Ember.js MutableArray pushObjects() 方法
Ember.js 是一个基于模型-视图-控制器(MVC)架构的用于开发大型客户端 Web 应用的开源 JavaScript 框架。Ember.js 是最广泛使用的前端应用框架之一。它旨在加快开发速度并提高生产力。目前,它被许多网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle 等。
pushObjects() 方法用于将多个对象推入一个数组中。
语法:
pushObjects(obj)
参数:
- obj (Object): 要推送的对象。
返回值: 该方法返回一个对象。
要运行以下示例,您需要拥有一个 Ember 项目。要创建一个项目,您需要先安装 ember-cli。在终端中写入以下代码:
npm install ember-cli
现在,您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请输入:
ember serve
示例1
输入以下代码以生成此示例的路径:
ember generate route details
app/routes/details.js
import Route from '@ember/routing/route';
export default class DetailsRoute extends Route {
details = [
{
'name': 'Anubhav',
'mobile': '1298119967',
'city': 'Patna',
'country': 'India',
'gender': 'M',
'zipCode': '800020'
},
{
'name': 'Sakshi',
'mobile': '1234567890',
'city': 'Mumbai',
'country': 'India',
'gender': 'F',
'zipCode': '400001'
},
{
'name': 'Satyam',
'mobile': '2222222222',
'city': 'Delhi',
'country': 'India',
'gender': 'M',
'zipCode': '110012'
},
{
'name': 'Shivam',
'mobile': '1122113322',
'city': 'Bangalore',
'country': 'India',
'gender': 'M',
'zipCode': '530068'
},
{
'name': 'Ayushi',
'mobile': '2244668800',
'city': 'Jaipur',
'country': 'India',
'gender': 'F',
'zipCode': '302001'
}
];
someMoreDetails = [
{
'name': 'Yeshwant',
'mobile': '1133557799',
'city': 'Chennai',
'country': 'India',
'gender': 'M',
'zipCode': '600001'
},
{
'name': 'Siddhant',
'mobile': '9911000000',
'city': 'Mangalore',
'country': 'India',
'gender': 'M',
'zipCode': '574142'
},
{
'name': 'Khushi',
'mobile': '8888888888',
'city': 'Pune',
'country': 'India',
'gender': 'F',
'zipCode': '111045'
}
];
city;
code;
model() {
return this.details;
}
setupController(controller, model) {
this._super(controller, model);
controller.set('details', this.details);
controller.set('someMoreDetails', this.someMoreDetails);
controller.set('city', this.city);
controller.set('code', this.code);
}
}
app/controllers/details.js
import Ember from 'ember';
import { pushObjects, shiftObject, setEach } from '@ember/array';
export default Ember.Controller.extend({
actions: {
checkCity(city) {
alert(`Contains Person from {city}:
{this.details.isAny('city', city)?'Yes':'No'}`);
},
checkCountry() {
alert(`All are
${this.details.isEvery('country', 'India')?'':'not'}
Indian`);
},
remove(){
this.details.shiftObject();
},
setZipCode(code){
this.details.setEach('zipCode', code);
},
pushMoreDetails(){
this.details.pushObjects(this.someMoreDetails);
}
},
});
app/template/details.js
{{page-title "Details"}}
<h3>List of People: </h3>
<br/><br/>
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br/><br/>
<div>
<label>Enter City: </label>
{{input value=this.city}}
</div>
<div>
<input type="button" id="check-city"
value="Check City" {{action 'checkCity' this.city}}/>
</div>
<br/><br/>
<div>
<label>Enter Code: </label>
{{input value=this.code}}
</div>
<div>
<input type="button" id="set-code"
value="Set Zip Code"
{{action 'setZipCode' this.code}}/>
</div>
<br/><br/>
<input type="button" id="remove-detail"
value="Remove"
{{action 'remove'}}/>
<br/><br/>
<input type="button" id="push-details"
value="Add More Details"
{{action 'pushMoreDetails'}}/>
<br/><br/>
<input type="button" id="check-country"
value="All Indian?"
{{action 'checkCountry'}}/>
{{outlet}}
输出: 访问 localhost:4200/details 查看结果

示例2
输入以下代码以生成该示例的路由:
ember generate route websites
app/routes/websites.js
import Route from '@ember/routing/route';
export default class WebsitesRoute extends Route {
websites=[
{
'name': 'Wikipedia',
'link': 'www.wikipedia.com'
},
{
'name': 'Facebook',
'link': 'www.facebook.com'
},
{
'name': 'Google',
'link': 'www.google.com'
},
{
'name': 'Twitter',
'link': 'www.twitter.com'
}
];
moreWebsites = [
{
'name': 'Instagram',
'link': 'www.instagram.com'
},
{
'name': 'Amazon',
'link': 'www.amazon.com'
}
]
model() {
return this.websites;
}
setupController(controller, model) {
this._super(controller, model);
controller.set('websites', this.websites);
controller.set('moreWebsites', this.moreWebsites);
}
}
app/controllers/websites.js
import Ember from 'ember';
import { pushObjects, setEach } from '@ember/array';
export default Ember.Controller.extend({
actions: {
set(){
this.websites.setEach('name', 'GeeksforGeeks');
this.websites.setEach('link', 'www.geeksforgeeks.org');
},
add(){
this.websites.pushObjects(this.moreWebsites);
}
},
});
app/template/websites.js
{{page-title "Websites"}}
<h3>Websites</h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Website Link</th>
</tr>
{{#each @model as |website|}}
<tr>
<td>{{website.name}}</td>
<td>{{website.link}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<input type="button" id="add-website"
value="More Websites"
{{action 'add' }} />
<br /><br />
<input type="button" id="set-website"
value="Click Here" {{action 'set' }} />
{{outlet}}
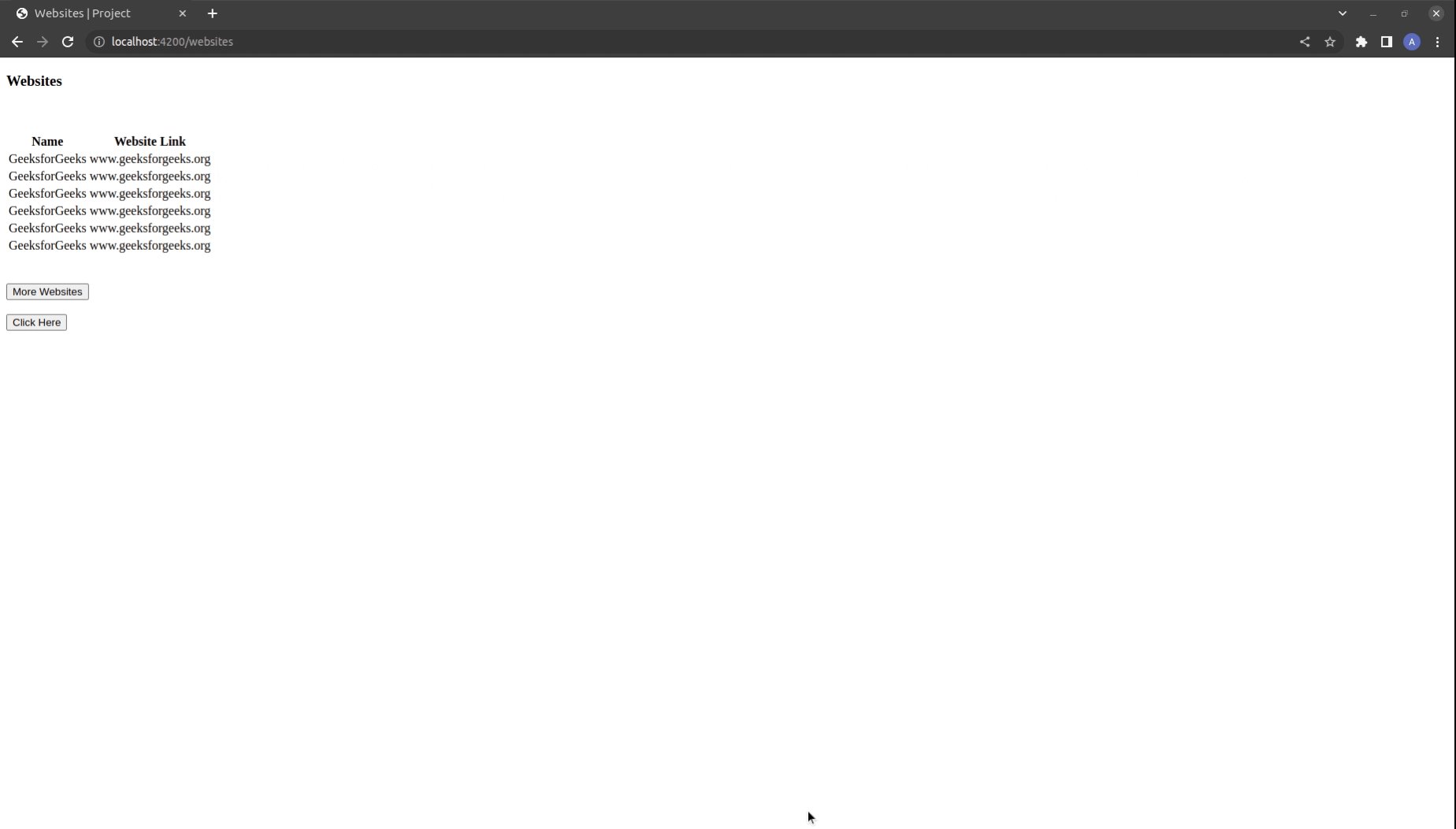
输出: 访问 localhost:4200/websites 查看输出结果

参考: **** https://api.emberjs.com/ember/4.4/classes/MutableArray/methods?anchor=pushObject
 极客教程
极客教程