Ember.js Application instanceInitializer() 方法
Ember.js 是一个利用组件-服务模式的JavaScript web框架。它是开源的。当Ember.js应用程序启动时,可以使用初始化器来设置用户环境和功能。 InstanceInitializers 用于初始化应用程序的不同实例。它们在应用程序的初始化器执行完之后执行。
语法:
ember generate instance-initializer <initializer-name>
属性: InstanceInitializer对象具有四个属性,用于定义其执行过程:
- 名称:用于定义实例初始化器的名称。名称必须是唯一的。
- before:用于确保在给定的实例初始化器之前运行当前的实例初始化器。
- after:用于确保在给定的实例初始化器之后运行当前的实例初始化器。
- initialize:用于调用实例初始化器对象的initialize()函数。
方法:
- initialize( ): 这是指定在此实例初始化器过程中运行的代码的函数。
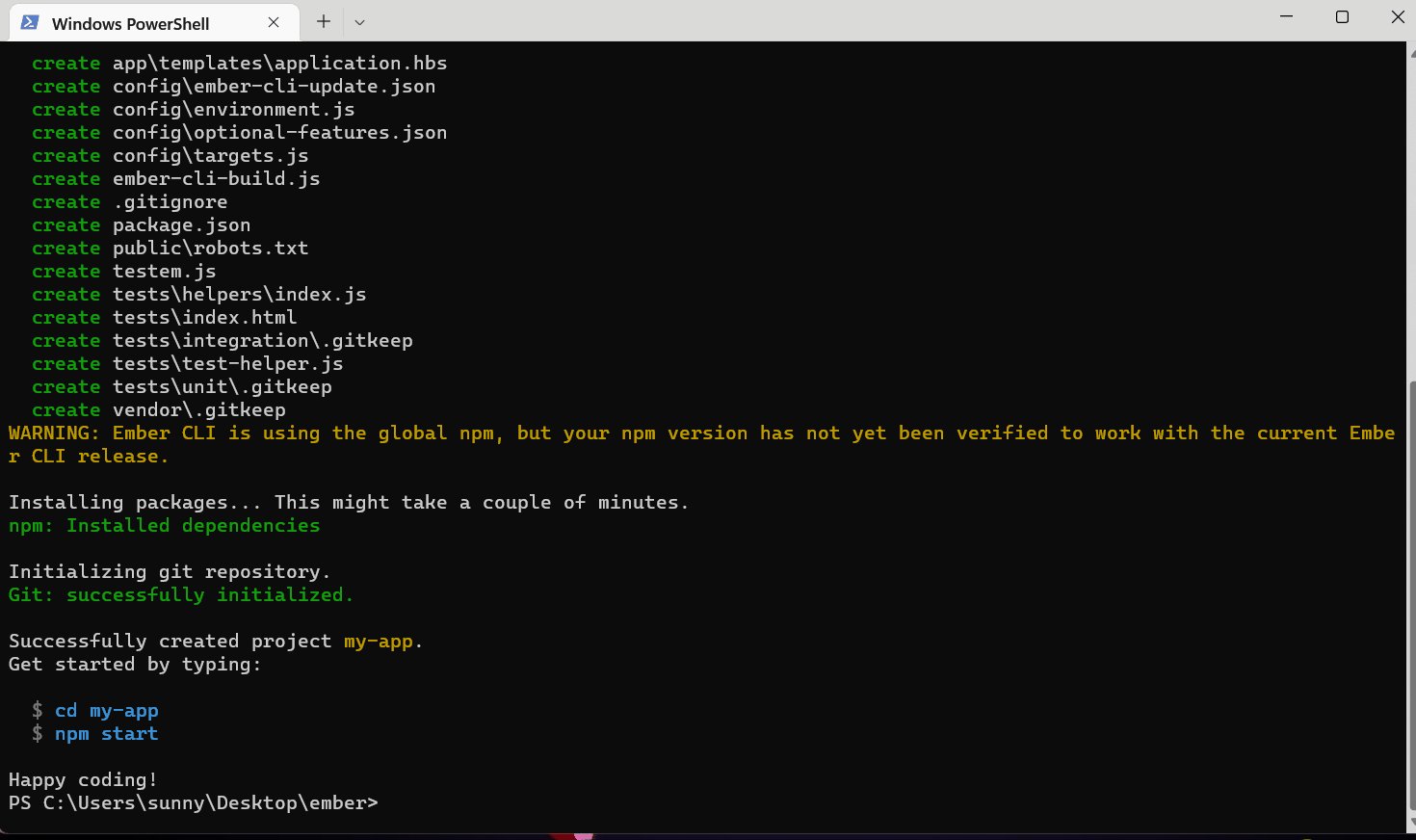
创建一个Ember应用: 现在我们需要创建一个Ember应用。进入您想要保存应用程序的目录,并运行以下命令:
ember create my-app

示例1: 现在我们将创建一个实例初始化程序,因此运行命令:
ember generate instance-initializer instance1
现在将以下代码复制到在instance-initializers文件夹中创建的 instance1.js 文件中。
instance1.js: 这里我们首先导入“debug”函数,我们将使用它来输出我们的进度。接下来是初始化函数,它描述了在初始化该对象期间要执行的步骤。第三部分也是最后一部分是设置默认属性,如名称和初始化函数。
import { debug } from '@ember/debug';
export function initialize() {
debug('Now Running instance-initializer instance1!');
}
export default {
name: 'instance1',
initialize,
};
运行应用程序的步骤: 运行命令:
ember server
输出: 转到 localhost:4200,在控制台中打开并检查调试日志

示例2: 现在我们将使用’before’和’after’属性来定义实例初始化器执行的顺序。所以运行以下命令:
ember generate instance-initializers instance2
ember generate instance-initializers instance3
现在将以下代码分别复制到instance2.js和instance3.js文件中。
instance2.js: 在这里,我们首先导入将用于输出进度的“debug”函数。接下来是描述在初始化该对象期间要执行的步骤的initialize函数。第三部分也是最后一部分是设置默认属性,如名称和after以及initialize函数。‘after’属性包含要在其之后初始化该对象的初始化器的名称。
import { debug } from '@ember/debug';
export function initialize() {
debug('Now Running instance-initializer instance2!');
}
export default {
name: 'instance2',
after: 'instance1',
initialize,
};
instance3.js: 这里我们首先导入“debug”函数,我们将使用它来输出我们的进度。接下来是初始化函数,它描述了在初始化此对象期间执行的步骤。第三部分也是最后一部分是设置默认属性,如名称、before和初始化函数。在初始化此对象之前,使用“before”函数引用initializer。
import { debug } from '@ember/debug';
export function initialize() {
debug('Now Running instance-initializer instance3!');
}
export default {
name: 'instance3',
before: 'instance1',
initialize,
};
运行应用程序的步骤: 运行命令
ember server
输出: 现在前往 localhost:4200 并查看控制台日志。

 极客教程
极客教程