PySimpleGUI 按钮元素
几乎每个GUI窗口都会有至少一个按钮。当一个按钮元素被点击时,它启动了一个特定的动作。PySimpleGUI有一些带有预定义标题的按钮类型。它们被定义为执行一个特定的任务。其他带有用户定义的标题的按钮能够完成任何需要的任务。
有预定义标题的按钮有一个快捷的名字。因此,可以用两种方法创建带有OK标题的按钮 −
>>> b1=psg.Button("OK")
# OR
>>> b1=psg.OK()
其他此类预定义的标题有–
- OK
- Ok
- Submit
- Cancel
- Yes
- No
- Exit
- Quit
- Help
- Save
- SaveAs
- Open
在PySimpleGUI中,按钮事件默认是自动启用的。当点击时,这些预定义的标题会成为生成的事件的名称。
在PysimpleGUI中,有一些选择器按钮。当点击这些按钮时,会打开一个对话框,让用户从中选择。
- 文件浏览
-
文件浏览
-
文件保存为
-
文件夹浏览
-
日历按钮
-
颜色选择器按钮
这些特殊的按钮返回所选对象的字符串表示,该值被填充到窗口的任何其他元素(如输入或多行)。这个元素是由目标属性指向的。
目标属性的值用(row, col)元组表示。默认的目标是在同一行和这个按钮左边的元素,用(ThisRow, -1)值表示。ThisRow表示同一行,”-1 “表示按钮左边的元素。如果target的值被设置为(None, None),那么按钮本身将持有该信息。该值可以通过使用按钮的键来访问。
target属性也可以是目标元素的键属性。
文件浏览
FileBrowse按钮打开一个文件对话框,可以从中选择一个文件。在下面的代码中,所选文件的路径字符串显示在同一行的目标输入弓中。
import PySimpleGUI as psg
layout = [
[psg.Text('Select a file',font=('Arial Bold', 20), expand_x=True, justification='center')],
[psg.Input(enable_events=True, key='-IN-',font=('Arial Bold', 12),expand_x=True), psg.FileBrowse()]
]
window = psg.Window('FileChooser Demo', layout,
size=(715,100))
while True:
event, values = window.read()
if event == psg.WIN_CLOSED or event == 'Exit':
break
window.close()
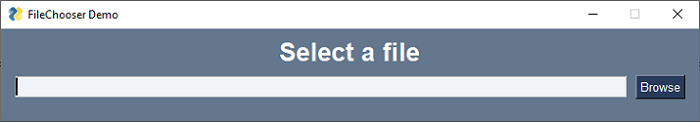
这段代码渲染了以下窗口 —

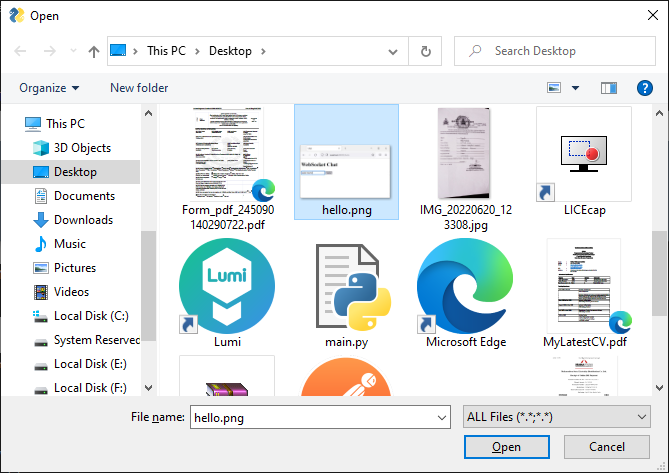
点击浏览按钮, 显示文件对话框 –

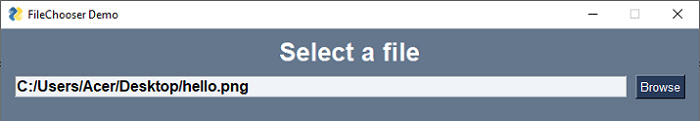
选定的文件名连同其路径显示在输入框中。

文件浏览
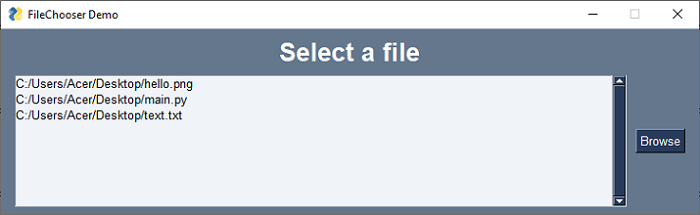
这个元素允许用户选择多个文件。返回的字符串是文件的串联,用”; “字符分隔。我们将通过下面的代码将选择的文件填充到一个列表框中。
import PySimpleGUI as psg
layout = [[psg.Text('Select a file', font=('Arial Bold', 20), expand_x=True, justification='center')],
[psg.LBox([], size=(20, 10), expand_x=True,
expand_y=True, key='-LIST-'),
psg.Input(visible=False, enable_events=True, key='-IN-', font=('Arial Bold', 10), expand_x=True), psg.FilesBrowse()]
]
window = psg.Window('FileChooser Demo', layout, size=(715, 200))
while True:
event, values = window.read()
if event == '-IN-':
window['-LIST-'].Update(values['-IN-'].split(';'))
if event == psg.WIN_CLOSED or event == 'Exit':
break
window.close()
这里,带有”-IN-“键的输入元素通过设置 “visible “属性为False而被隐藏。但是,它仍然包含”; “分隔的所选文件的列表。字符串在出现”; “时被分割,下面的列表是带有文件名的文件。

文件夹浏览
这个元素的工作原理与 FileBrowse 元素类似。它用于选择当前的文件夹。它可以被用来设置所选的文件夹作为后续文件相关操作的默认值。
你可以把这个元素的 “initial_folder “属性设置为一个文件夹名称(连同它的路径),以打开文件夹对话框,并从该文件夹开始打开。
import PySimpleGUI as psg
layout = [
[psg.Text('Select a folder', font=('Arial Bold', 20),
expand_x=True, justification='center')],
[psg.Input(enable_events=True, key='-IN-',
font=('Arial Bold', 12), expand_x=True),
psg.FolderBrowse(initial_folder="c:/Python310")]
]
window = psg.Window('FolderChooser Demo', layout, size=(715,100))
while True:
event, values = window.read()
if event == psg.WIN_CLOSED or event == 'Exit':
break
window.close()
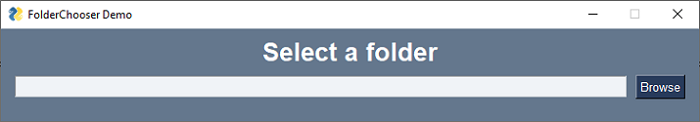
显示一个带有浏览按钮的窗口。

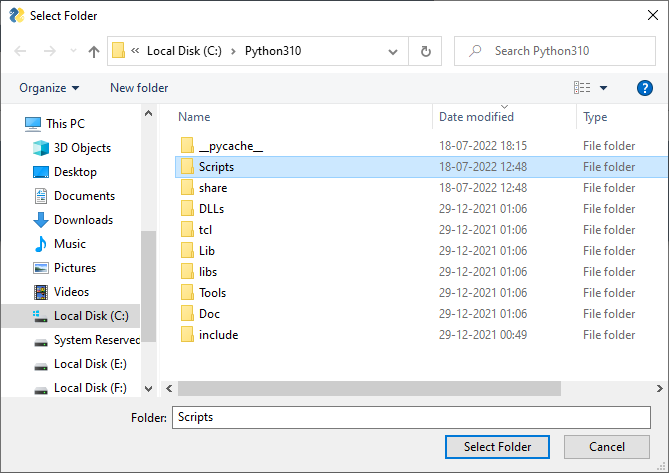
点击该按钮后, 文件夹对话框 打开。

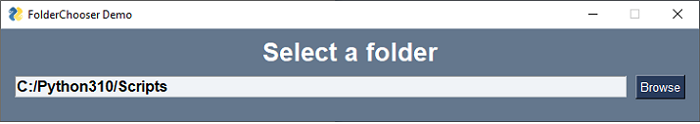
所选文件夹的路径显示在输入文本字段中。

文件保存为
这个按钮也是打开一个文件对话框,但是提供了一个保存按钮,这样PySimpleGUI窗口上的信息就可以用用户给的名字来保存。SaveAs对话框可以通过以下属性进行定制。我们可以对要选择的文件类型应用过滤器,并为浏览动作设置初始文件夹。
| 序号 | 属性和描述 |
|---|---|
| 1 | file_types 默认值 = ((“所有文件”, “. *”),) |
| 2 | default_extension 如果用户没有输入扩展名,则将其添加到文件名。 |
| 3 | initial_folder 文件夹和文件的起始路径 |
在下面的例子中,一个FileBrowse按钮允许你读取一个文件的内容并显示在一个多行文本框中。点击SaveAS按钮,将显示的文本保存为一个新的文件名。
import PySimpleGUI as psg
t1 = psg.Input(visible=False, enable_events=True, key='-T1-', font=('Arial Bold', 10), expand_x=True)
t2 = psg.Input(visible=False, enable_events=True, key='-T2-', font=('Arial Bold', 10), expand_x=True)
t3 = psg.Multiline("", enable_events=True, key='-INPUT-',
expand_x=True, expand_y=True, justification='left')
layout = [[t1, psg.FilesBrowse()], [t3], [t2, psg.FileSaveAs()]]
window = psg.Window('FileSaveAs Demo', layout, size=(715, 200))
while True:
event, values = window.read()
if event == '-T1-':
file = open(t1.get())
txt = file.read()
window['-INPUT-'].Update(value=txt)
if event == '-T2-':
file = open(t2.get(), "w")
file.write(t3.get())
file.close()
if event == psg.WIN_CLOSED or event == 'Exit':
break
window.close()
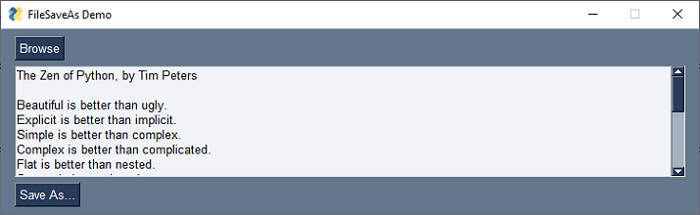
选择一个文本文件。其内容将显示在文本框中。

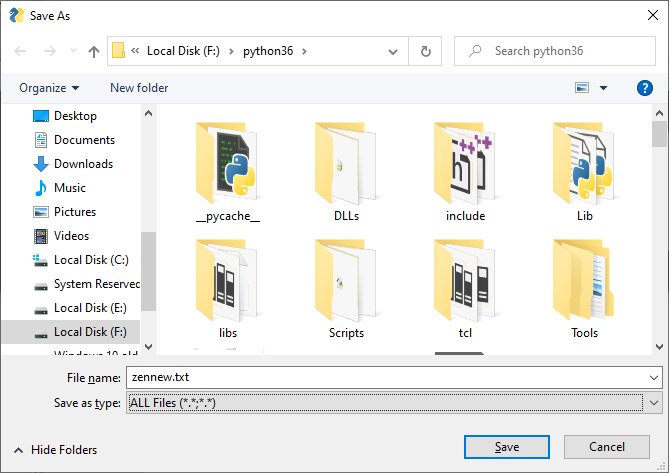
选择名称和目标文件夹,将文本保存在一个新文件中。

颜色选择器按钮
这个按钮会弹出一个颜色对话框。你可以从色板上选择一种颜色,或使用滑块,或从旋转器上设置RGB值。对话框返回所选颜色的RGB值的Hex字符串。它显示在目标输入控件中,并可进一步用于改变任何元素的颜色相关属性。
在下面的例子中,选择的颜色被用来更新显示Hello World字符串的文本元素的 “text_color “属性。
import PySimpleGUI as psg
layout = [[psg.Text('Hello World', font=('Arial Bold', 20),
expand_x=True, justification='center',
key='-T1-')],
[psg.Input(enable_events=True, key='-IN-',
font=('Arial Bold', 12), expand_x=True),
psg.ColorChooserButton("Choose Color")]
]
window = psg.Window('Color Chooser Demo', layout, size=(715, 100))
while True:
event, values = window.read()
print(event, values)
if event == '-IN-':
window['-T1-'].update(text_color=values['-IN-'])
if event == psg.WIN_CLOSED or event == 'Exit':
break
window.close()
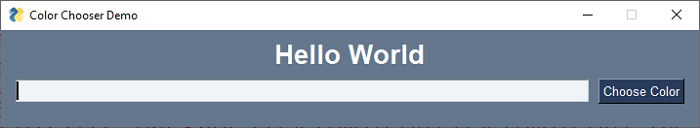
出现一个带有选择颜色标题的ColorChooserButton的窗口。

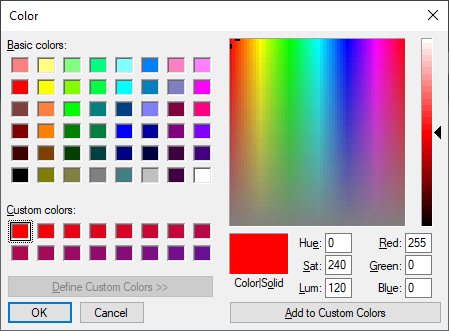
单击该按钮,打开颜色对话框。

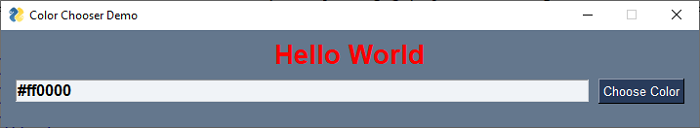
选择所需的颜色并按OK。对应的Hex字符串将被返回并显示在目标输入元素中。输入元素的 get() 方法被用来获取它,并更新Hello World文本的 text_color 属性。

CalendarButton
这个按钮显示一个日历选择器窗口。目标元素被填充成一个字符串的返回值。以下是在CalendarButton类中定义的重要属性
| 序号 | 属性和描述 |
|---|---|
| 1 | button_text 按钮中的文本 |
| 2 | default_date_m_d_y 要显示的起始日期 |
| 3 | locale 定义用于获取日期名称的地区语言。 |
| 4 | month_names 可选择使用的月份名称列表(应该是12项)。 |
| 5 | day_abbreviations 可选的列表,用于显示星期的缩写。 |
| 6 | title 显示在日期选择器窗口的标题 |
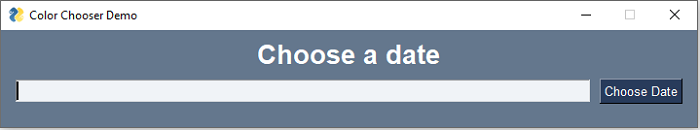
Here is a simple example demonstrating how to use the CalendarButton −

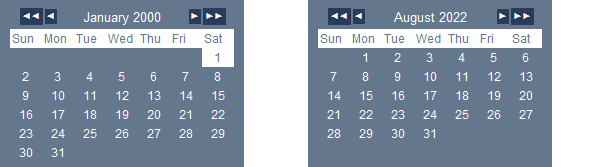
它最初显示一个日历按钮。点击它来打开日历对话框 –

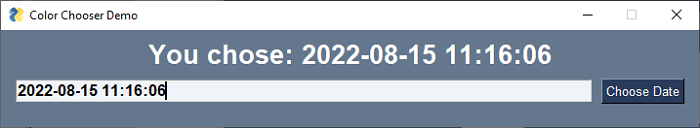
使用选择器箭头,选择需要的日期。它将被显示在窗口中。

图像按钮
可以在一个按钮的表面显示一个图像,而不是一个文本标题。按钮类有一个 “image_filename “属性。指定要显示的图像的名称。该图像应该是PNG或GIF类型。
按钮对象的 “image_filename “属性可以被设置为你想在按钮上显示的图像文件。
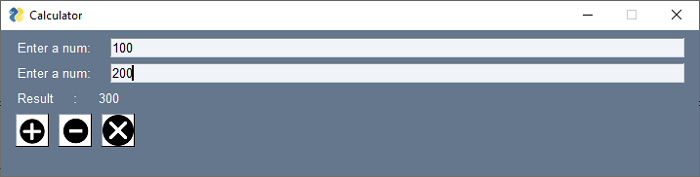
在下面的例子中,添加、减去和退出按钮有图像而不是标题。为了捕捉它们的点击事件,使用了它们的关键参数。
import PySimpleGUI as psg
layout = [
[psg.Text('Enter a num: '), psg.Input(key='-FIRST-')],
[psg.Text('Enter a num: '), psg.Input(key='-SECOND-')],
[psg.Text('Result : '), psg.Text(key='-OUT-')],
[psg.Button(key="Add", image_filename="plus.png"),
psg.Button(key="Sub", image_filename="minus.png"),
psg.Button(key="Exit", image_filename="close.png")],
]
window = psg.Window('Calculator', layout, size=(715, 200), enable_close_attempted_event=True)
while True:
event, values = window.read()
print(event, values)
if event == "Add":
result = int(values['-FIRST-']) + int(values['-SECOND-'])
if event == "Sub":
result = int(values['-FIRST-']) - int(values['-SECOND-'])
window['-OUT-'].update(result)
if event == psg.WIN_CLOSED or event == 'Exit':
break
window.close()
下面是上述代码的 结果 –

 极客教程
极客教程