如何在同一个express.js服务器中创建多个路由
Express.js是一个强大的node.js框架。该框架的主要优势之一是定义不同的路由或中间件来处理客户端的不同请求。Express.js允许我们在单个express服务器上创建多个路由。与为处理客户端发出的不同请求创建单个路由相比,创建单个服务器上的多个路由更好练习。在本文中,我们将讨论如何在单个express服务器上创建多个路由。
express.Router() 函数用于创建一个新的路由器对象。当您想在程序中创建一个新的路由器对象来处理请求时,可以使用该函数。借助Express.js中的Router()函数,可以轻松区分多个请求。这是使用Router的优势。
语法:
express.Router( [options] )
可选参数:
- 区分大小写: 启用区分大小写。
- mergeParams: 保留父路由器中的req. params值。
- strict: 启用严格的路由。
返回值: 此函数返回新的路由器对象。
结构模型:

安装模块:
npm install express
项目结构:

路由:
Home.js
// Importing express module
const express=require("express")
const router=express.Router()
// Handling request using router
router.get("/",(req,res,next)=>{
res.send("This is the homepage request")
})
// Importing the router
module.exports=router
登录.js
// Importing the module
const express=require("express")
// Creating express Router
const router=express.Router()
// Handling login request
router.get("/",(req,res,next)=>{
res.send("This is the login request")
})
module.exports=router
索引.js
const express=require("express")
// Importing all the routes
const homeroute=require("./routes/Home.js")
const loginroute=require("./routes/login")
// Creating express server
const app=express()
// Handling routes request
app.use("/home",homeroute)
app.use("/login",loginroute)
app.listen((3000),()=>{
console.log("Server is Running")
})
使用以下命令运行 index.js :
node index.js
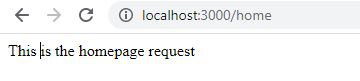
输出:通过客户端处理/home请求。

 极客教程
极客教程