Ember.js MutableArray isEvery()方法
Ember.js 是一种开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,它被许多网站使用,包括Square,Discourse,Groupon,Linked In,Live Nation,Twitch和Chipotle。
isEvery() 方法用于检查数组中的每个元素是否满足传递的属性是否解析为所需的值。
语法:
isEvery(key,value)
参数:
- key (string): 要测试的属性。
- value (string): 要进行测试的值。默认值为true。
返回值: 如果数组中的每个元素的属性解析为第二个参数的值,则返回true。
为了运行以下示例,您需要使用一个ember项目。首先需要安装ember-cli。在终端中输入以下代码:
npm install ember-cli
现在你可以通过输入以下代码片段来创建项目:
ember new <project-name> --lang en
要启动服务器,请输入:
ember serve
示例1
输入以下代码来生成此示例的路径:
ember generate route fruits
app/routes/fruits.js
import Route from '@ember/routing/route';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
fruits = [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red'
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green'
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow'
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red'
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange'
}
];
model() {
return this.fruits;
}
setupController(controller,model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
}
}
app/controllers/fruits.js
import Ember from "ember";
import { shiftObject, isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
removeFruit() {
this.fruits.shiftObject();
},
anyFruit() {
alert(`{this.fruits.isAny("isFruit") ? "Yes" : "No"}`);
},
allFruit() {
alert(`{this.fruits.isEvery("isFruit") ? "Yes" : "No"}`);
},
},
});
app/template/fruits.js
{{page-title "Fruits"}}
<h3>Here is a list of eatables: </h3>
<ul>
{{#each @model as |eatable|}}
<li style="color: {{eatable.color}}">
{{eatable.name}}
</li>
{{/each}}
</ul>
<br/><br/>
<input type="button"
id="remove-eatable"
value="Remove Eatable"
{{action 'removeFruit'}}/>
<br/><br/>
<input type="button"
id="fruit-any"
value="List Contains Any Fruit?"
{{action 'anyFruit'}}/>
<br/><br/>
<input type="button"
id="fruit-all"
value="List Contains Only Fruit?"
{{action 'allFruit'}}/>
{{outlet}}
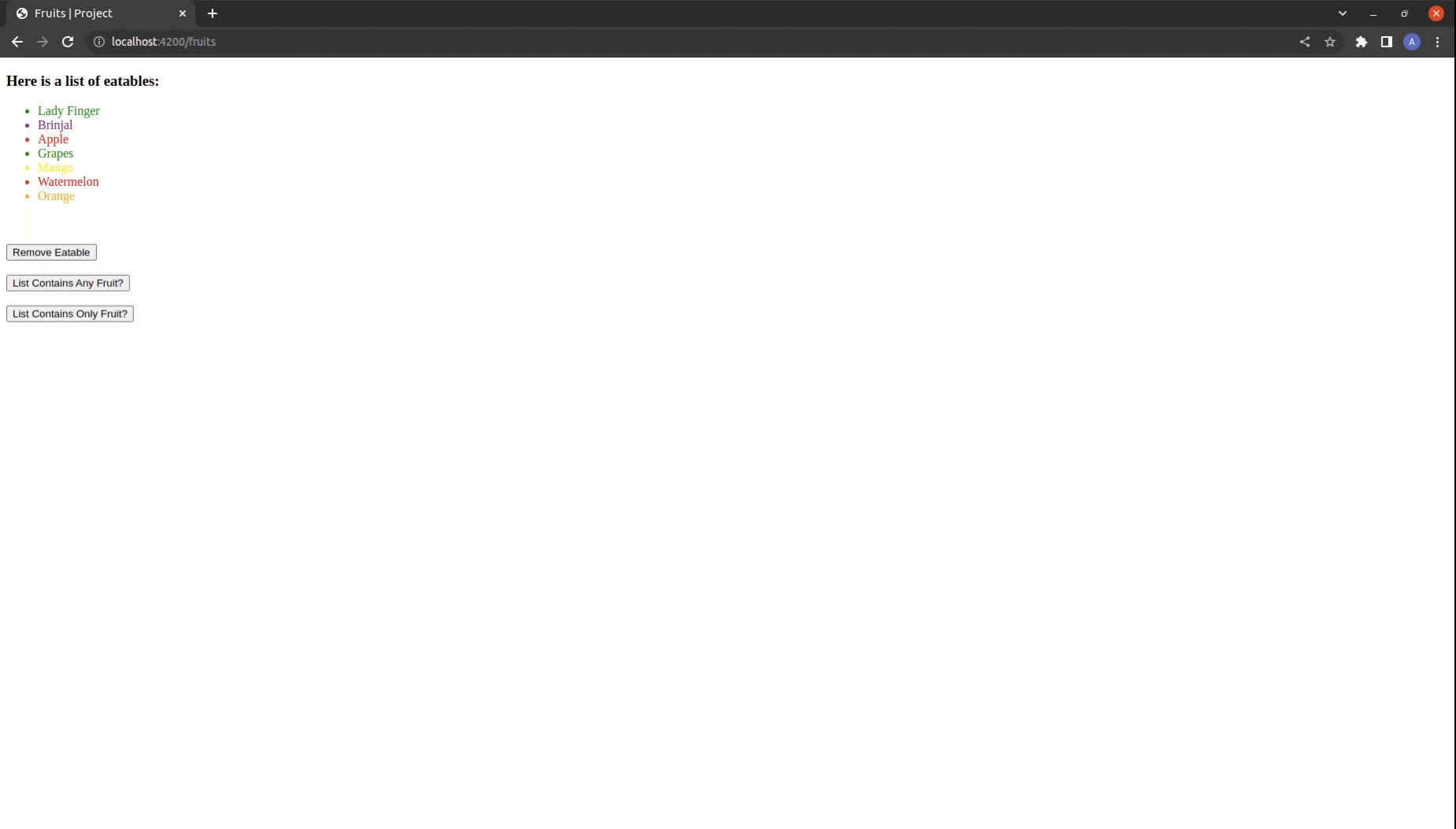
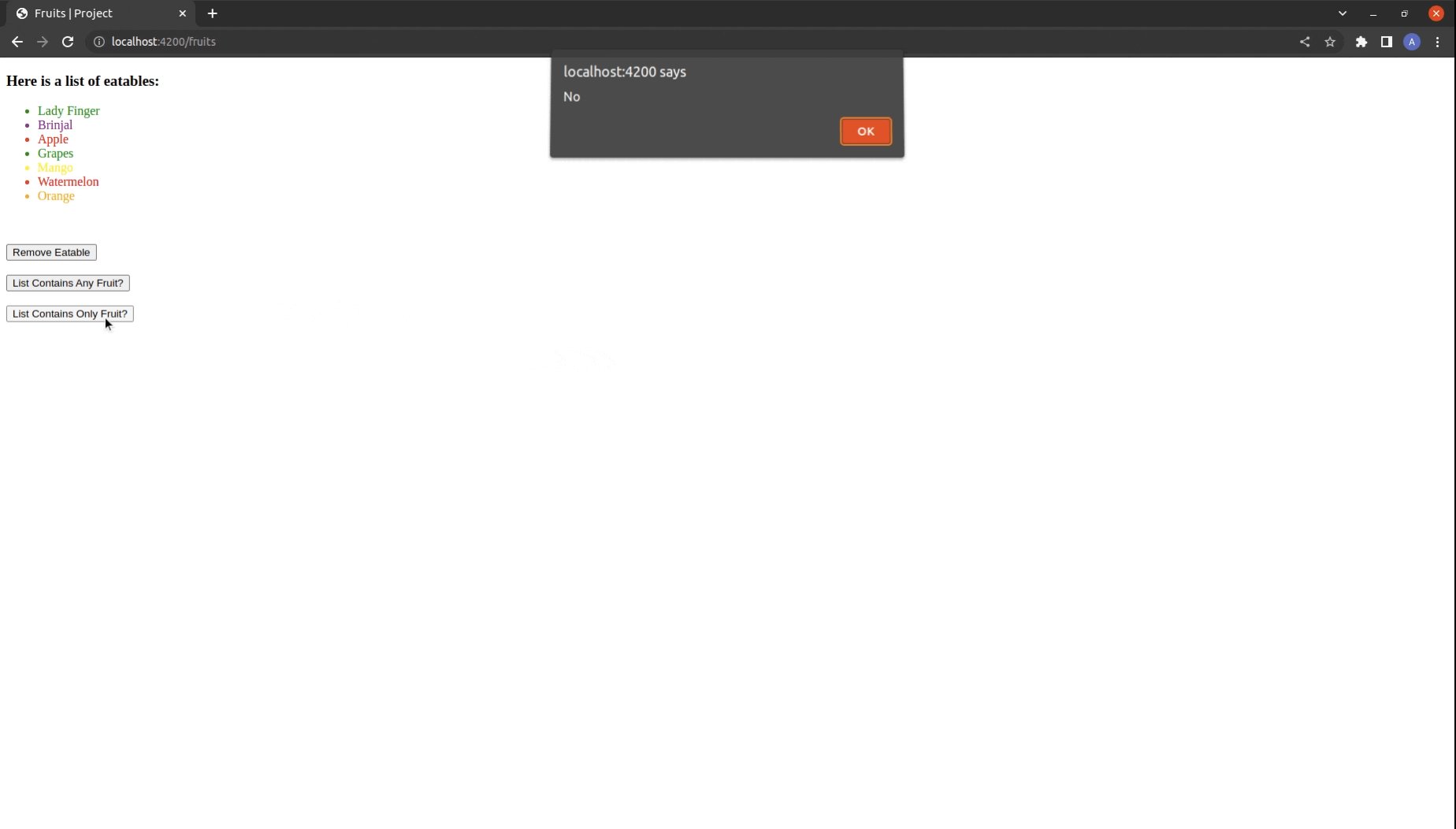
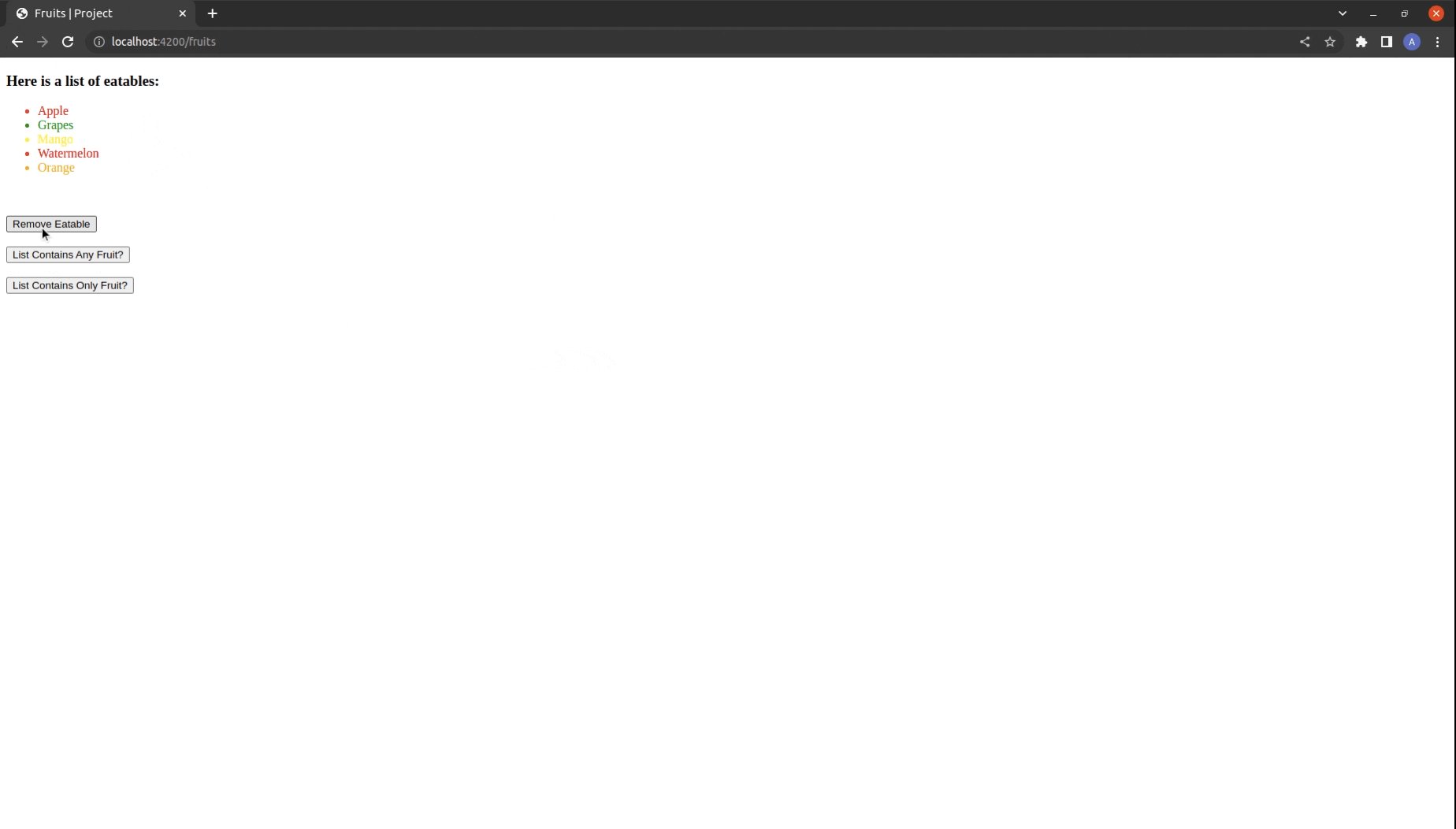
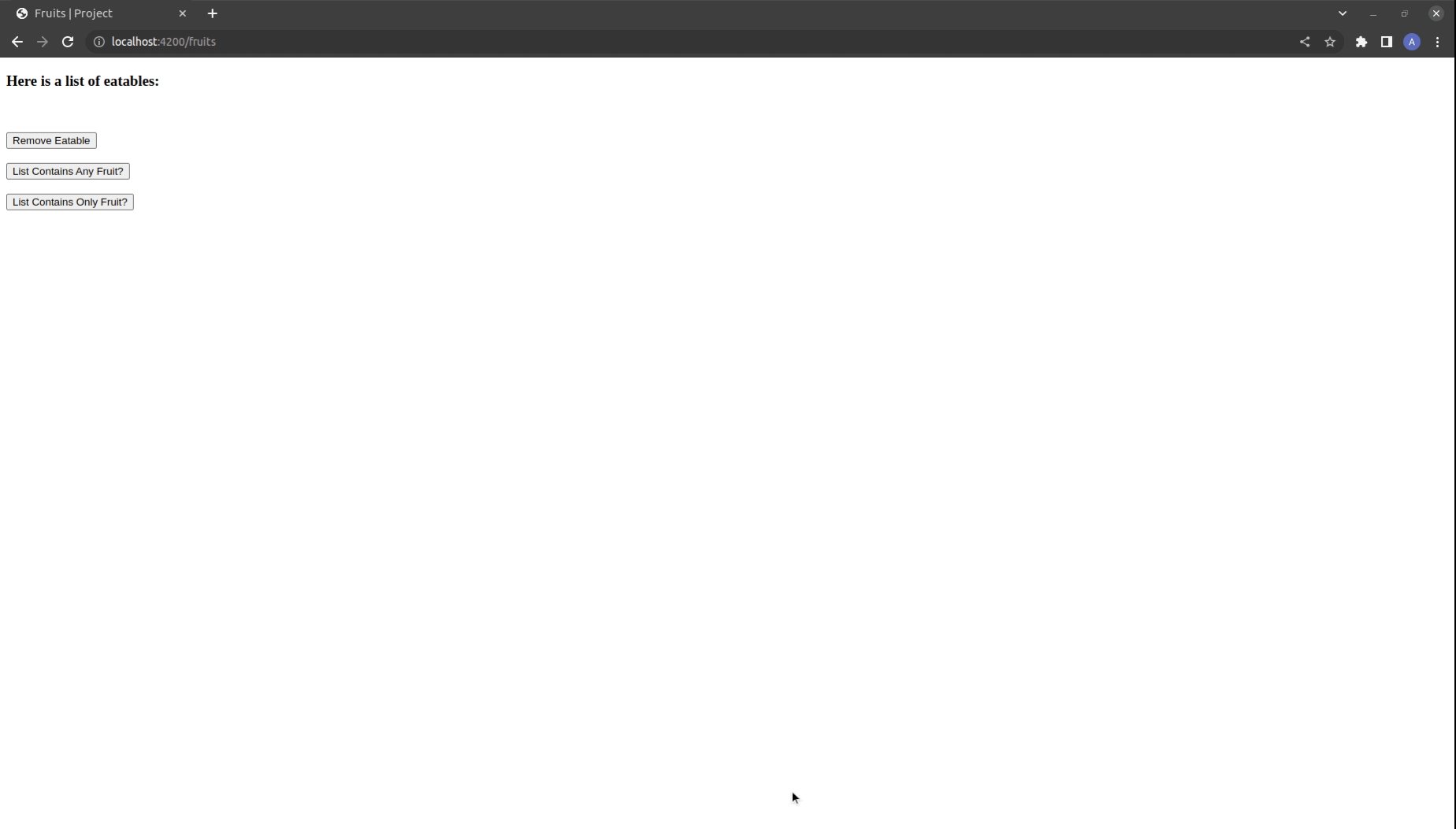
输出: 访问localhost:4200/fruits以查看输出

示例2
输入以下代码以生成此示例的路线:
ember generate route details
app/routes/details.js
import Route from '@ember/routing/route';
export default class DetailsRoute extends Route {
details = [
{
'name': 'Anubhav',
'mobile': '1298119967',
'city': 'Patna',
'country': 'India',
'gender': 'M',
'zipCode': '800020'
},
{
'name': 'Sakshi',
'mobile': '1234567890',
'city': 'Mumbai',
'country': 'India',
'gender': 'F',
'zipCode': '400001'
},
{
'name': 'Satyam',
'mobile': '2222222222',
'city': 'Delhi',
'country': 'India',
'gender': 'M',
'zipCode': '110012'
},
{
'name': 'Shivam',
'mobile': '1122113322',
'city': 'Bangalore',
'country': 'India',
'gender': 'M',
'zipCode': '530068'
},
{
'name': 'Ayushi',
'mobile': '2244668800',
'city': 'Jaipur',
'country': 'India',
'gender': 'F',
'zipCode': '302001'
}
];
someMoreDetails = [
{
'name': 'Yeshwant',
'mobile': '1133557799',
'city': 'Chennai',
'country': 'India',
'gender': 'M',
'zipCode': '600001'
},
{
'name': 'Siddhant',
'mobile': '9911000000',
'city': 'Mangalore',
'country': 'India',
'gender': 'M',
'zipCode': '574142'
},
{
'name': 'Khushi',
'mobile': '8888888888',
'city': 'Pune',
'country': 'India',
'gender': 'F',
'zipCode': '111045'
}
];
city;
code;
model() {
return this.details;
}
setupController(controller, model) {
this._super(controller, model);
controller.set('details', this.details);
controller.set('someMoreDetails', this.someMoreDetails);
controller.set('city', this.city);
controller.set('code', this.code);
}
}
app/controllers/details.js
import Ember from "ember";
import { pushObjects, shiftObject, setEach } from "@ember/array";
export default Ember.Controller.extend({
actions: {
checkCity(city) {
alert(`Contains Person from {city}:
{this.details.isAny("city", city) ? "Yes" : "No"}`);
},
checkCountry() {
alert(
`All are ${
this.details.isEvery("country", "India") ? "" : "not"
} Indian`
);
},
remove() {
this.details.shiftObject();
},
setZipCode(code) {
this.details.setEach("zipCode", code);
},
pushMoreDetails() {
this.details.pushObjects(this.someMoreDetails);
},
},
});
app/template/details.js
{{page-title "Details"}}
<h3>List of People: </h3>
<br/><br/>
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br/><br/>
<div>
<label>Enter City: </label>
{{input value=this.city}}
</div>
<div>
<input type="button"
id="check-city"
value="Check City"
{{action 'checkCity' this.city}}/>
</div>
<br/><br/>
<div>
<label>Enter Code: </label>
{{input value=this.code}}
</div>
<div>
<input type="button"
id="set-code"
value="Set Zip Code"
{{action 'setZipCode' this.code}}/>
</div>
<br/><br/>
<input type="button"
id="remove-detail"
value="Remove"
{{action 'remove'}}/>
<br/><br/>
<input type="button"
id="push-details"
value="Add More Details"
{{action 'pushMoreDetails'}}/>
<br/><br/>
<input type="button"
id="check-country"
value="All Indian?"
{{action 'checkCountry'}}/>
{{outlet}}
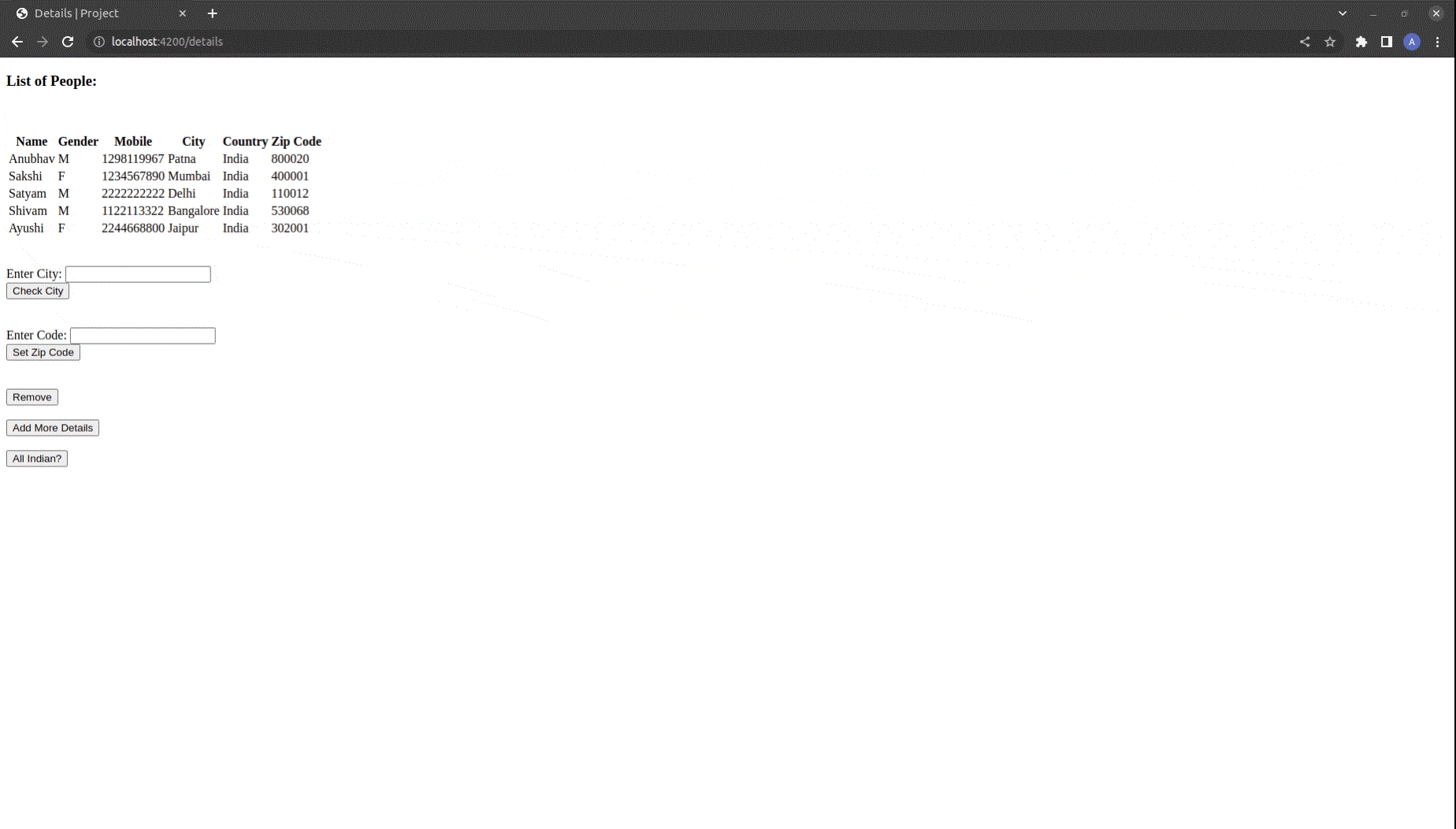
输出: 访问 localhost:4200/details 以查看输出

参考: https://api.emberjs.com/ember/4.4/classes/MutableArray/methods
 极客教程
极客教程