NuxtJS 如何添加DatePicker
在本文中,我们将学习如何在NuxtJs中添加一个DatePicker。Nuxt.js是基于Vue.js、Node.js、Webpack和Babel.js的免费开源的Web应用程序框架。Nuxt受Next.js的启发,Next.js是一个基于React.js的类似目的的框架。
方法: 为了添加我们的DatePicker,我们将使用vuejs-datepicker包。vuejs-datepicker包帮助我们在应用程序中的任何地方添加DatePicker。所以首先,我们将安装vuejs-datepicker包,然后我们将在我们的插件文件夹中创建一个vue-datepicker.js文件,然后将日期选择器添加到我们的应用程序中。
创建NuxtJS应用: 您可以使用以下命令创建一个新的NuxtJs项目:
npx create-nuxt-app gfg
安装所需包: 现在我们将使用以下命令安装vuejs-datepicker包:
npm i vuejs-datepicker
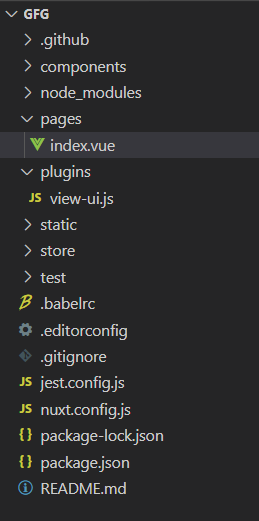
项目结构: 它将看起来像这样

添加日期选择器: 要添加我们的日期选择器,我们需要按照以下步骤进行操作:
步骤1: 在plugins文件夹中创建一个名为’ vue-datepicker.js ‘的新文件。创建文件后,在文件中添加以下内容。
import Vue from 'vue'
import Datepicker from 'vuejs-datepicker'
Vue.component('date-picker', Datepicker)
步骤2: 在 nuxt.config.js 文件中,在插件部分添加下面的行:
nuxt.config.js
plugins: [
'@/plugins/view-ui',
{ src: '~/plugins/vue-datepicker', ssr: false },
],
步骤3: 现在在我们的应用程序中添加DatePicker,将下面的行添加到 index.vue 文件的pages文件夹中。
index.vue
<template>
<div>
<h4>GeeksforGeeks - NuxtJs DatePicker</h4>
<client-only>
<date-picker
placeholder="MM/DD/YYYY"
format="MM/dd/yyyy"
v-model="date_today" />
</client-only>
</div>
</template>
<script>
export default {
data() {
return {
date_today:new Date()
}
}
}
</script>
说明: 在上面的示例中,首先我们在插件文件夹中创建了vue-datepicker文件,并在nuxt.config.js文件中添加了路径。现在我们可以在应用程序的任何地方使用日期选择器包。为了添加日期选择器,我们在index.vue文件中使用了<date-picker>组件。
运行应用程序的步骤: 在终端中运行以下命令来运行应用程序。
npm run dev
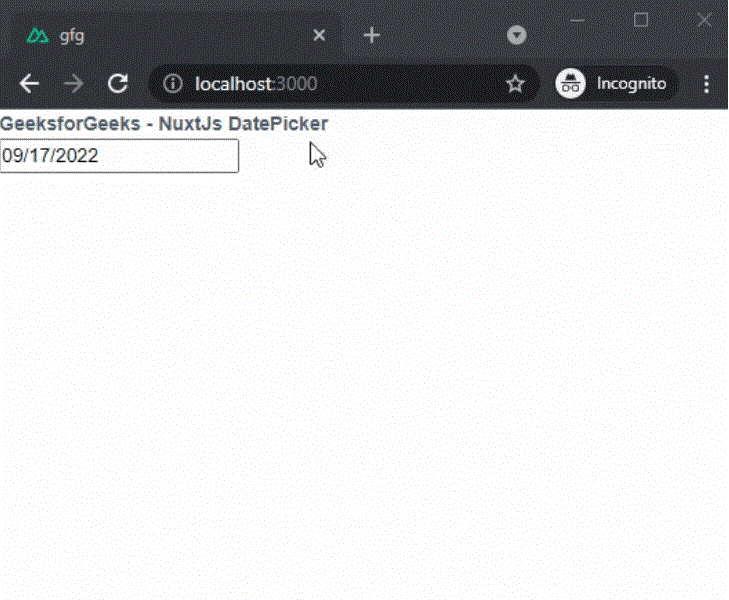
输出:

 极客教程
极客教程