为什么Node.js看不到node_modules文件夹中的文件
有时开发者希望从node_modules中提供一些静态资源。
通常情况下,我们不想将任何内部路径暴露给外部。如果你的文件在node_modules目录下,你可以在服务器上创建一个静态路由,从你指定的目录获取文件。
express.static() 函数用于从一个目录中提供静态文件。在Express中使用 express.static() 内置的中间件函数。
语法:
express.static(root, [options])
参数: 此函数接受以下两个参数:
- root: root参数指定您想要提供静态文件的目录。
- options: 它是一个可选参数,包含诸如etag、dotfiles等属性。
例如,如果您想要从文件夹名称 public 提供静态资源,则使用以下代码。
app.use(express.static('public'))
现在,您的应用程序可以在所有URL上提供静态资源。
http://localhost:3000/images/kitten.jpg
http://localhost:3000/css/style.css
示例: 从 node_modules 目录中提供 bootstrap CSS 文件。
步骤 1: 首先,创建一个 NodeJS 应用程序并安装所需的模块,例如 Express.js 和 bootstrap 。
mkdir Project
cd Project
npm init -y
npm i express bootstrap
步骤2: 创建一个 index.js 文件,这是我们的基本服务器,其中包含以下代码。
index.js
const express = require('express');
const path = require('path');
const app = express();
const PORT = 3000;
// Static route
// Serve bootstrap CSS file
app.use('/bootstrap',
express.static(path.join(__dirname,
'node_modules/bootstrap/dist/css')));
// GET Request
app.get('/', (req,res)=>{
res.sendFile(path.join(__dirname, 'index.html'));
})
// Start the server
app.listen(PORT, err =>{
err ?
console.log("Error in server setup") :
console.log("Server listening on Port", PORT)
});
步骤3: 在您的根目录中创建一个 index.html 文件,并使用以下代码。
index.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet"
href="/bootstrap/bootstrap.min.css">
</head>
<body>
<h1 class="text-success">GeeksforGeeks</h1>
</body>
</html>
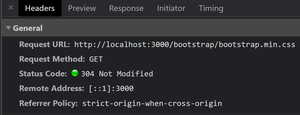
解释: 样式表的URL是 /bootstrap/bootstrap.min.css 其中 /bootstrap 是虚拟前缀。所以当服务器收到来自此URL的请求时,服务器会在指定的静态路径 node_modules/bootstrap/dist/css 上查找指定的文件,并将其发送给客户端。
步骤4: 使用以下命令运行服务器:
node index.js
输出: 您将在终端屏幕上看到以下输出。
Server listening on Port 3000
现在打开任何浏览器并访问 http://localhost:3000/ ,您将看到以下输出。
 极客教程
极客教程