如何使用Node.js在服务器端生成或发送JSON数据
JavaScript对象表示法(JSON) 是一种基于JavaScript对象语法的结构化数据的文本标准。它广泛用于在线应用程序中的数据传输。在本文中,我们将使用 NodeJS 服务器来传递JSON数据。
JSON的特点
- 与XML相比,JSON更易于阅读和编写。
- JSON的体积较小。相同的数据在XML中的JSON字符串大小约为其二分之一。
- 许多浏览器都支持JSON。
- JSON将数据保存在数组中,使得数据传输更加容易。而在XML中则不易实现。
安装和设置:
步骤1: 要开始一个NodeJS应用程序,创建一个名为SendJsonData的文件夹,并运行以下命令。
npm init -y
步骤2: 使用以下命令安装所需的npm软件包。
npm install express
步骤3: 在您的项目目录中,创建一个名为 index.js 的文件。
项目结构: 我们的项目目录应该现在看起来像这样。
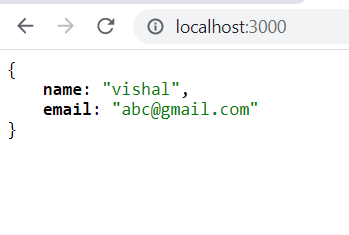
示例: 该服务器运行在 端口3000 ,使用了 Express框架 和NodeJS构建。你可以在 / (主页) 路由上看到服务器发送的JSON响应。
const express = require("express");
const app = express();
app.use(express.json());
const data = {
"name": "vishal",
"email": "abc@gmail.com"
}
app.get("/", function (req, res) {
res.json(data);
});
app.listen(3000, function () {
console.log("Server started on port 3000");
});
运行应用的步骤: 使用以下命令来启动应用:
node index.js
输出:
 极客教程
极客教程