PySimpleGUI 事件
任何GUI应用程序都是事件驱动的,有能力对GUI元素上发生的各种可能的事件作出反应。在PySimpleGUI中,事件处理是在GUI设计的构成下面的一个无限循环中完成的,不断地检查事件是否发生并根据事件执行动作。
有两种类型的事件 –
- 窗口事件
-
Element事件
窗口事件是默认启用的,包括按钮事件(当任何按钮被点击时发生)和标题栏上的 “X “按钮被点击的事件。
元素事件默认不启用。只有在创建元素时将 “enable_events “参数设置为 “True”,才能检测到特定元素的事件。
窗口关闭事件
当用户按下 “X “按钮或执行Window类的 close() 方法时,使PySimpleGUI窗口持久化的无限事件循环被终止。终止该循环的标准方式如下
import PySimpleGUI as psg
...
while True:
...
if event == psg.WIN_CLOSED:
break
...
window.close()
如果这个参数设置为True,Widow类也会发出 “enable_close_attempted_event”。在循环内检测到的时候,调用yes-no popup是一个很好的做法。
window = psg.Window('Calculator', layout, enable_close_attempted_event=True)
while True:
event, values = window.read()
print(event, values)
if event == "Add":
result = int(values['-FIRST-']) + int(values['-SECOND-'])
if event == "Sub":
result = int(values['-FIRST-']) - int(values['-SECOND-'])
window['-OUT-'].update(result)
if event == psg.WINDOW_CLOSE_ATTEMPTED_EVENT and psg.popup_yes_no('Do you really want to exit?') == 'Yes':
break
if event == psg.WIN_CLOSED or event == 'Exit':
break
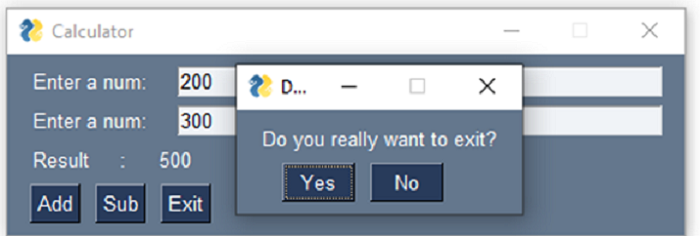
在这种情况下,当按下 “X “按钮时,会出现带有 “是/否 “按钮的弹出窗口,当点击 “是 “按钮时,程序将退出。
它将产生以下输出窗口 −

事件值也返回”-WINDOW CLOSE ATTEMPTED-“值。
-WINDOW CLOSE ATTEMPTED- {'-FIRST-': '200', '-SECOND-': '300'}
按钮事件
默认情况下,按钮点击事件是启用的。要禁用,使用 “Button.update(disabled=True)”。你也可以在Button的构造函数中设置 “enable_events=True”,它将启用Button Modified事件。当有东西 “写 “到一个按钮上时,这个事件就会被触发。
当我们读取窗口的内容时(使用 “window.read()”),按钮的值将是它的标题(如果没有设置key)或key(如果设置了)。
在上面的例子中,由于在Add和Sub按钮上没有设置key参数,所以当窗口被读取时,它们的标题被返回。
Add {'-FIRST-': '200', '-SECOND-': '300'}
将关键参数添加到程序中的添加和子按钮。
import PySimpleGUI as psg
layout = [
[psg.Text('Enter a num: '), psg.Input(key='-FIRST-')],
[psg.Text('Enter a num: '), psg.Input(key='-SECOND-')],
[psg.Text('Result : '), psg.Text(key='-OUT-')],
[psg.Button("Add", key='-ADD-'), psg.Button("Sub", key='- SUB-'), psg.Exit()],
]
window = psg.Window('Calculator', layout)
while True:
event, values = window.read()
print(event, values)
if event == "-ADD-":
result = int(values['-FIRST-']) + int(values['-SECOND-'])
if event == "-SUB-":
result = int(values['-FIRST-']) - int(values['-SECOND-'])
window['-OUT-'].update(result)
if event == psg.WIN_CLOSED or event == 'Exit':
break
window.close()
read()方法返回的元组现在将显示按下的按钮的键。
-ADD- {'-FIRST-': '200', '-SECOND-': '300'}
其他元素的事件
当某种类型的用户互动发生时,许多元素都会发出事件。例如,当一个滑块被移动,或从列表中选择一个项目,或点击一个单选按钮。
与Button或Window不同,这些事件在默认情况下是不启用的。要启用一个元素的事件,请设置参数 “enable_events=True”。
下表显示了元素和由它们产生的事件。
| Name | 事件 |
|---|---|
| InputText | any key pressed |
| Combo | item selected |
| Listbox | selection changed |
| Radio | selection changed |
| Checkbox | selection changed |
| Spinner | new item selected |
| Multiline | any key pressed |
| Text | Clicked |
| Status Bar | Clicked |
| Graph | Clicked |
| Graph | Dragged |
| Graph | drag ended (mouse up) |
| TabGroup | tab clicked |
| Slider | slider moved |
| Table | row selected |
| Tree | node selected |
| ButtonMenu | menu item chosen |
| Right click menu | menu item chosen |
 极客教程
极客教程