NuxtJS 命令
在本文中,我们将学习NuxtJS框架中存在的NuxtJS命令。它提供了一些用于开发和生产的有用命令。所有的NuxtJS命令都有对应的输出图片。
创建NuxtJS应用:
步骤1: 您可以使用以下命令创建一个新的NuxtJS项目:
npx create-nuxt-app gfg
步骤2: 现在使用以下命令导航到您的应用程序:
cd gfg
项目结构: 就会是这样的。

命令: 让我们详细了解这些命令。
Dev: 此命令用于在设备上运行开发服务器。您可以在终端中键入以下命令启动开发服务器:
- 对于npm:
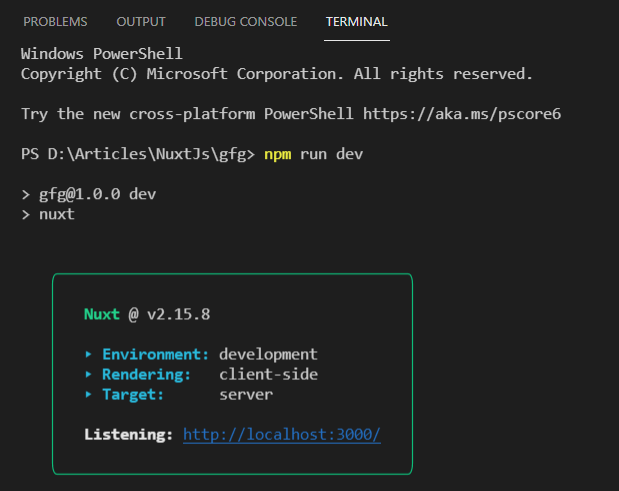
npm run dev
- 对于yarn:
yarn dev
输出: 在终端中,您现在可以在本地主机的3000端口上使用应用程序。

Build: 此命令将为生产构建一个优化版本的应用程序。您可以使用终端中的以下命令开始进行生产构建。
- 对于npm:
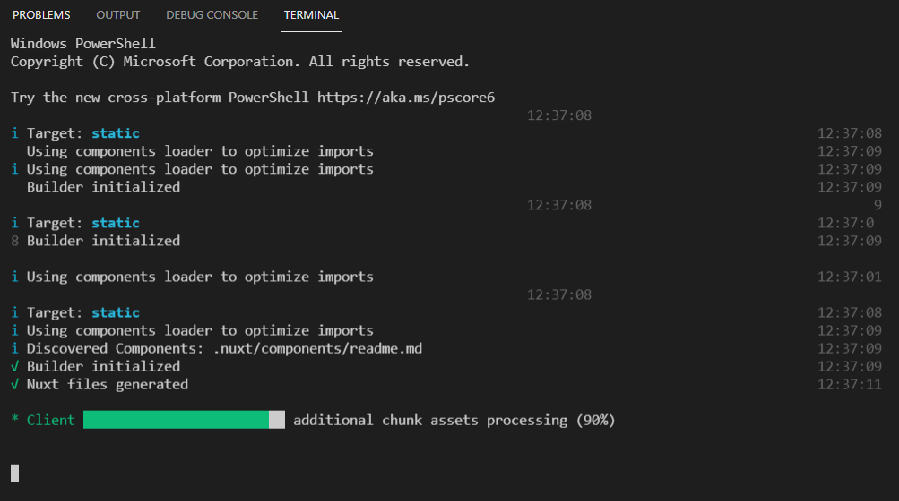
npm run build
- 对于yarn:
yarn build
输出:

Generate: 此命令将为生产构建一个静态版本( HTML文件)的应用程序。您可以使用终端中的以下命令开始构建。
- 对于npm:
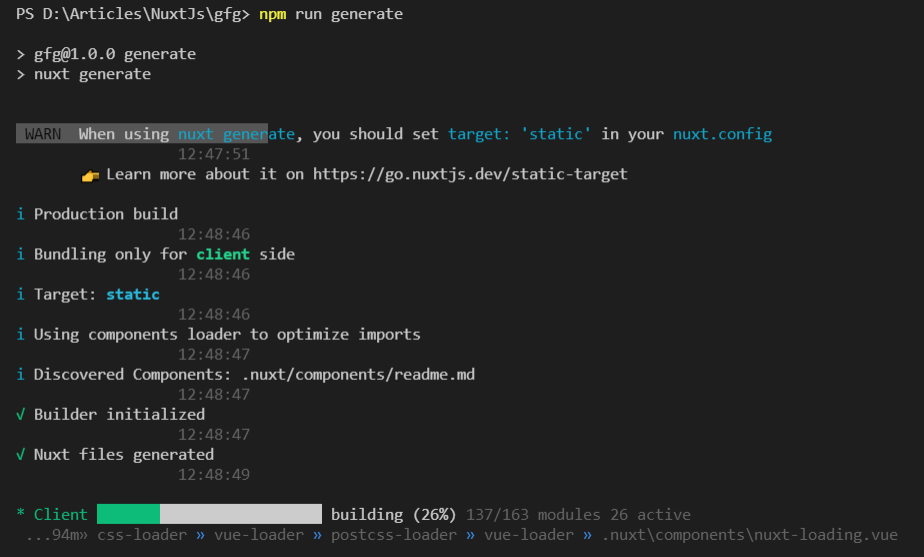
npm run build
- 对于yarn:
yarn build
输出:

Start: 此命令将启动生产构建(静态或服务器)。您可以使用终端中的以下命令开始构建:
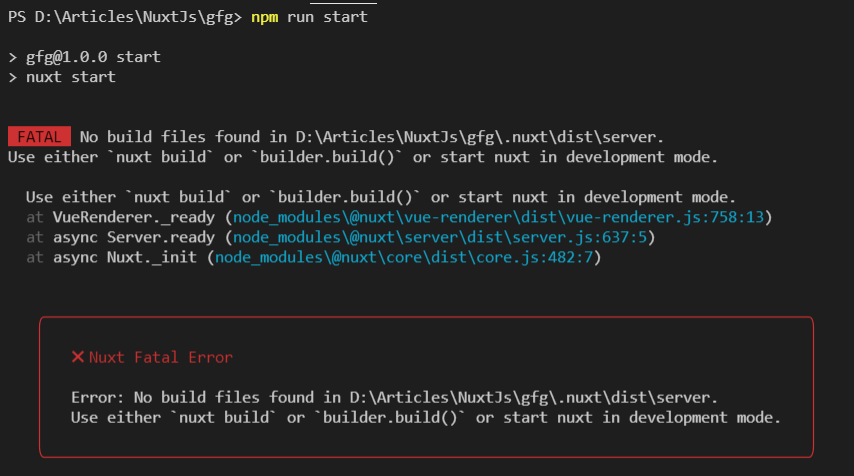
注意: 要运行start命令,首先必须构建应用程序的生产构建。否则,您将看到“找不到构建”错误。
- 对于npm:
npm run start
- 对于yarn:
yarn start
输出:

 极客教程
极客教程