PyQt5 QComboBox 改变可编辑和开启状态下的边框样式
在这篇文章中,我们将看到如何改变组合框在可编辑和开启状态下的边框样式,边框样式可以是虚线、虚线等。当我们为组合框设置边框时,它是连续的,尽管我们可以改变它。样式的边框只有在组合框可编辑且处于开启状态时才可见。
为了做到这一点,我们必须改变与组合框相关的样式表,下面是样式表的代码
QComboBox::editable:on
{
border : 4px black;
border-style : dotted;
}
以下是实施情况
# importing libraries
from PyQt5.QtWidgets import *
from PyQt5 import QtCore, QtGui
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import sys
class Window(QMainWindow):
def __init__(self):
super().__init__()
# setting title
self.setWindowTitle("Python ")
# setting geometry
self.setGeometry(100, 100, 600, 400)
# calling method
self.UiComponents()
# showing all the widgets
self.show()
# method for widgets
def UiComponents(self):
# creating a check-able combo box object
self.combo_box = QComboBox(self)
# setting geometry of combo box
self.combo_box.setGeometry(200, 150, 100, 40)
# making combo box editable
self.combo_box.setEditable(True)
# geek list
geek_list = ["Sayian", "Super Sayian", "Super Sayian 2", "Super Sayian B"]
# adding list of items to combo box
self.combo_box.addItems(geek_list)
# setting stylesheet of the combo box
# set the border style when it is editable
# and in on state
self.combo_box.setStyleSheet("QComboBox"
"{"
"border : 4px solid black"
"}"
"QComboBox::editable:on"
"{"
"border : 4px black;"
"border-style : dashed;"
"}")
# create pyqt5 app
App = QApplication(sys.argv)
# create the instance of our Window
window = Window()
# start the app
sys.exit(App.exec())
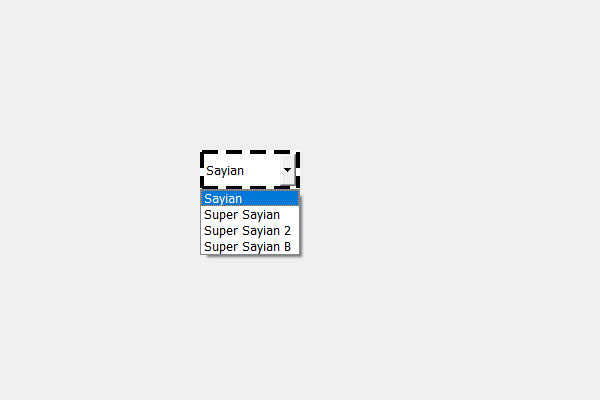
输出 :


 极客教程
极客教程