Ember.js Application initializer()方法
Ember.js 是一个利用组件服务模式的JavaScript Web框架。它是开源的。当Ember Js应用程序启动时,可以使用初始化器来设置用户环境和功能。
语法:
ember generate initializer <initializer-name>
属性: Initializer对象有四个属性,用于定义其执行过程:
- name: 用于定义initializer的名称。必须是唯一的。
- before: 用于确保当前initializer在给定的initializer之前运行。
- after: 用于确保当前initializer在给定的initializer之后运行。
- initialize: 用于调用initializer对象的initialize()函数。
方法:
- initialize(): 这是指定在此initializer过程中运行的代码的函数。
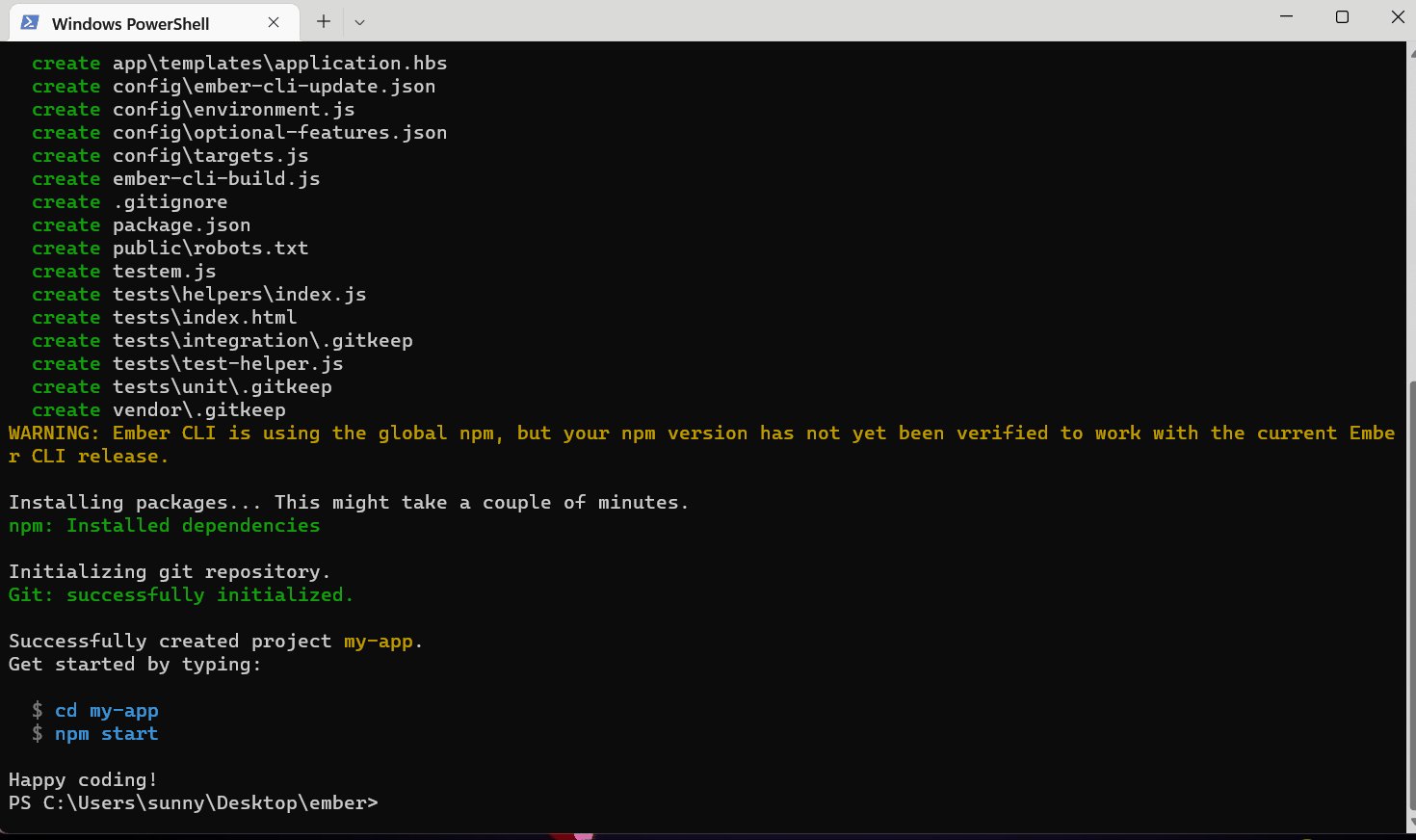
创建一个Ember应用程序: 现在我们需要创建一个Ember应用程序。进入您想保存应用程序的目录,并运行以下命令:
ember create my-app

示例1: 在应用程序启动后,我们将创建一个名为“first”的初始化程序,它将是第一个被调用的。
运行命令:
ember generate initializer first
将以下代码添加到通过初始化命令创建的first.js文件中。
import { debug } from '@ember/debug';
export function initialize() {
debug('This is The First initializer!');
}
export default {
name: 'first',
initialize
};
输出:
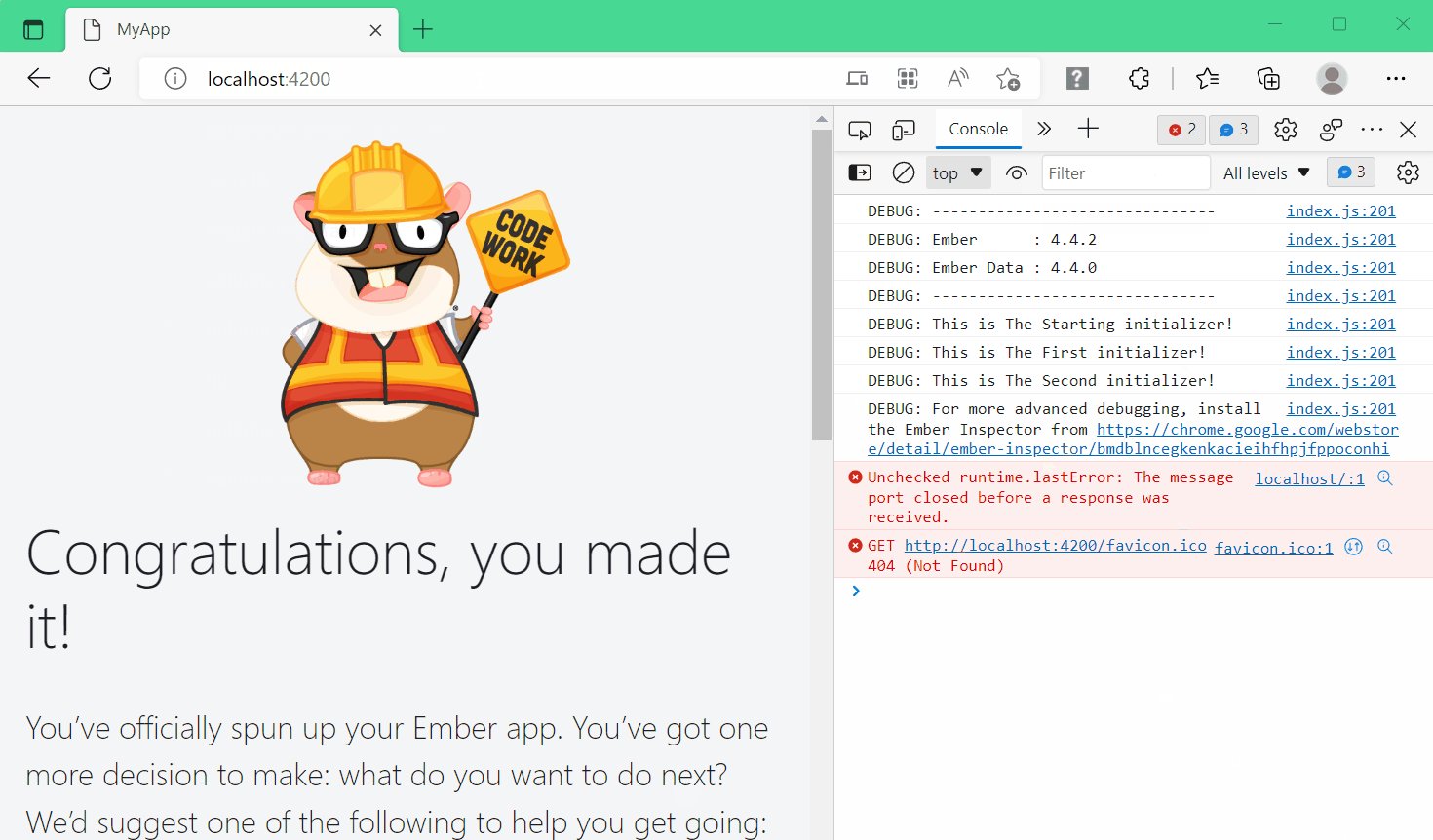
This is The First initializer!
示例2: 如果我们想要,我们可以只使用一个初始化器,但在某些情况下,我们可能需要多个初始化器。然后,我们需要定义初始化器的执行顺序。现在,为了使用“before”和“after”的功能,我们将创建两个更多的初始化器“start”和“second”。
运行命令:
ember generate initializer second
ember generate initializer start
现在将以下代码复制粘贴到second.js文件中。
import { debug } from '@ember/debug';
export function initialize() {
debug('This is The Second initializer!');
}
export default {
name: 'second',
after: 'first',
initialize
};
现在将以下代码粘贴到start.js文件中:
import { debug } from '@ember/debug';
export function initialize() {
debug('This is The Starting initializer!');
}
export default {
name: 'start',
before: 'first',
initialize
};
由于我们在start.js中使用了before属性,它将在first.js之前执行,而second.js将在first.js之后执行,因为我们使用了after关键字。
运行以下命令:
ember server
输出: 前往 localhost:4200 并打开控制台以查看期望的行为。

 极客教程
极客教程