React 调色板生成器应用
调色板生成器应用 使用ReactJS开发的Web应用程序,使用户能够轻松地生成随机的调色板、查看颜色,并通过单击一次将颜色代码复制到剪贴板。还有一个搜索栏,允许用户检查指定颜色的不同色彩主题。
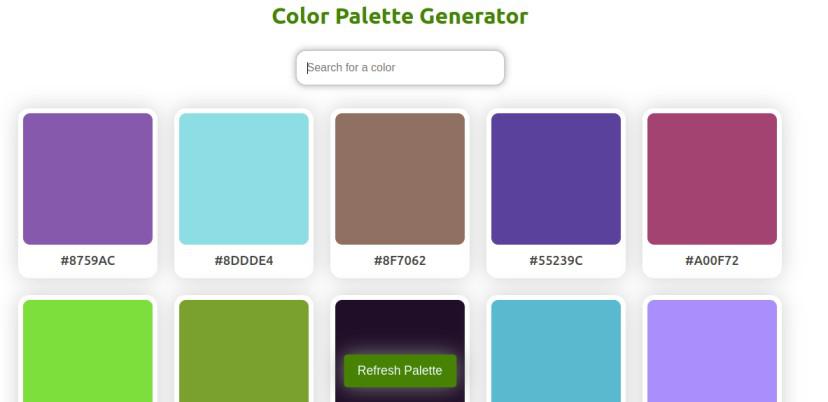
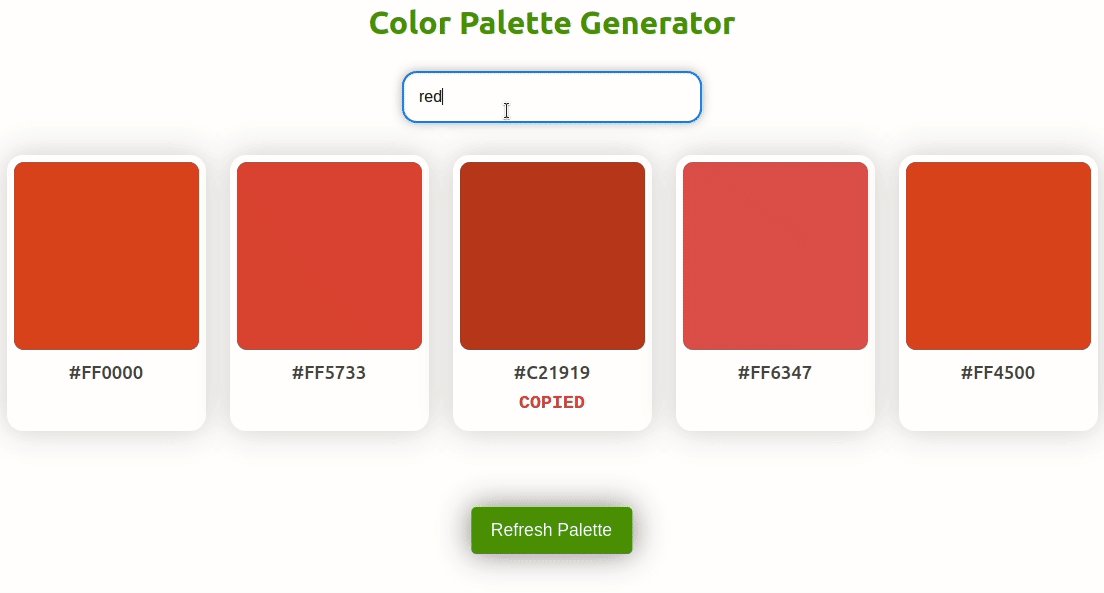
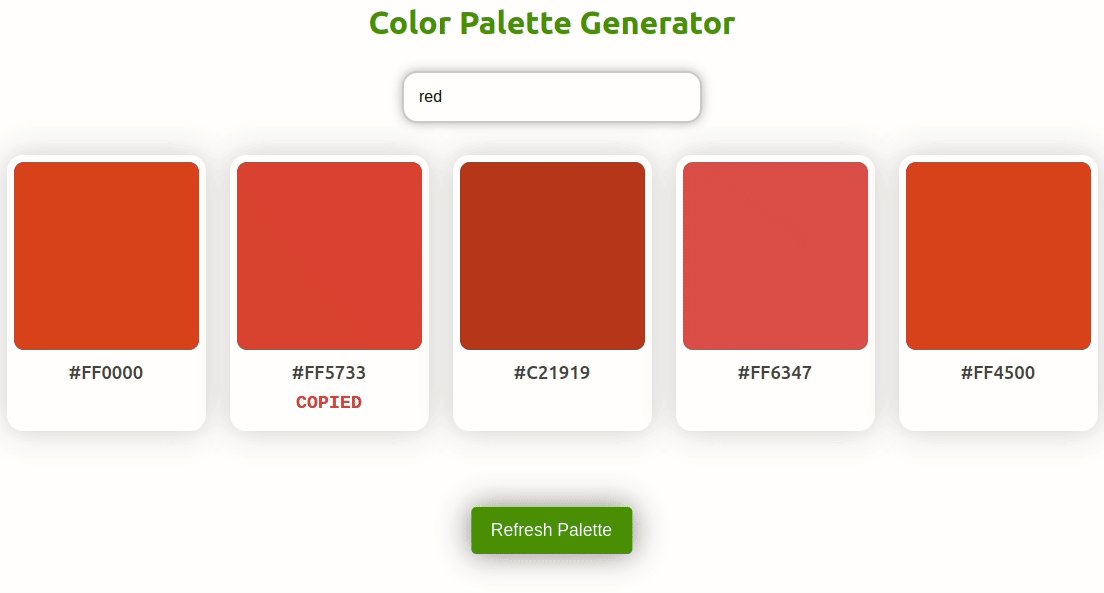
最终输出预览:

前提和使用的技术:
- React
- CSS
- React中的类组件
方法:
- generateColorPalette 方法会根据设定为21的
maxColorBoxes值,进行迭代来创建一个随机颜色调色板。在每次迭代中,它会生成随机的十六进制颜色代码,并将其添加到一个名为colorList的数组中。该数组存储在组件的状态中。 - copyColorToClipboard 函数接受一个
hexValue和一个索引作为输入。它使用navigator.clipboard.writeText方法将提供的hexValue复制到剪贴板中。 - 复制成功后,它会更新状态中的
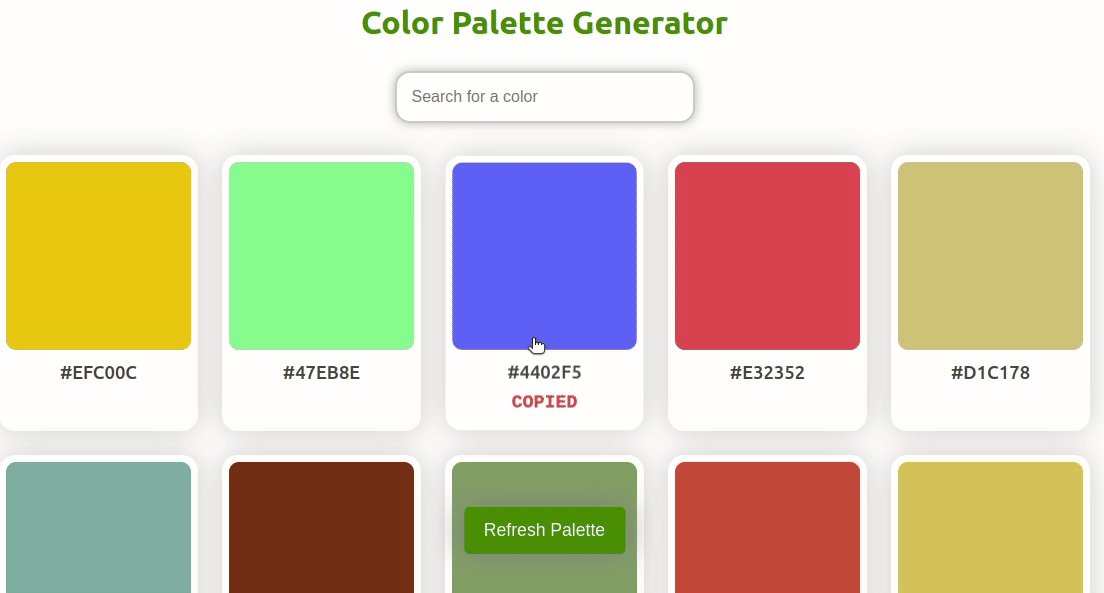
copiedColorIndex为当前索引值。因此,它会突出显示已复制的颜色,并显示一个消息,说明”已复制”,以提供视觉反馈。 - 每个块由一个彩色矩形和其对应的十六进制代码组成。此外,当点击任何给定的块时,会调用一个事件处理程序来调用
copyColorToClipboard函数以便复制特定的代码。 - 最后,当点击”刷新调色板”按钮时,会触发
generateColorPalette方法,生成一组新的随机颜色。
创建项目的步骤:
步骤1: 使用以下命令创建一个React应用
npx create-react-app colorPaletteGenerator
步骤 2: 在创建完项目文件夹(例如colorPaletteGenerator)后,使用以下命令进行导航:
cd colorPaletteGenerator
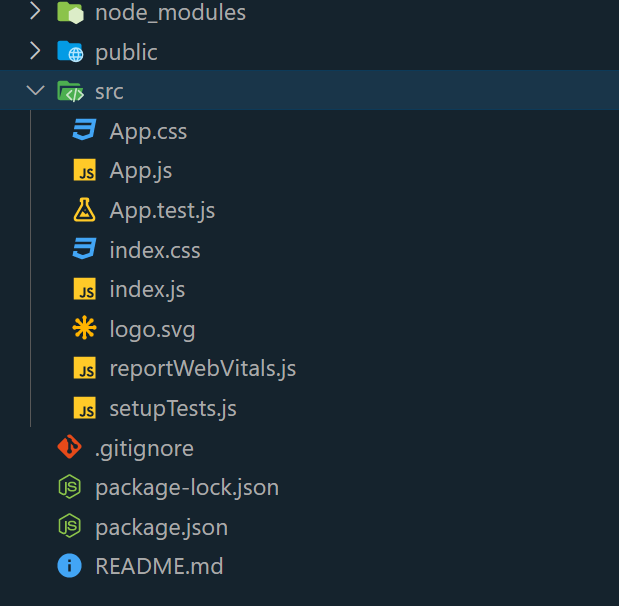
项目结构:

更新后的依赖关系在 package.json 文件中会是这样的:
"dependencies": {
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
}
示例: 将下面的代码写入 App.js 文件和 App.css 文件,位于src目录中。
// App.js
import React, { Component } from "react";
import "./App.css";
class App extends Component {
constructor() {
super();
this.state = {
colorList: [],
copiedColorIndex: null,
searchInput: "",
matchingColors: [], // Store matching colors
};
}
componentDidMount() {
this.generateColorPalette();
}
generateColorPalette = () => {
const maxColorBoxes = 21;
const colorList = [];
for (let i = 0; i < maxColorBoxes; i++) {
const randomHexColor = `#${Math.floor(Math.random() * 0xffffff)
.toString(16)
.padStart(6, "0")}`;
colorList.push(randomHexColor);
}
this.setState({ colorList, copiedColorIndex: null });
};
copyColorToClipboard = (hexValue, index) => {
navigator.clipboard
.writeText(hexValue)
.then(() => {
this.setState({ copiedColorIndex: index });
})
.catch(() => {
alert("Failed to copy the color code!");
});
};
handleSearchChange = (e) => {
const searchInput = e.target.value.toLowerCase();
// Color mapping with arrays of related colors
const colorMapping = {
red: ["#FF0000", "#FF5733", "#c21919", "#FF6347", "#FF4500"],
green: ["#00FF00", "#33FF73", "#C3FF00", "#228B22", "#008000"],
blue: ["#0000FF", "#3373FF", "#00C3FF", "#1E90FF", "#4169E1"],
yellow: ["#FFFF00", "#FFD700", "#FFEA00", "#F0E68C", "#FFAC33"],
pink: ["#FFC0CB", "#FF69B4", "#FF1493", "#FF6EB4", "#FF82AB"],
purple: ["#800080", "#9932CC", "#8A2BE2", "#A020F0", "#8000FF"],
orange: ["#FFA500", "#FFD700", "#FF8C00", "#FF7F50", "#FF4500"],
brown: ["#A52A2A", "#8B4513", "#D2691E", "#CD853F", "#DEB887"],
cyan: ["#00FFFF", "#20B2AA", "#40E0D0", "#00CED1", "#00C5CD"],
magenta: ["#FF00FF", "#FF69B4", "#DA70D6", "#BA55D3", "#FFA0B4"],
teal: ["#008080", "#008B8B", "#00FFFF", "#20B2AA", "#40E0D0"],
navy: ["#000080", "#00008B", "#0000FF", "#4169E1", "#0000CD"],
lime: ["#00FF00", "#32CD32", "#7FFF00", "#00FA9A", "#00FF7F"],
maroon: ["#800000", "#8B0000", "#B22222", "#A52A2A", "#800000"],
olive: ["#808000", "#6B8E23", "#556B2F", "#8FBC8B", "#9ACD32"],
silver: ["#C0C0C0", "#D3D3D3", "#DCDCDC", "#BEBEBE", "#A9A9A9"],
black: ["#000000", "#080808", "#121212", "#1C1C1C", "#262626"],
white: ["#FFFFFF", "#F5F5F5", "#FAFAFA", "#E0E0E0", "#D3D3D3"],
// Add more color mappings as needed
};
// Check if the search input matches any color name
const matchingColors = colorMapping[searchInput] || [];
this.setState({ searchInput, matchingColors });
};
render() {
const filteredColorList =
this.state.matchingColors.length > 0
? this.state.matchingColors
: this.state.colorList;
return (
<div>
<h1>Color Palette Generator</h1>
<div className="search-container">
<input
type="text"
className="search-input"
placeholder="Search for a color"
value={this.state.searchInput}
onChange={this.handleSearchChange}
/>
</div>
{/* Render matching colors */}
<ul className="container">
{filteredColorList.map((hexValue, index) => (
<li
className="color"
key={index}
onClick={() =>
this.copyColorToClipboard(hexValue, index)
}
>
<div
className="rect-box"
style={{ background: hexValue }}
></div>
<span className="hex-value">
{hexValue}
{this.state.copiedColorIndex === index && (
<p className="copied-message">Copied</p>
)}
</span>
</li>
))}
</ul>
<button
className="refresh-btn"
onClick={this.generateColorPalette}
>
Refresh Palette
</button>
</div>
);
}
}
export default App;
CSS
/* App.css */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
margin: 20px;
display: flex;
justify-content: center;
flex-wrap: wrap;
}
.container .color {
margin: 12px;
padding: 7px;
list-style: none;
cursor: pointer;
text-align: center;
background: #fff;
border-radius: 16px;
box-shadow: 0 0px 30px 0px rgb(207, 206, 206);
transition: all 0.3s ease;
}
h1 {
text-align: center;
padding: 10px;
color: green;
}
.container .color:active {
transform: scale(0.95);
}
.color .rect-box {
width: 185px;
height: 188px;
border-radius: 10px;
}
.color:hover .rect-box {
filter: brightness(107%);
}
.color .hex-value {
display: block;
color: #444;
user-select: none;
font-weight: 500;
font-size: 1.15rem;
margin: 12px 0 8px;
text-transform: uppercase;
}
.refresh-btn {
position: fixed;
left: 50%;
bottom: 40px;
color: #fff;
cursor: pointer;
outline: none;
font-weight: 500;
font-size: 1.1rem;
border-radius: 5px;
background: green;
padding: 13px 20px;
border: none;
transform: translateX(-50%);
box-shadow: 0 0px 30px 0px grey;
transition: all 0.3s ease;
}
.refresh-btn:hover {
background: rgb(4, 95, 4);
}
.copied-message {
margin: 10px;
color: crimson;
font-weight: bold;
font-family: 'Courier New', Courier, monospace;
}
.search-container {
position: relative;
margin: 20px auto;
width: 300px;
}
.search-input {
width: 100%;
padding: 15px;
border: 2px solid #ccc;
border-radius: 15px;
font-size: 16px;
outline: none;
transition: border-color 0.3s;
box-shadow: 0 0px 10px 0px #b3b2b2;
}
.search-input:hover {
border-color: #007bff;
}
@media screen and (max-width: 500px) {
.container {
margin: 10px;
}
.container .color {
margin: 8px;
padding: 5px;
width: calc(100% / 2 - 20px);
}
.color .rect-box {
width: 100%;
height: 148px;
}
.color .hex-value {
font-size: 1.05rem;
}
.refresh-btn {
font-size: 1rem;
}
}
将下面的英文翻译成中文,不解释,保留HTML格式:
运行此应用程序的步骤:
步骤1: 在终端中输入以下命令:
npm start
步骤2: 在浏览器中输入以下URL:
http://localhost:3000/
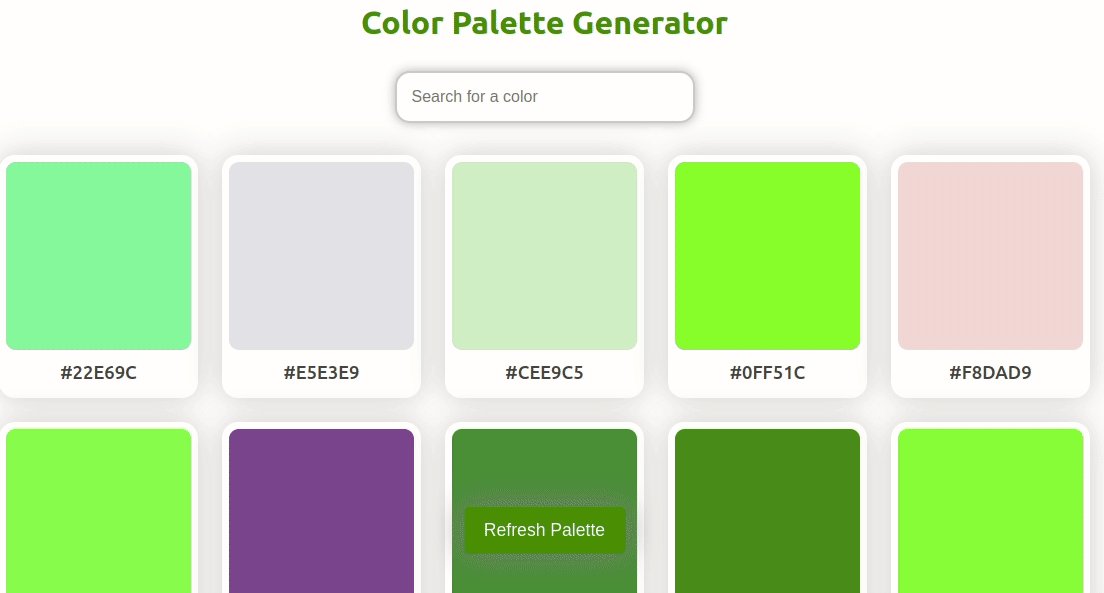
输出:

 极客教程
极客教程