如何在Node.js中使用Gzip进行压缩
下面的方法介绍了如何在Node.js中使用Gzip进行压缩。我们可以使用compression模块来进行Gzip压缩。Gzip是最常用的压缩方式,尤其在服务器和客户端交互中。
压缩 有助于减少我们的NodeJS应用程序中可下载数据的量,并提高应用程序的性能。此压缩过程可以将有效负载大小大幅减小超过70%。
以下两个示例说明了压缩的有用性,明显可见示例2相对于示例1减小了有效负载大小。
示例1:不使用压缩:
步骤1: 使用以下命令创建一个空的NodeJS应用程序:
mkdir Project
cd Project
npm init -y
步骤2: 使用以下命令安装ExpressJS模块:
npm i express --save
步骤3: 在项目的根目录上创建一个文件并命名为 index.js ,并写入以下代码。
index.js
const express = require('express');
const app = express();
// It will repeatedly the word 'I love GeeksforGeeks'
const data = ('I love GeeksforGeeks').repeat(800) ;
app.get('/', (req, res) => {
// Send as 'text/html' format file
res.send(data);
});
// Server setup
app.listen(8080, function () {
console.log('Server listening on port 8080!');
});
使用以下命令运行 index.js 文件:
node index.js
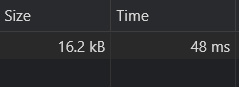
打开浏览器并转到URL http://localhost:8080/ 。如果不经过压缩,服务器返回的响应将大约有16 kB,如下所示:
示例2:使用Gzip压缩:
在您的NodeJS应用程序的 index.js 文件中添加压缩中间件。这将启用GZIP,使您的HTTP响应更小。
步骤1: 使用以下命令创建一个空的NodeJS应用程序:
mkdir Project
cd Project
npm init -y
步骤2: 使用以下命令安装压缩和ExpressJS模块:
npm install compression --save
npm install express --save
步骤3: 在您项目的根目录上创建一个文件,并命名为 index.js ,并写入以下代码。
index.js
// Initialize compression module
const compression = require('compression');
const express = require('express');
const app = express();
// Compress all HTTP responses
app.use(compression());
// It will repeatedly the word 'I love GeeksforGeeks'
const data = ('I love GeeksforGeeks').repeat(800) ;
app.get('/', (req, res) => {
// Send as 'text/html' format file
res.send(data);
});
// Server setup
app.listen(8080, function () {
console.log('Server listening on port 8080!');
});
运行以下命令以使用 index.js 文件:
node index.js
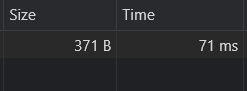
打开浏览器并输入URL http://localhost:8080/, 现在,如果服务器启用了压缩功能,则返回的响应将大约为371字节,如下所示:
所以,上面的示例表明使用压缩响应大小得到了显著减小。
 极客教程
极客教程