Ember.js MutableArray any() 方法
Ember.js 是一个开源的 JavaScript 框架,用于开发基于模型-视图-控制器 (Model-View-Controller,MVC) 架构的大型客户端 Web 应用程序。Ember.js 是最广泛使用的前端应用框架之一。它旨在加快开发速度和提高生产力。目前,许多网站都使用了它,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle 等等。
any() 方法用于检查目标中是否有任何对象与回调函数所规定的条件匹配。
语法:
any(callback, target)
参数:
- callback: 要检查的回调函数。
- target: 要检查其元素的对象。
返回值: 如果有任何对象匹配,则为true;否则为false。
要运行以下示例,您需要拥有一个 Ember 项目。首先需要安装 ember-cli。在终端中输入以下代码:
npm install ember-cli
现在你可以通过输入以下代码创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例1
键入以下代码以生成此示例的路由:
ember generate route details
app/routes/details.js
import Route from "@ember/routing/route";
export default class DetailsRoute extends Route {
details = [
{
name: "Anubhav",
mobile: "1298119967",
city: "Patna",
country: "India",
gender: "M",
zipCode: "800020",
},
{
name: "Sakshi",
mobile: "1234567890",
city: "Mumbai",
country: "India",
gender: "F",
zipCode: "400001",
},
{
name: "Satyam",
mobile: "2222222222",
city: "Delhi",
country: "India",
gender: "M",
zipCode: "110012",
},
{
name: "Shivam",
mobile: "1122113322",
city: "Patna",
country: "India",
gender: "M",
zipCode: "530068",
},
{
name: "Ayushi",
mobile: "2244668800",
city: "Jaipur",
country: "India",
gender: "F",
zipCode: "302001",
},
];
someMoreDetails = [
{
name: "Yeshwant",
mobile: "1133557799",
city: "Chennai",
country: "India",
gender: "M",
zipCode: "600001",
},
{
name: "Siddhant",
mobile: "9911000000",
city: "Mangalore",
country: "India",
gender: "M",
zipCode: "574142",
},
{
name: "Khushi",
mobile: "8888888888",
city: "Pune",
country: "India",
gender: "F",
zipCode: "111045",
},
];
city;
start;
end;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("details", this.details);
controller.set("someMoreDetails",
this.someMoreDetails);
controller.set("city", this.city);
controller.set("start", this.start);
controller.set("end", this.end);
}
}
app/controllers/details.js
import Ember from "ember";
import { any, slice, reverseObjects, rejectBy }
from "@ember/array";
export default Ember.Controller.extend({
actions: {
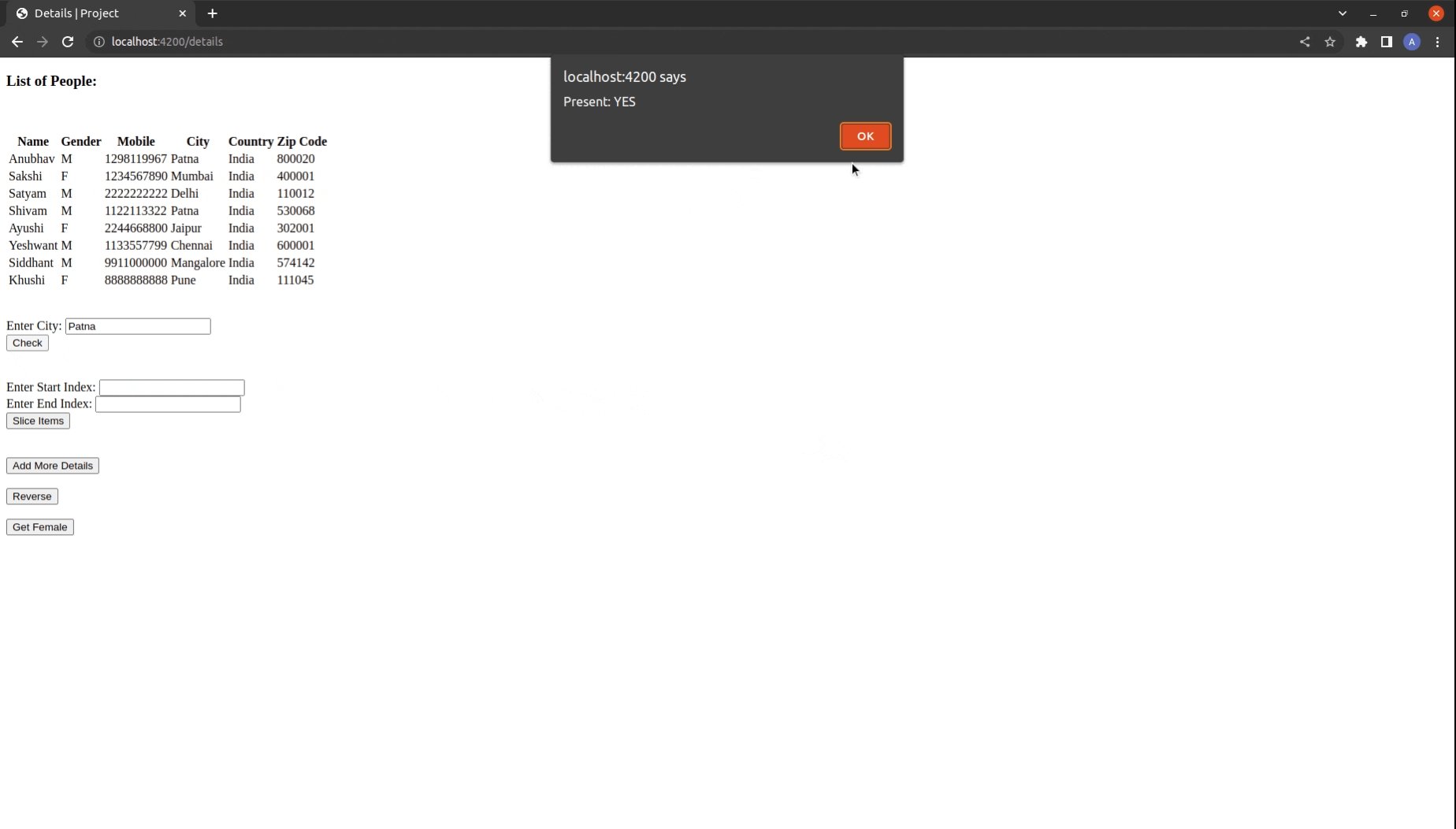
checkCity(city) {
let res = this.details.any((person) =>
person.city == city);
alert(`Present: ${res ? "YES" : "NO"}`);
},
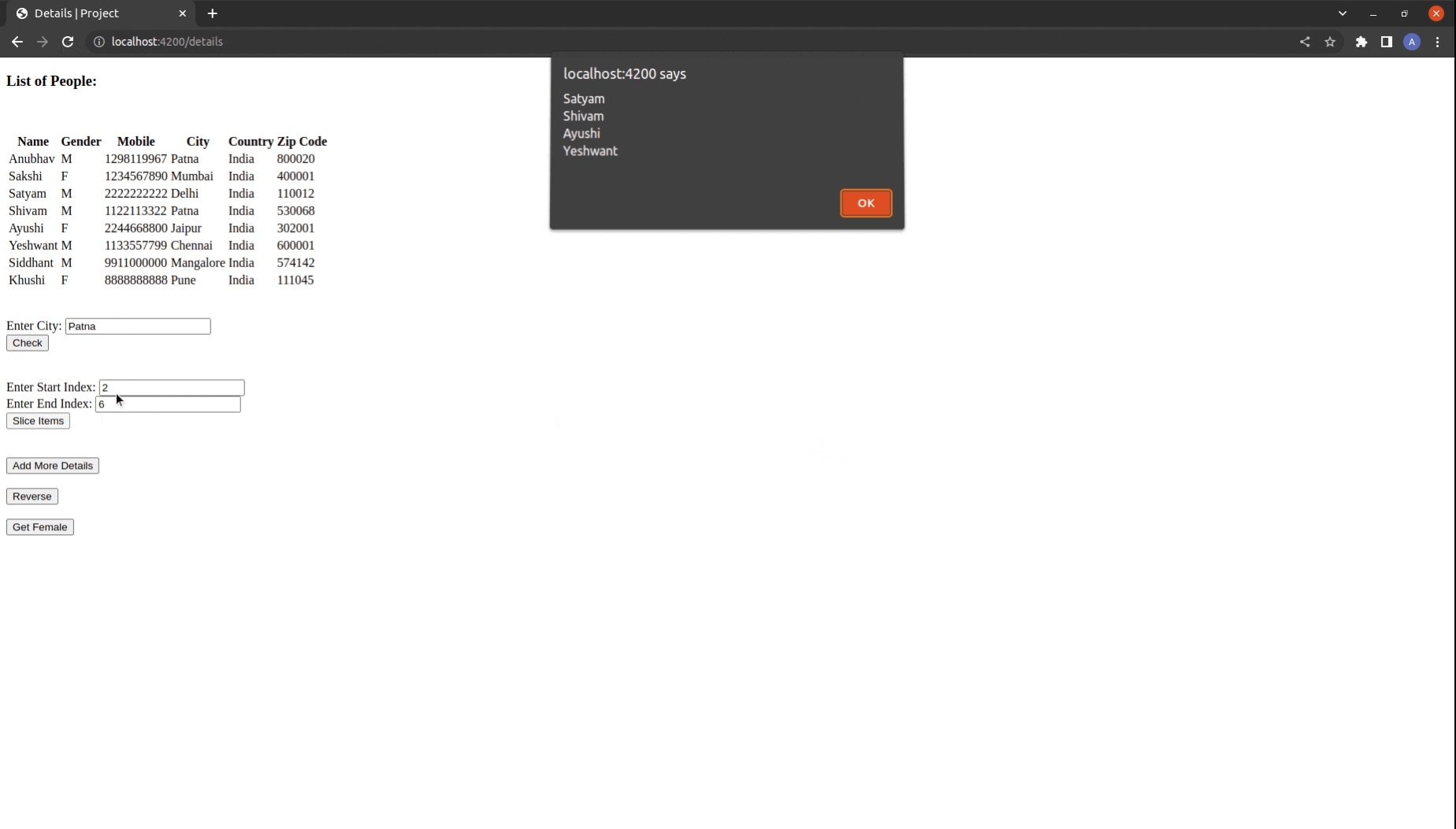
sliceItems(start, end) {
let tempItems = this.details.slice(start, end);
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i].name + "\n";
alert(str);
},
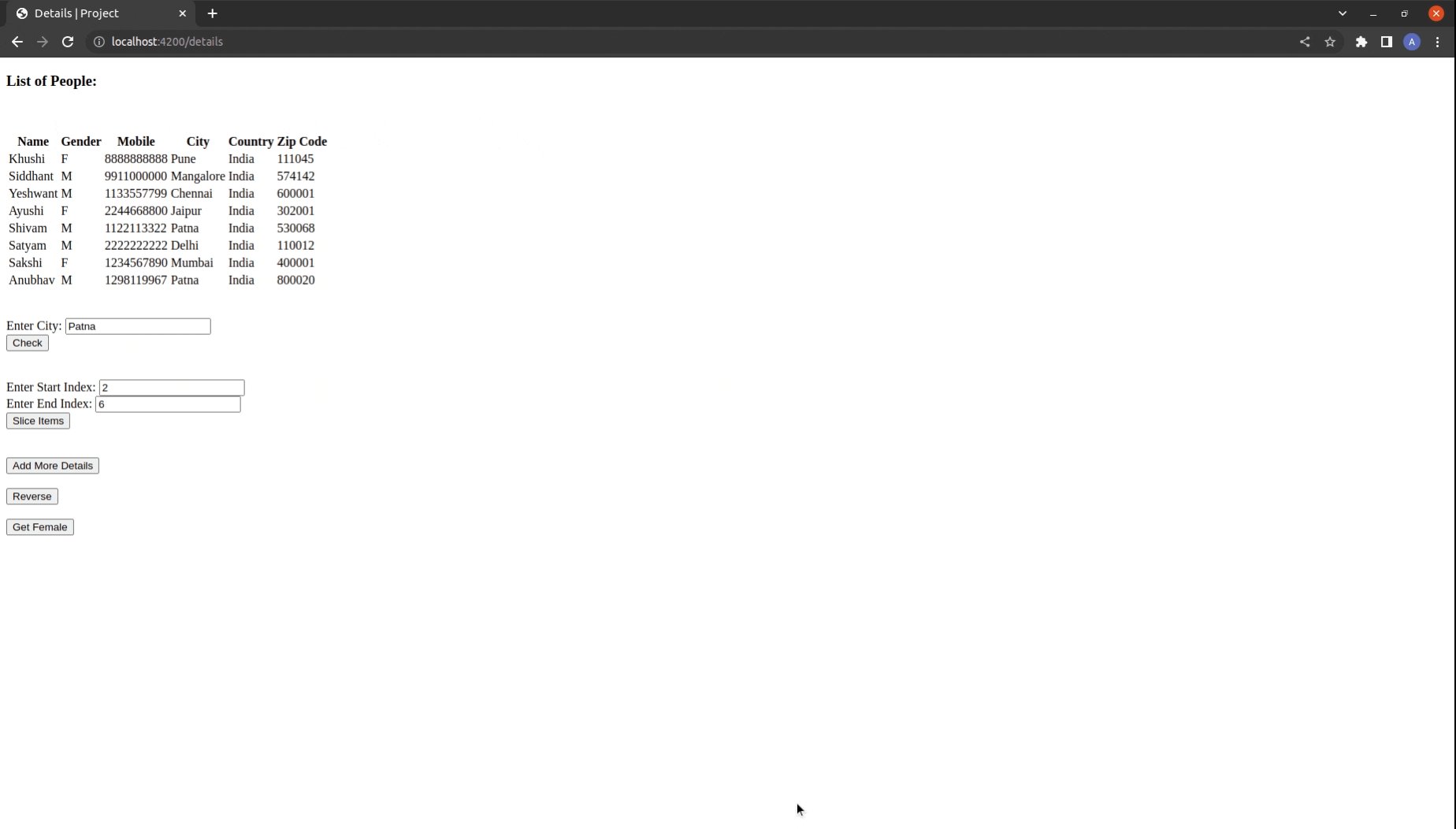
reverse() {
this.set("details", this.details.reverseObjects());
},
getFemale() {
let tempItems = this.details.rejectBy("gender", "M");
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i].name + "\n";
alert(str);
},
pushMoreDetails() {
this.details.pushObjects(this.someMoreDetails);
},
},
});
app/template/details.hbs
{{page-title "Details"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter City: </label>
{{input value=this.city}}
</div>
<div>
<input type="button" id="check-city"
value="Check"
{{action 'checkCity' this.city}} />
</div>
<br /><br />
<div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<label>Enter End Index: </label>
{{input value=this.end}}
</div>
<div>
<input type="button" id="slice-items"
value="Slice Items"
{{action 'sliceItems' this.start this.end}} />
</div>
<br /><br />
<input type="button" id="push-details"
value="Add More Details"
{{action 'pushMoreDetails' }} />
<br /><br />
<input type="button" id="reverse"
value="Reverse" {{action 'reverse' }} />
<br /><br />
<input type="button" id="get-female"
value="Get Female" {{action 'getFemale' }} />
输出: 访问 localhost: 4200/details 查看输出结果

示例2
输入以下代码以生成该示例的路由:
ember generate route richest-people
app/routes/richest-people.js
import Route from "@ember/routing/route";
import { sortBy } from "@ember/array";
export default class RichestPeopleRoute extends Route {
richestPeople = [
{
name: "mukesh ambani",
netWorth: 90.7,
isFamily: false
},
{
name: "jeff Bezos",
netWorth: 148.1,
isFamily: false
},
{
name: "Warren Buffet",
netWorth: 99.3,
isFamily: false
},
{
name: "Bill gates",
netWorth: 104.7,
isFamily: false
},
{
name: "elon Musk",
netWorth: 253.4,
isFamily: false
},
{
name: "gautam adani and family",
netWorth: 115.8,
isFamily: true
},
{
name: "Larry Page",
netWorth: 93.4,
isFamily: false
},
{
name: "larryEllison",
netWorth: 103.3,
isFamily: false
},
{
name: "sergeyBrin",
netWorth: 89.9,
isFamily: false
},
{
name: "bernard Arnault and family",
netWorth: 157.1,
isFamily: true
},
];
firstPerson;
lastPerson;
idx = 5;
randomPerson;
num;
model() {
this.richestPeople =
this.richestPeople.sortBy("netWorth");
this.randomPerson =
this.richestPeople[this.idx - 1];
return this.richestPeople;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("idx", this.idx);
controller.set("firstPerson",
this.richestPeople.firstObject);
controller.set("lastPerson",
this.richestPeople.lastObject);
controller.set("randomPerson", this.randomPerson);
controller.set("richestPeople", this.richestPeople);
controller.set("num", this.richestPeople.length);
}
}
app/controllers/richest-people.js
import Ember from "ember";
export default Ember.Controller.extend({
actions: {
check(num) {
num = parseFloat(num);
let res = this.richestPeople.any(
(person) => person.netWorth >= num);
alert(`${res ? "YES" : "NO"}`);
},
getFamilyBusiness() {
let tempItems = this.richestPeople
.rejectBy("isFamily", false);
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i].name + "\n";
alert(str);
},
},
});
app/template/richest-people.hbs
{{page-title "Richest People"}}
<h2>Richest People in the World</h2>
<table style="border: 2px solid black;padding: 30px;">
<tr>
<th>Name</th>
<th>Net Worth (in billions $)</th>
</tr>
{{#each @model as |person|}}
<tr>
<td>{{person.name}}</td>
<td>{{person.netWorth}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Value: </label>
{{input value=this.num}}
</div>
<div>
<input type="button" id="check"
value="Contains Person With More Net Worth"
{{action 'check' this.num}} />
</div>
<br /><br />
<input type="button" id="get-family"
value="Get Family Business"
{{action 'getFamilyBusiness' }} />
{{outlet}}
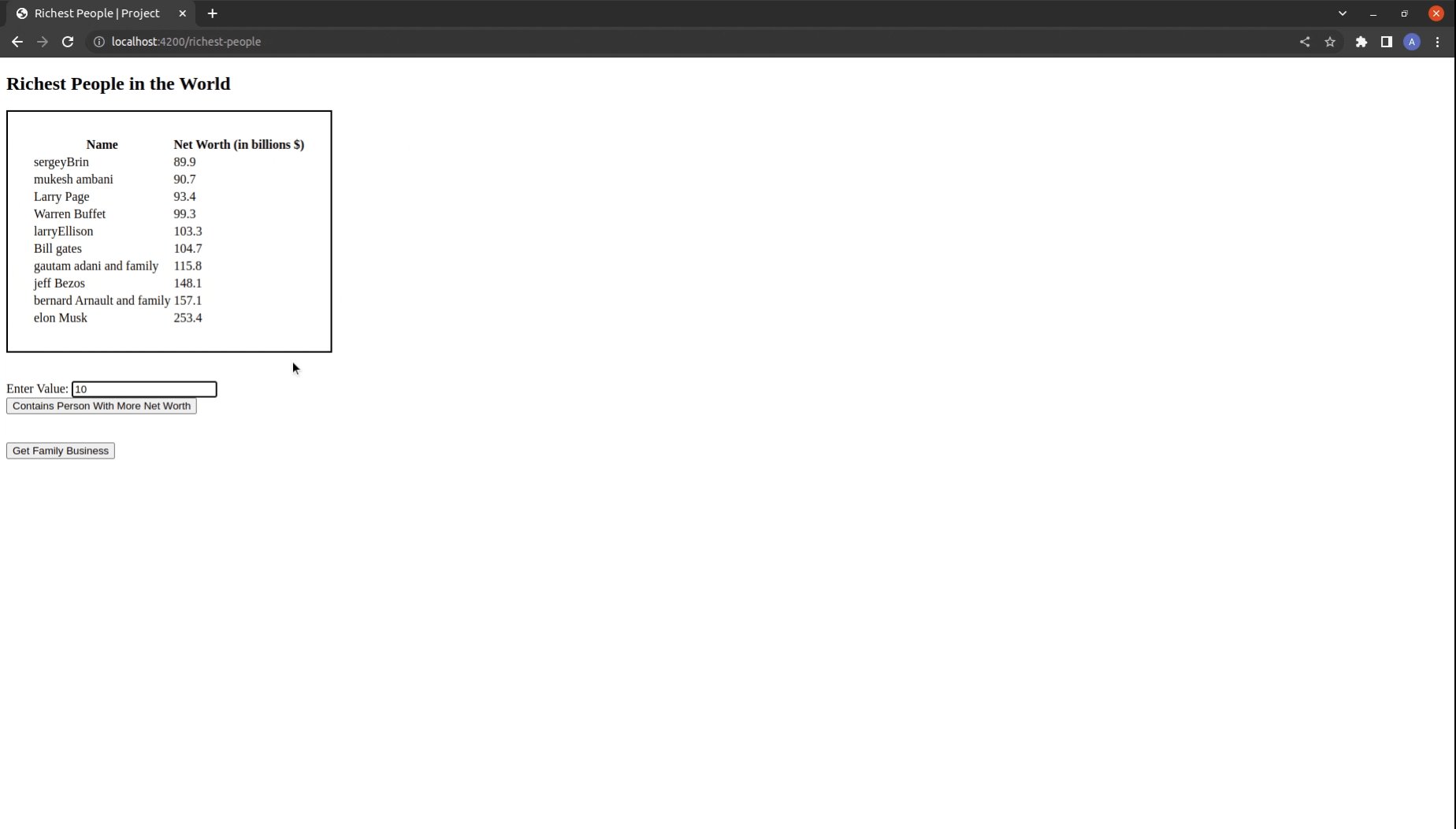
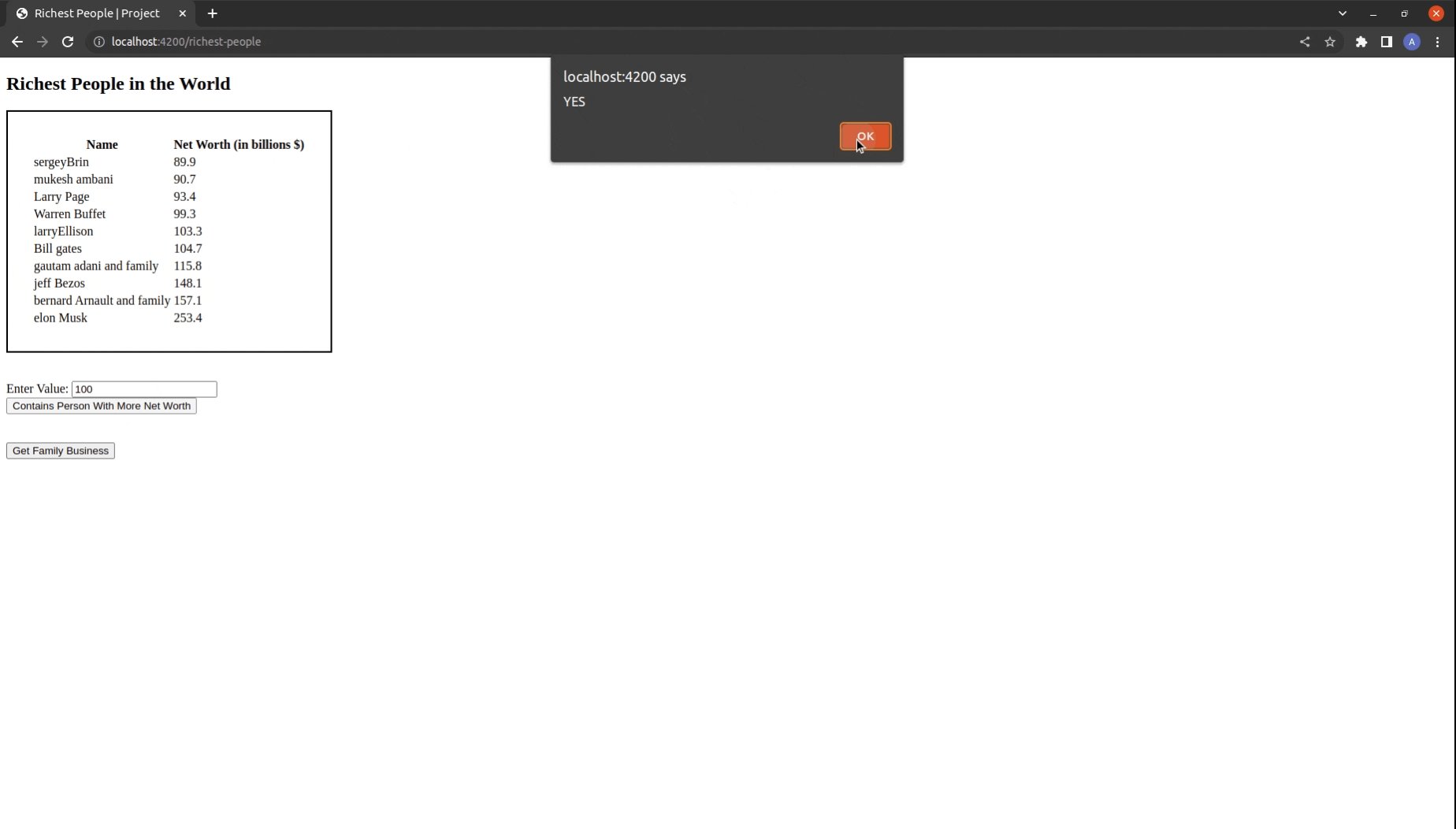
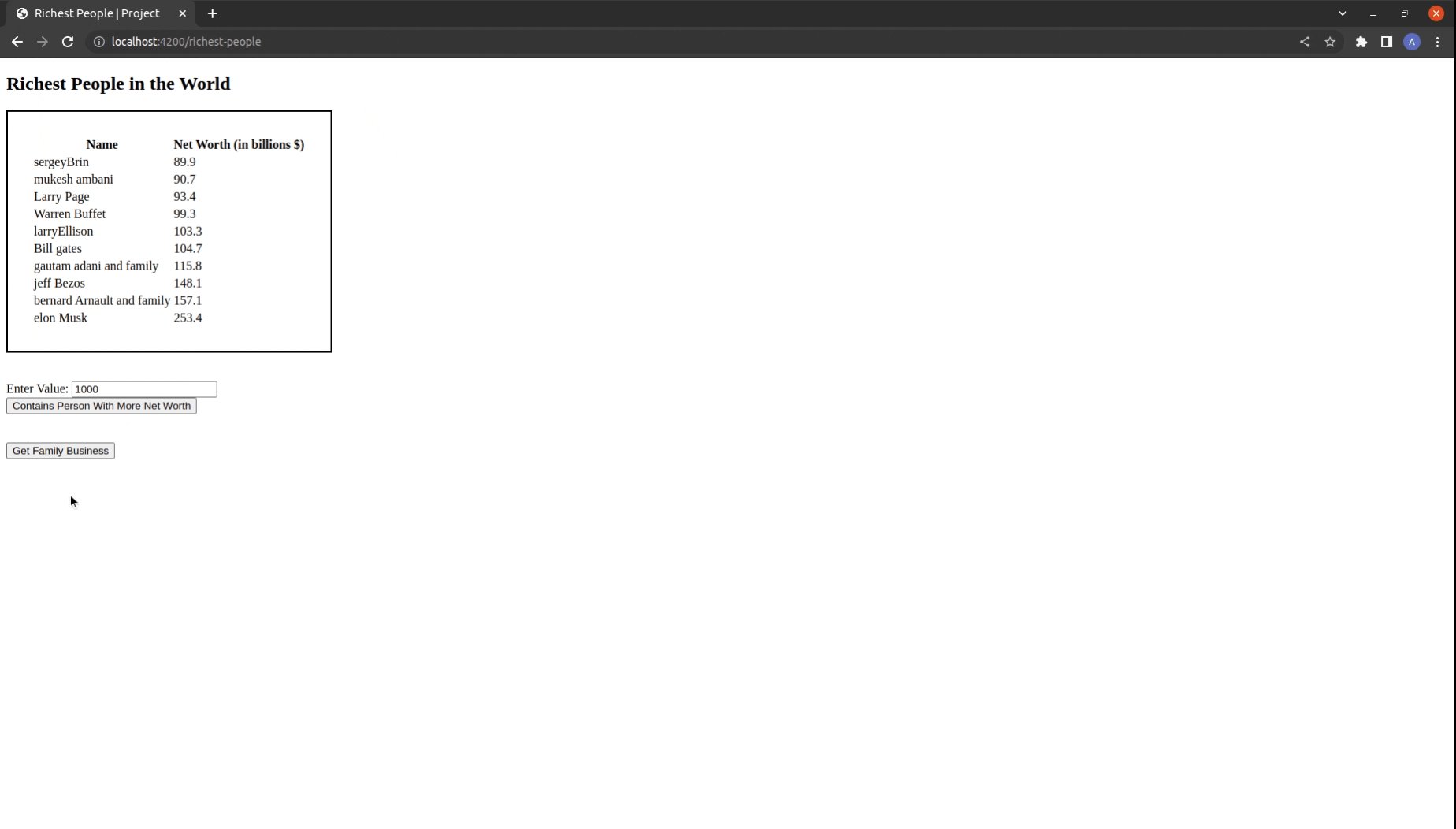
输出: 请访问 localhost:4200/richest-people 查看输出

参考: https://api.emberjs.com/ember/4.4/classes/MutableArray/methods
 极客教程
极客教程