如何在Node.js中使用路径别名
Node.js有大量的模块,处理起来可能非常困难。因此,拥有一个整洁和明确的目录结构是一种良好的实践。
在本文中,我们将解决涉及Node.js模块的一个问题。首先,让我们了解为什么需要路径别名。
在使用Node.js时,我们需要处理很多依赖关系、模块和相对路径。键入路径和导入Node.js模块容易出错且可能很繁琐。代码完成功能(如IntelliSense)可以帮助解决很多问题,但随着代码库的增长,这仍然变得具有挑战性。更改项目的目录结构会导致在整个项目中多次引用的模块的所有出现都需要更改。项目维护工作量大,容易出错、令人困惑和繁琐。
下面是一个示例,展示了每次需要使用模块时需要导入的相对路径。
相对路径示例:
import React, { component } from 'react';
const Module_Name = require('../../../../../../../../Module_Name');
import Icon from '../atoms/Typography';
import { userFetchRequest } from '../../../store/actions';
这就是使用路径别名的原因。
别名表示文件路径或URL,以避免输入整个绝对路径或URL。路径别名使一切都变得简单和紧凑,从而减少打字、更好地理解目录结构、易于维护和减少错误。有不同的实现方式;包括配置 webpack resolve(React)、使用module-alias,或者在TypeScript的 tsconfig 文件中配置baseUrl和paths。
方法:
为了注册一个别名, module-alias 修改了内部的 Module._resolveFilename 方法,以便当我们导入任何模块时,先将名称与已注册的别名之一进行匹配,如果匹配,则建议并导入已存在的模块。 module-alias 还修改了内部的 Module._nodeModulePaths ,以便当前目录的行为类似于node_modules目录。
步骤:
使用 module-alias 在NodeJS中创建目录别名并注册自定义模块路径。
首先,安装 module-alias
语法:
npm install module-alias
输出:

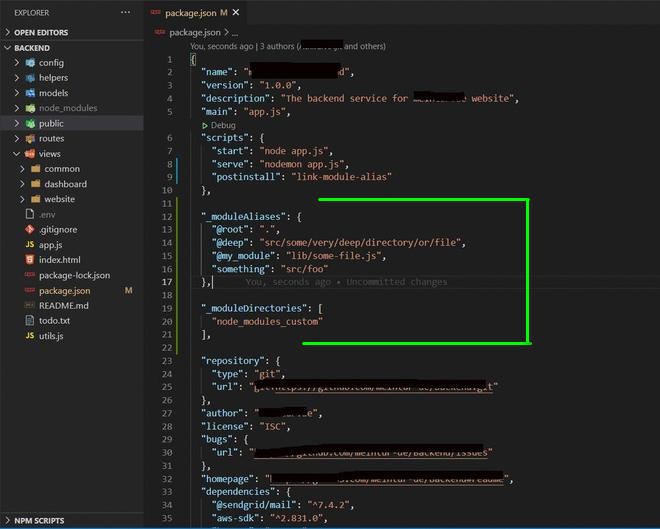
安装完成后,将以下代码添加到您的package.json文件中,并根据需要进行配置。
注意: 清除所有 json 文件中的注释,以避免 lint-errors。
// Aliases
"_moduleAliases": {
"@root" : ".", // root directory
"@deep" : "src/some/deep/directory/or/file",
"@my_module" : "lib/some-file.js",
"something" : "src/foo", // Or without @. It could be any string
}
// following is optional
// Custom module directories, same as
//`node_modules` but with private modules
"_moduleDirectories": ["node_modules_custom"],
你的 json 文件会类似于以下内容:

require('module-alias/register')
上面的代码段用来注册您的别名。如果您在我们的IDE中启用了智能感知功能,它将自动提示。
最后,您可以看到变化。
require('name_of_module_you_require')
const module = require('@root/some-module')
const veryDeepModule = require('@deep/my-module')
// module from `node_modules_custom` directory
const customModule = require('my_private_module')
// Or ES6
import 'name_of_module_you_require'
import module from '@root/some-module'
import veryDeepModule from '@deep/my-module'
// Module from `node_modules_custom` directory
import customModule from 'my_private_module'
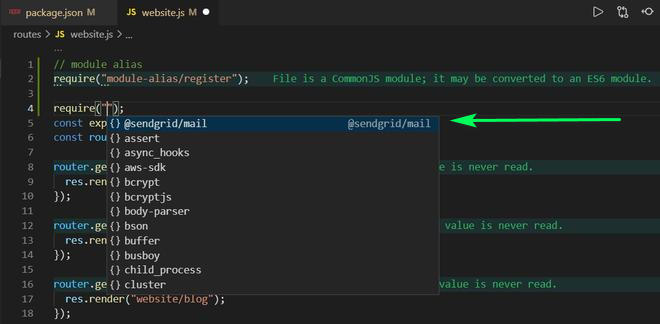
最终输出:
在下面的图片中,您应该能够看到VS Code中Intellisense建议的模块别名(@sendgrid/mail是预期结果的一个示例)

 极客教程
极客教程