在浏览器中使用Moment.js
Moment.js 是用于JavaScript的日期库,可解析、验证、操作和格式化日期。在本文中,我们将看到如何在浏览器中使用moment.js。
方法: 要在浏览器中使用moment.js,您需要在head标签中包含一个脚本标签来导入库。我们可以使用以下任何CDN来包含Moment.js。
CDN链接:
您可以访问https://cdnjs.com/libraries/moment.js和https://www.jsdelivr.com/package/npm/moment获取CDN文件链接。
<script src=”https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.3/moment-with-locales.min.js”></script>
<script src=”https://cdn.jsdelivr.net/npm/moment@2.29.3/moment.min.js”></script>
下面的示例将帮助您了解在浏览器中使用Moment.js的方法。
示例1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.3/moment.min.js">
</script>
</head>
<body>
<button type="button" onclick="clickHandler()">
Get Today!
</button>
<script>
function clickHandler() {
alert(moment()
.format('dddd, Do MMM YYYY, h:mm:ss A'))
}
</script>
</body>
</html>
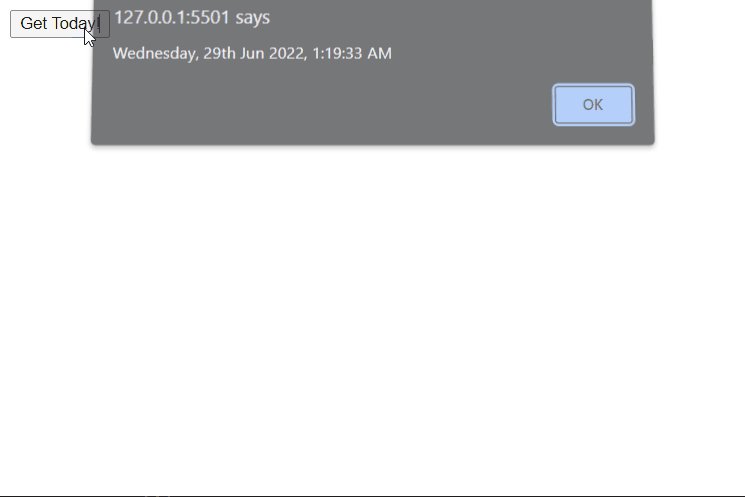
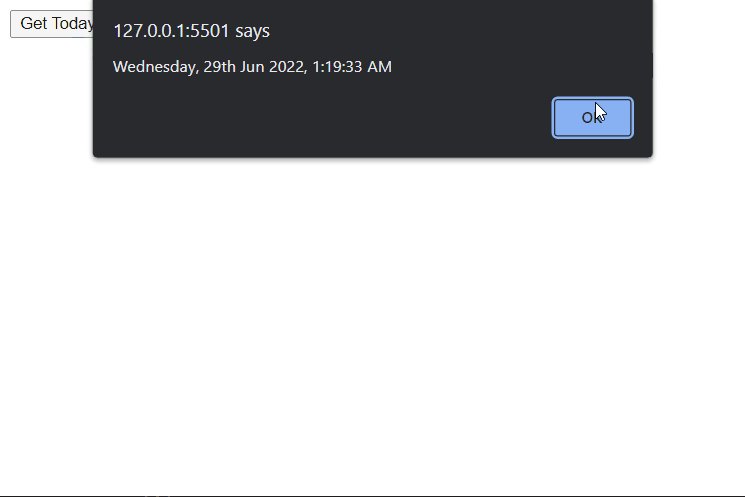
输出:

示例2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdn.jsdelivr.net/npm/moment@2.29.3/moment.min.js">
</script>
</head>
<body>
<button type="button" onclick="clickHandler()">
Click Here!!!
</button>
<script>
function clickHandler() {
let day = "2010-02-28 13:40:55"
let date = moment(day);
alert(date.format("DD/MM/YYYY-H:mm:ss"));
}
</script>
</body>
</html>
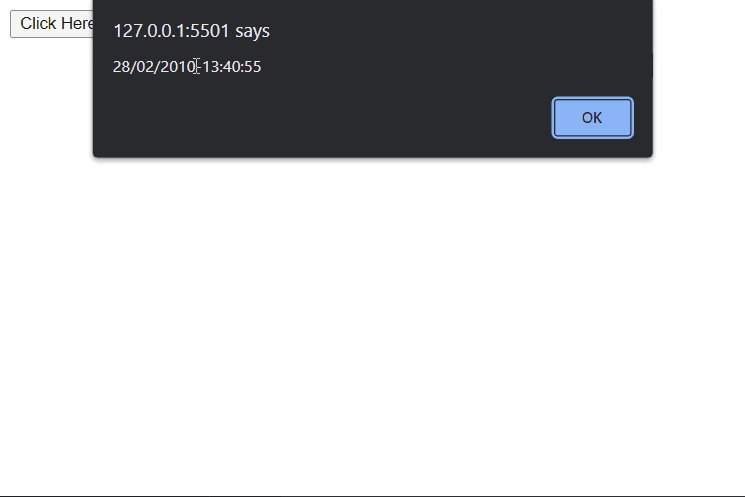
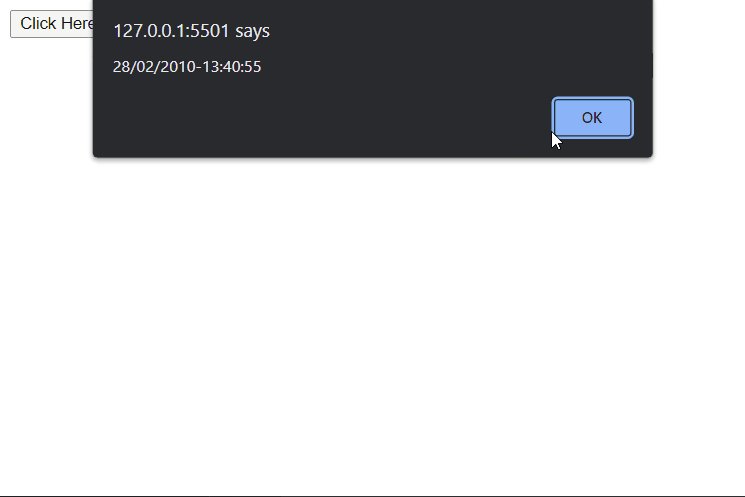
输出:

参考文献: https://momentjs.com/docs/#/use-it/browser/
 极客教程
极客教程