入useState()钩子。我们将在组件的顶部初始化状态,我们将提供保存当前状态的变量的名称和用于更新状态的函数的名称。请将以下代码添加到src/app/page.js文件中。
// Filename: src/pages/app.js
// To inform next js, this is a client component
"use client";
// Import useState from 'react' library
import { useState } from "react";
export default function Home() {
// Initializing useState() hook
const [countClick, setCountClick] = useState(0);
// Function to change the value of state on
// click of button
const countClickHandler = () => {
setCountClick(countClick + 1);
};
return (
<center>
<h1>GeeksforGeeks</h1>
<h2> State value: {countClick} </h2>
<button onClick={countClickHandler}>
Click Me
</button>
</center>
);
}
运行程序的步骤: 要运行该应用程序,请在项目的根目录执行以下命令:
npm run dev
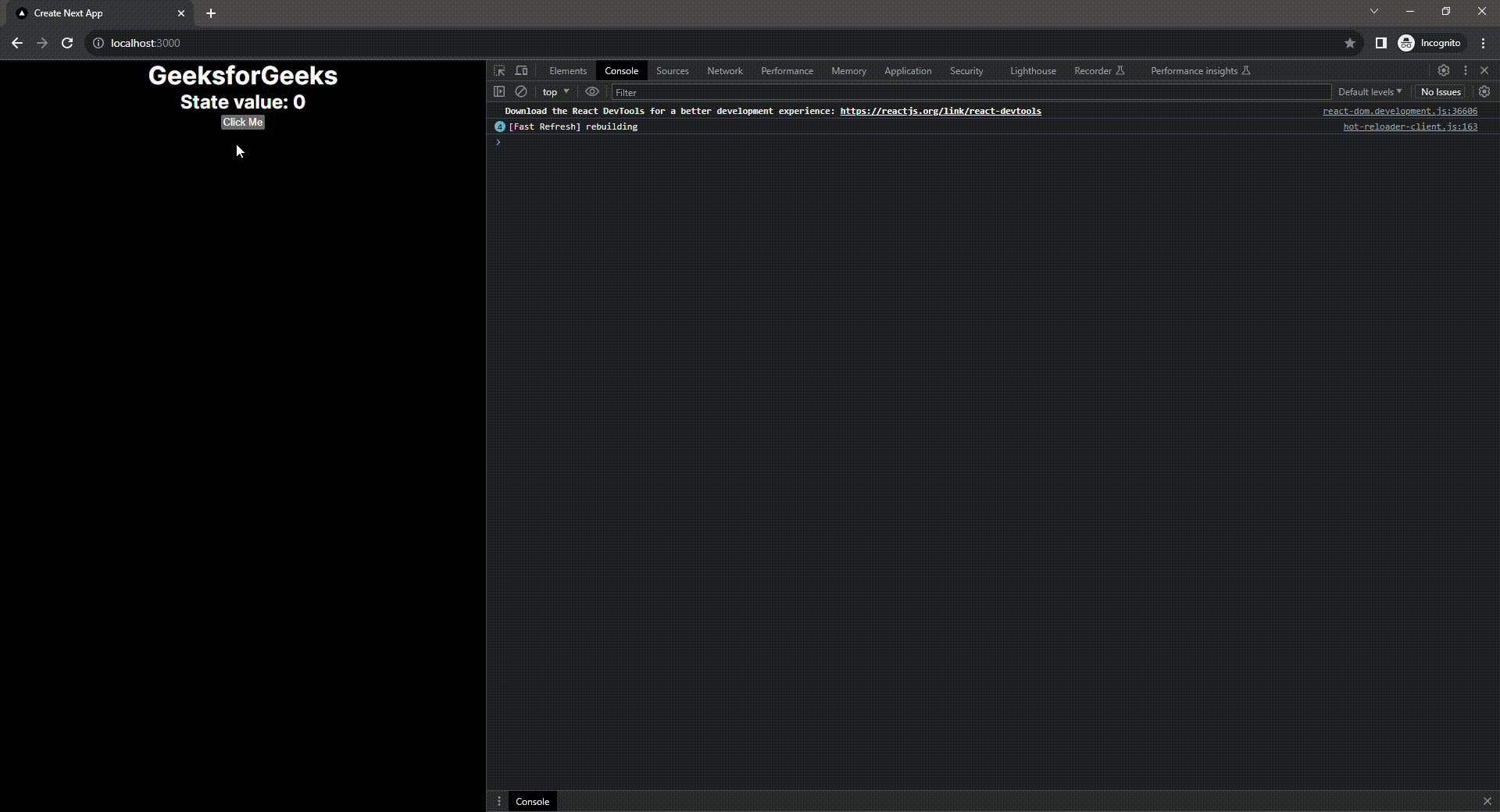
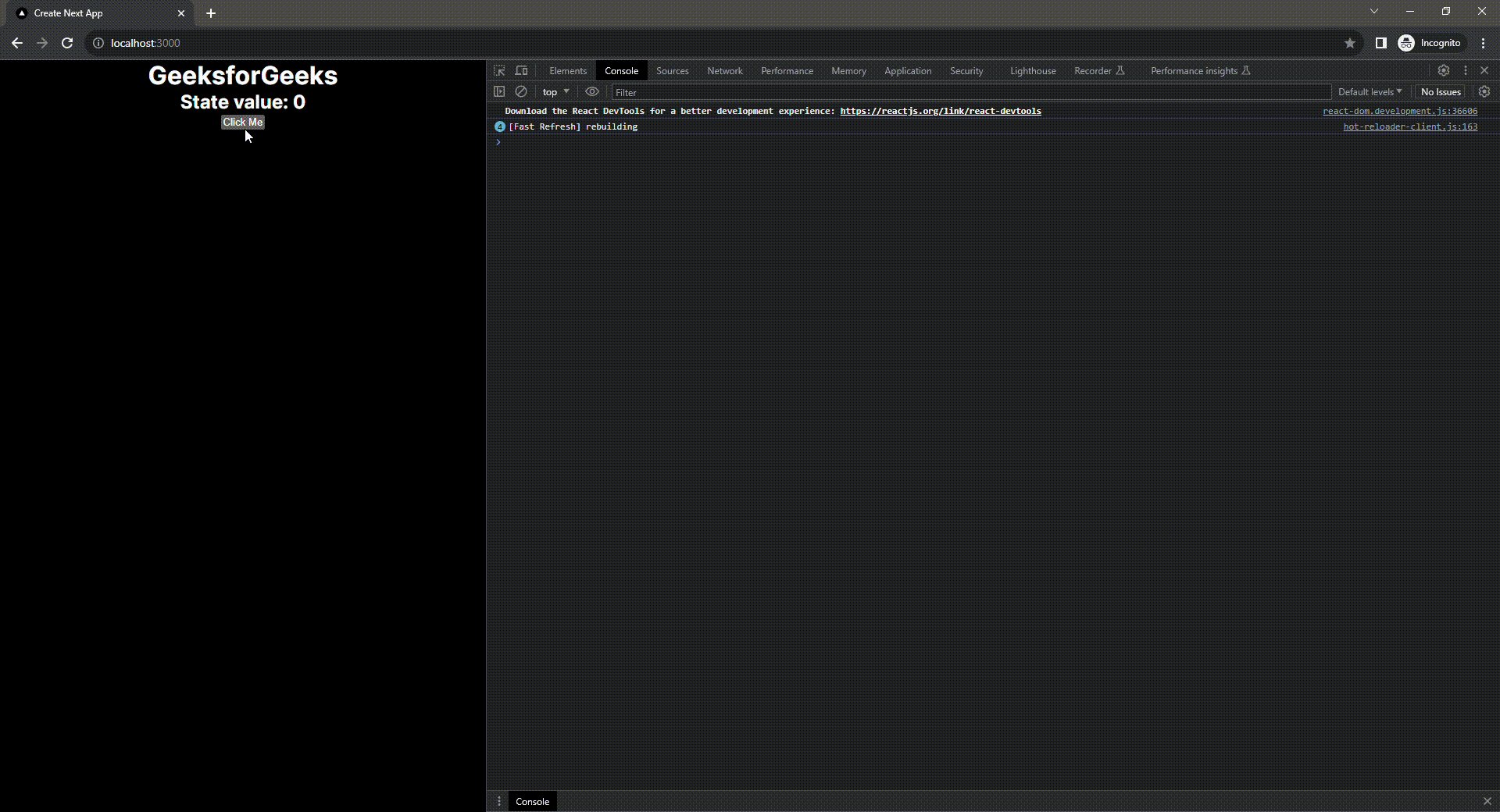
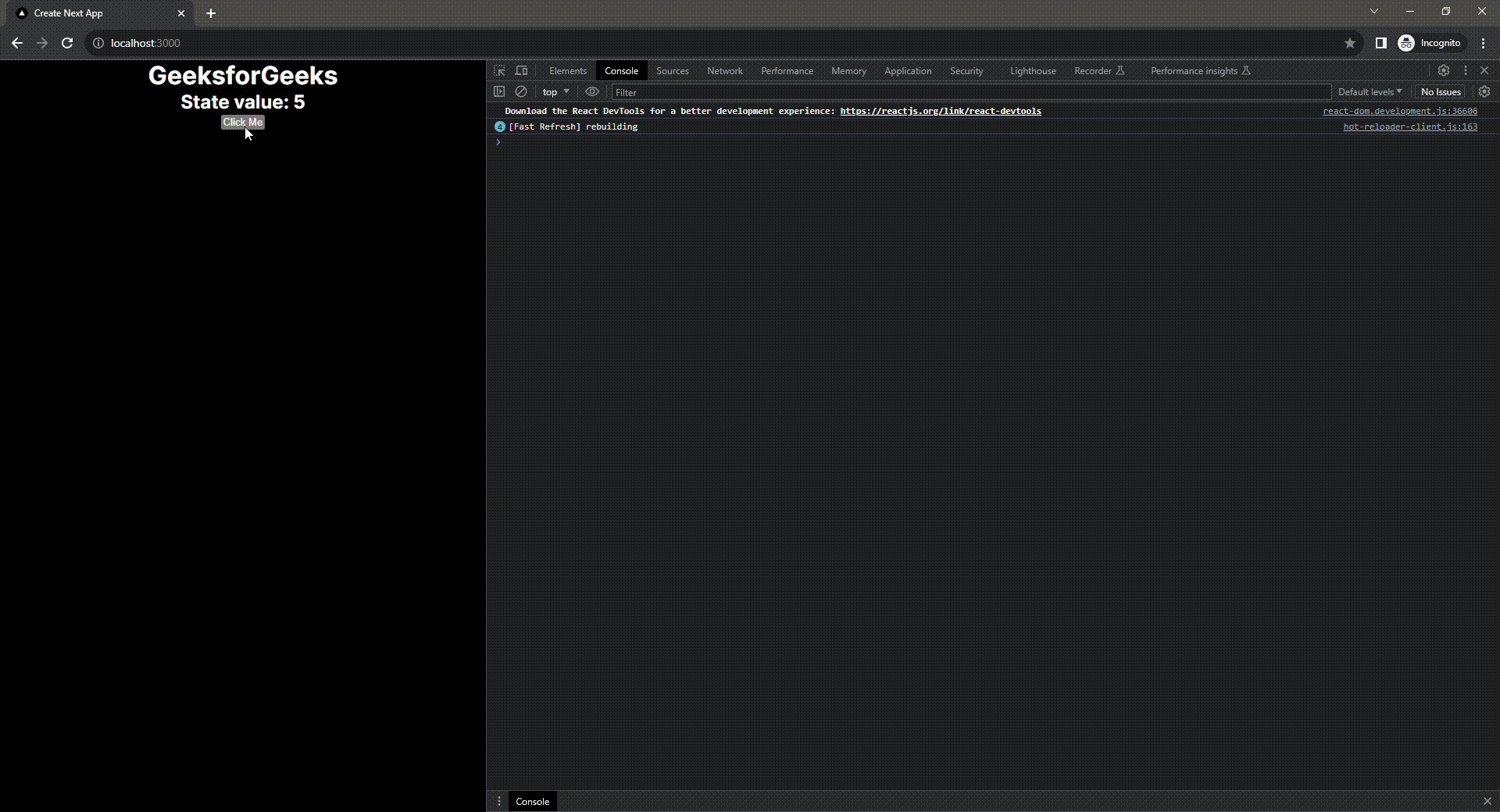
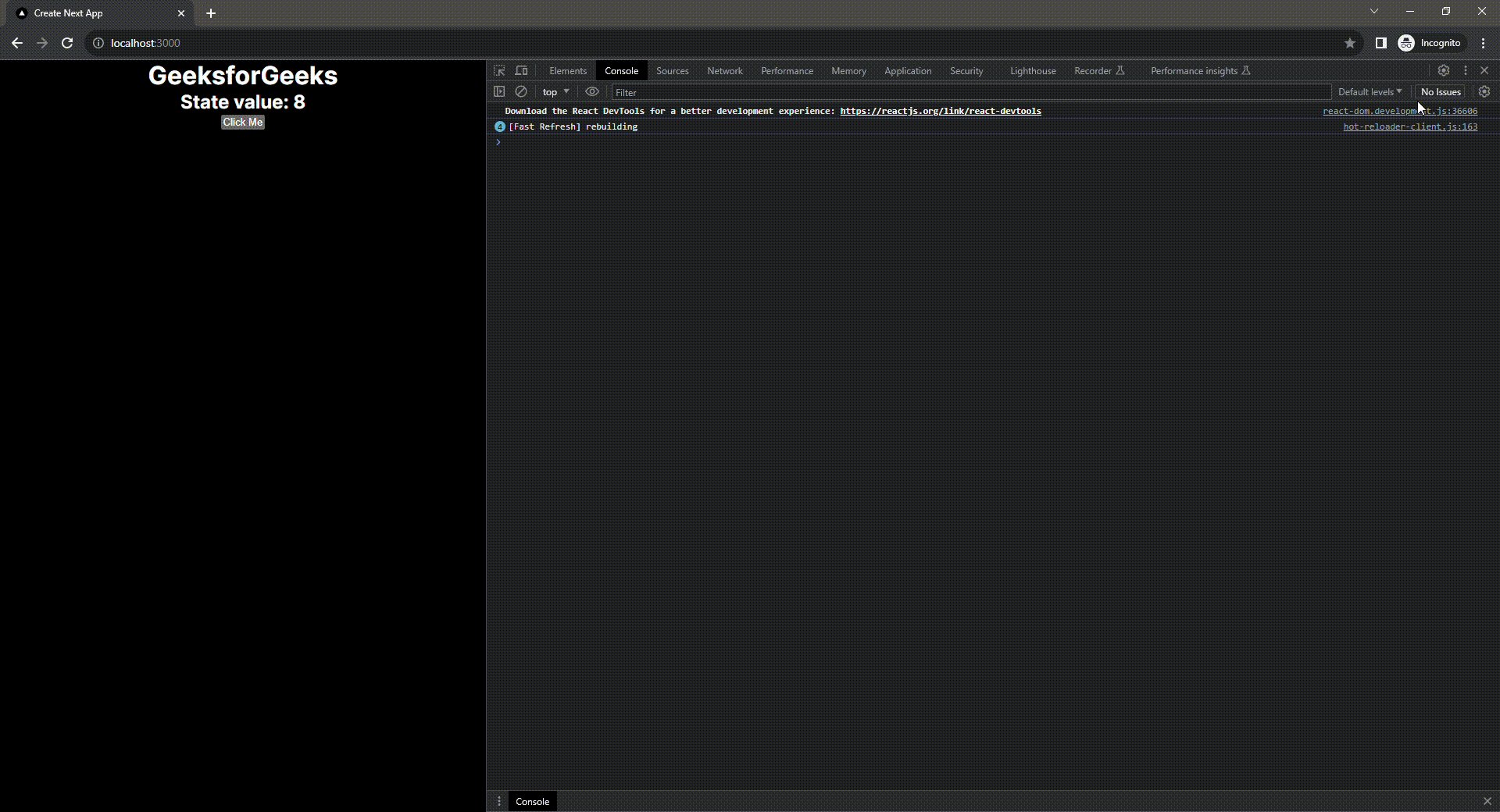
输出:

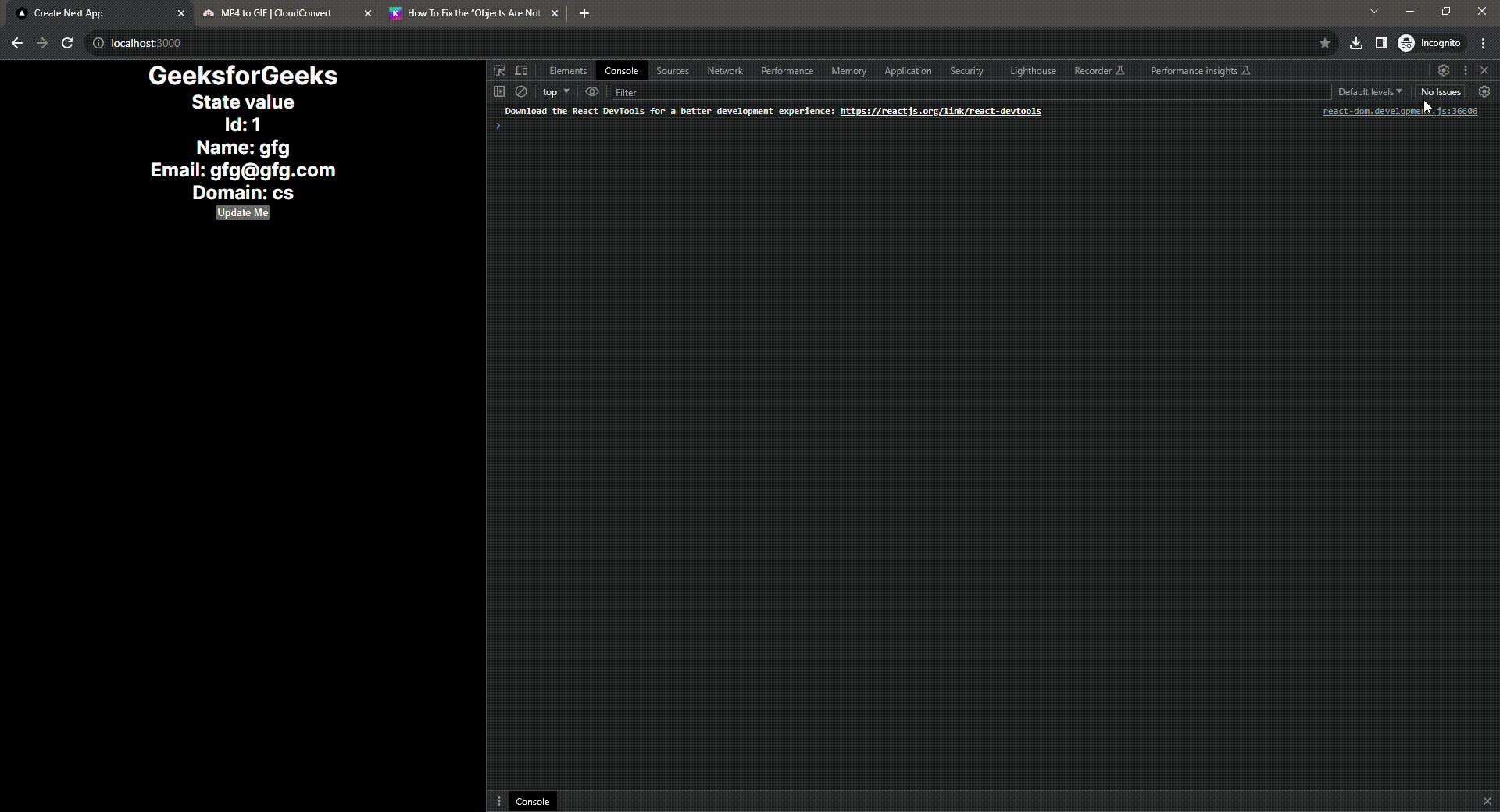
示例2: 在这个示例中,我们将使用一个对象来初始化状态,在点击按钮时,我们将更改它的一个键值对,即email。
// Filename: src/pages/app.js
// To inform next js, this is a client component
"use client";
// Import useState from 'react' library
import { useState } from "react";
export default function Home() {
// Initializing useState() hook
const [gfgUser, setGfgUser] = useState({
id: "1",
name: "gfg",
email: "gfg",
domain: "cs",
});
// Function to change the value of state on
// click of button
const onUpdateClickHandler = () => {
setGfgUser((gfgUser) => {
return {
...gfgUser,
email: "gfg@gfg.com",
};
});
};
return (
<center>
<h1>GeeksforGeeks</h1>
<h2> State value </h2>
<h2> Id: {gfgUser.id} </h2>
<h2> Name: {gfgUser.name} </h2>
<h2> Email: {gfgUser.email} </h2>
<h2> Domain: {gfgUser.domain} </h2>
<button onClick={onUpdateClickHandler}>
Update Me
</button>
</center>
);
}
运行程序的步骤: 要运行应用程序,请从项目的根目录执行以下命令:
npm run dev
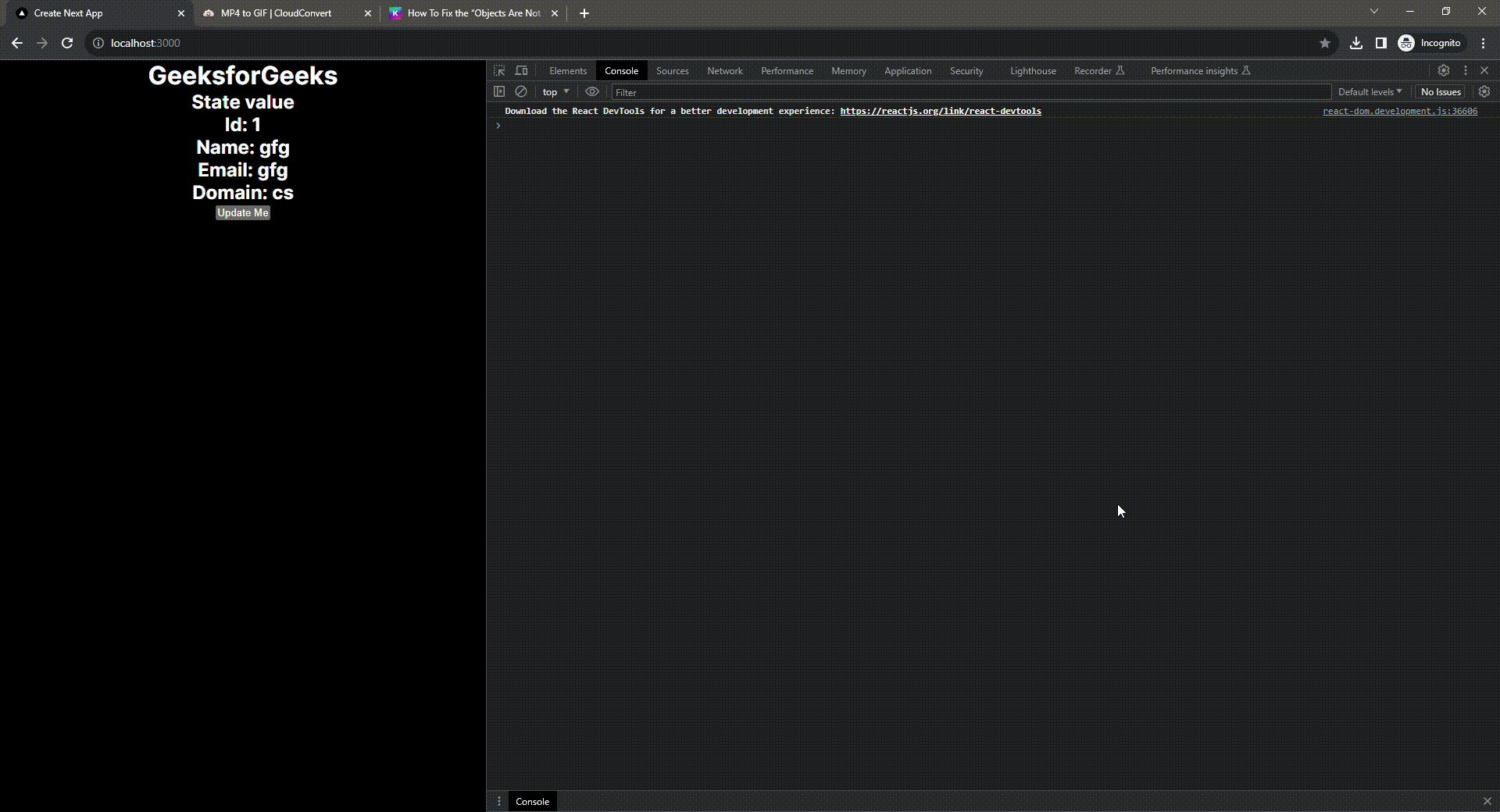
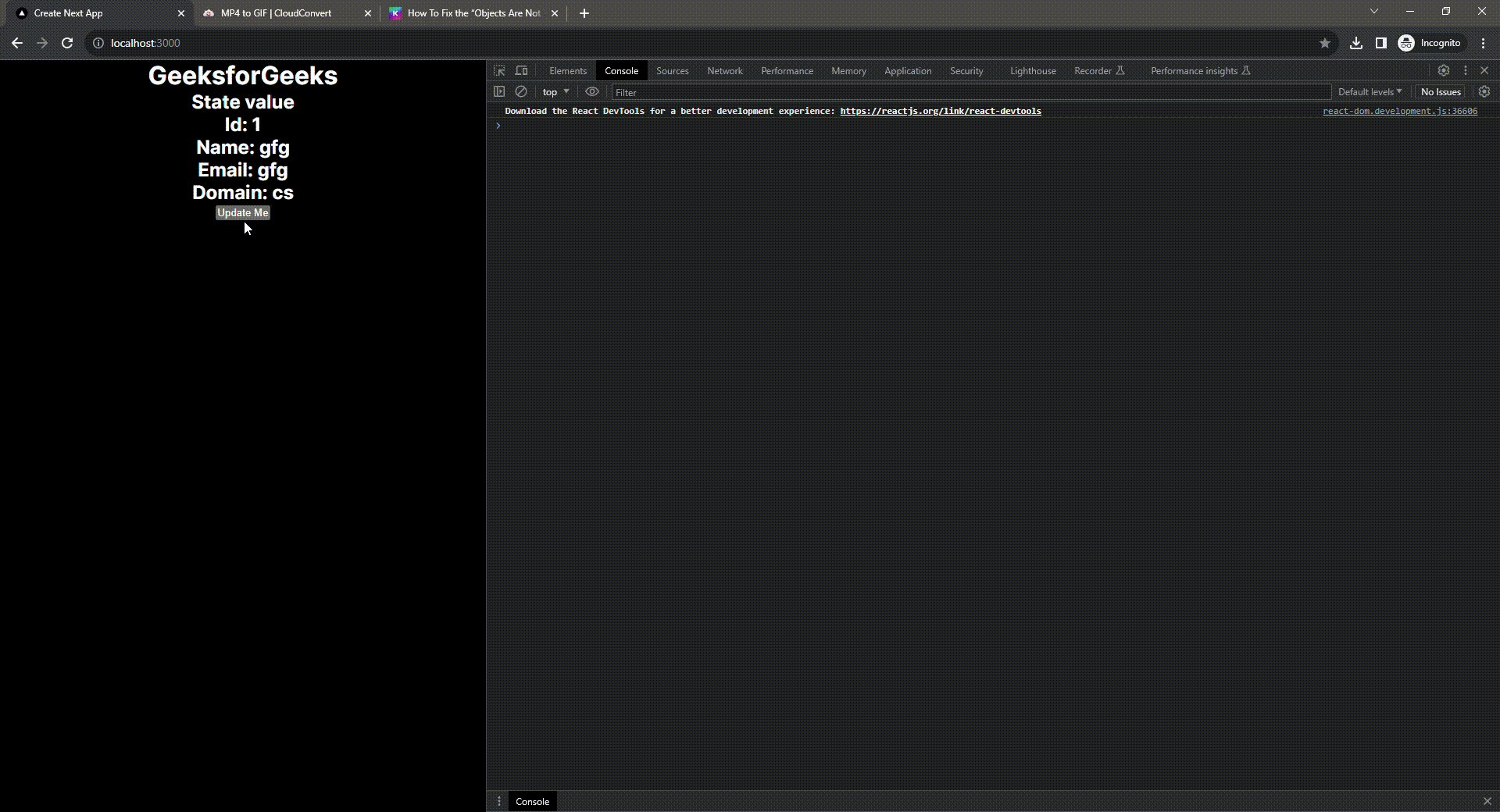
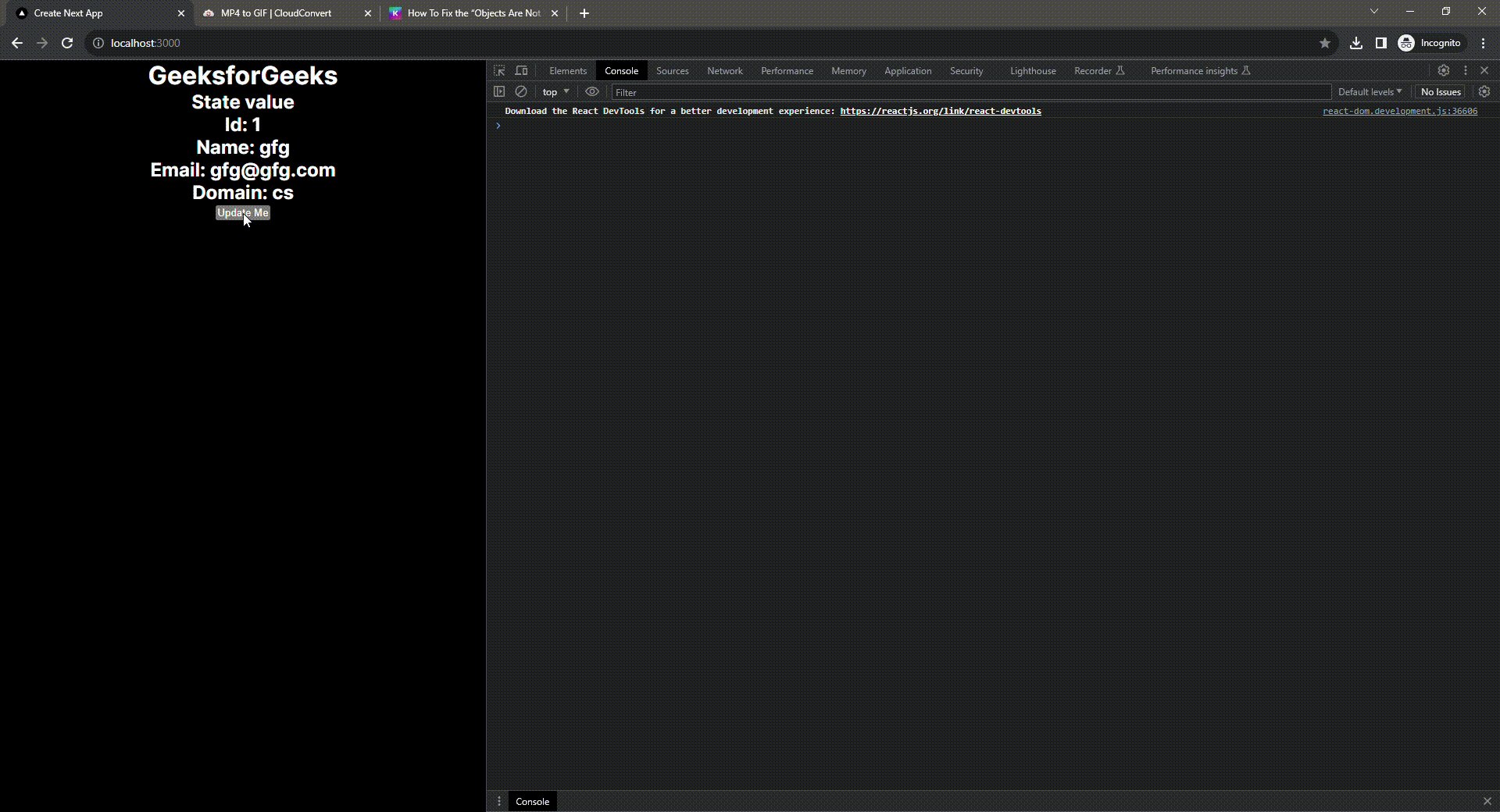
输出:

 极客教程
极客教程