PyQt5 QCalendarWidget 为月份菜单设置皮肤
在这篇文章中,我们将看到如何为QCalendarWidget的月份菜单设置皮肤。月份菜单是日历的QMenu对象的子对象,当用户按下月份名称时,它就会出现,这样用户就可以选择月份,为QCalendarWidget设置皮肤与为其他部件设置皮肤不同,日历是有许多子部件即组件的部件,我们也可以为独立部件设置皮肤。皮肤基本上是一个背景图片,它可以根据地方的大小来调整它的大小。
为了做到这一点,我们将使用QCalendarWidget对象的setStyleSheet方法,下面是样式表的代码
QCalendarWidget QMenu
{
border-image : url(image.png);
}
以下是实现的过程
# importing libraries
from PyQt5.QtWidgets import *
from PyQt5 import QtCore, QtGui
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import sys
# QCalendarWidget Class
class Calendar(QCalendarWidget):
# constructor
def __init__(self, parent = None):
super(Calendar, self).__init__(parent)
class Window(QMainWindow):
def __init__(self):
super().__init__()
# setting title
self.setWindowTitle("Python ")
# setting geometry
self.setGeometry(100, 100, 500, 400)
# calling method
self.UiComponents()
# showing all the widgets
self.show()
# method for components
def UiComponents(self):
# creating a QCalendarWidget object
# as Calendar class inherits QCalendarWidget
self.calendar = Calendar(self)
# setting cursor
self.calendar.setCursor(Qt.PointingHandCursor)
# setting size of the calendar
self.calendar.resize(350, 240)
# move the calendar
self.calendar.move(10, 10)
# setting stylesheet
# adding skin to the months menu
self.calendar.setStyleSheet("QCalendarWidget QMenu"
"{"
"background-image : url(image.png);"
"}")
# create pyqt5 app
App = QApplication(sys.argv)
# create the instance of our Window
window = Window()
# start the app
sys.exit(App.exec())
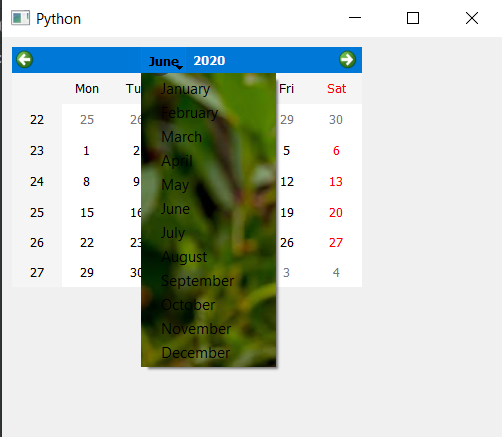
输出:

 极客教程
极客教程