使用Pandas向Jupyter笔记本添加CSS
在Jupyter笔记本中,当我们打印数据的输出表时,会显示一个非常基本的包含数据的表格。但是,如果我们想定制这个默认的样式呢?在这篇文章中,我们将看到如何为我们的输出数据表添加样式。
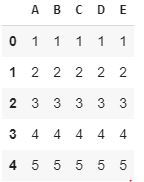
这就是Jupyter笔记本中默认的数据表的样子。
import pandas as pd
df = pd.DataFrame({'A':[1, 2, 3, 4, 5, 6, 7, 8],
'B':[1, 2, 3, 4, 5, 6, 7, 8],
'C':[1, 2, 3, 4, 5, 6, 7, 8],
'D':[1, 2, 3, 4, 5, 6, 7, 8]})
df.head()
输出:

现在让我们试着改变一下风格。我们可以通过pandas模块的set_table_styles方法来实现。
df.style.set_table_styles()
现在我们需要把’selectors’和’props’作为参数传给这个方法,也就是说,我们需要选择表格的CSS标签(例如:th、td等)并改变它们的属性值(例如:background、font-color、font-family等)。
因此,如果我们需要改变表格中数据部分的文本的字体,我们可以这样做。
df.style.set_table_styles(
[{'selector': 'td',
'props': [('font-family', 'Sans-serif')]},
])
让我们试着添加更多的变化,看看输出结果。
df = pd.DataFrame({'A':[1, 2, 3, 4, 5, 6, 7, 8],
'B':[1, 2, 3, 4, 5, 6, 7, 8],
'C':[1, 2, 3, 4, 5, 6, 7, 8],
'D':[1, 2, 3, 4, 5, 6, 7, 8],
'E':[1, 2, 3, 4, 5, 6, 7, 8]})
df.style.set_table_styles(
[
{'selector': 'th',
'props': [('background', '# 606060'),
('color', 'white'), ]},
{'selector': 'td',
'props': [('color', 'blue')]},
])
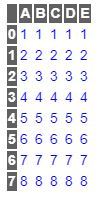
输出:

我们还可以通过hide_index()方法隐藏索引列。
df.style.set_table_styles(
[
{'selector': 'th',
'props': [('background', '# 606060'),
('color', 'yellow'), ]},
{'selector': 'td',
'props': [('color', 'red')]},
]
).hide_index()
输出:

 极客教程
极客教程