PySimpleGUI Canvas元素
Canvas元素在PySimpleGUI应用程序窗口的表面提供了一个可绘制的面板。它等同于原始TKinter包中的Canvas部件。
首先,声明一个Canvas类的对象,参数如下
can = PySimpleGUI.Canvas(canvas, background_color, size)
在哪里?
- canvas – 留空以创建一个Canvas
-
background_color – 背景的颜色
-
size – (width in char, height in rows) 用来制作画布的像素大小
把这个对象放在我们应用程序窗口的布局中。
我们可以使用tkinter的Canvas的各种绘图方法,首先用TkCanvas属性获得底层canvas对象。
tkc = can.TkCanvas
现在我们可以调用各种绘图方法,如下所示
| 编号:Sr.No. | 方法和描述 |
|---|---|
| 1 | create_line 绘制一条从(x1,y1)到(x2,y2)的直线。颜色由填充参数指定,厚度由宽度参数指定。 |
| 2 | create_rectangle 绘制矩形,(x1,y1)表示左上角的坐标,(x2,y2)是右下角的坐标。 填充参数用来显示指定颜色的实心矩形。 |
| 3 | create_oval 显示一个椭圆。(x1,y1)代表中心的坐标,r1和r2代表 “x “半径和 “y “半径。如果r1和r2相同,就会画出圆。 |
| 4 | create_text 在x1,y1坐标处显示文本参数的字符串值。字体参数决定了字体的名称和大小,填充参数用于应用字体颜色。 |
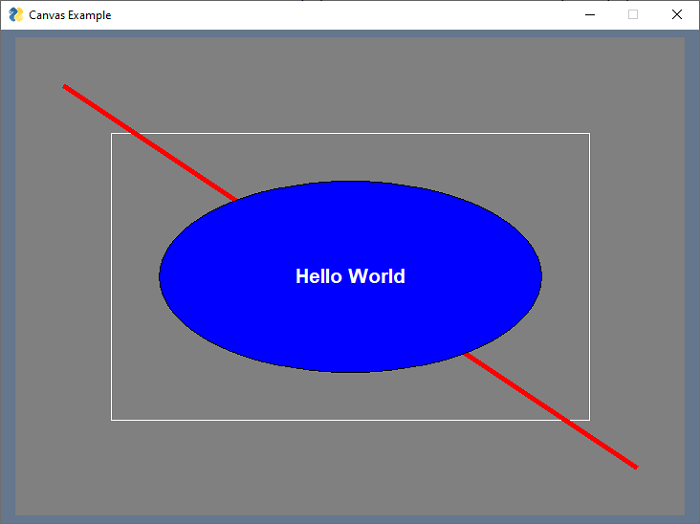
下面是Canvas元素的一个简单实现-
import PySimpleGUI as sg
can=sg.Canvas(size=(700,500), background_color='grey', key='canvas')
layout = [[can]]
window = sg.Window('Canvas Example', layout, finalize=True)
tkc=can.TKCanvas
fig = [tkc.create_rectangle(100, 100, 600, 400, outline='white'),
tkc.create_line(50, 50, 650, 450, fill='red', width=5),
tkc.create_oval(150,150,550,350, fill='blue'),
tkc.create_text(350, 250, text="Hello World",
fill='white', font=('Arial Bold', 16)),
]
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
当运行上述代码时,你会得到以下结果 −

 极客教程
极客教程