Ember.js MutableArray clear() 方法
Ember.js 是一个开源的JavaScript框架,用于开发大型客户端Web应用程序,基于模型-视图-控制器(MVC)架构。 Ember.js是最常用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,许多网站都在使用它,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle等。
clear() 方法 会删除数组中的所有元素。
语法:
clear()
参数: 不接受任何参数。
返回值: 一个空数组。
步骤1: 要运行下面的示例,您需要准备一个Ember项目。首先需要安装ember-cli。在终端中写入以下代码:
npm install ember-cli
步骤2: 现在,您可以通过键入以下代码片段来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例1
输入以下代码以生成此示例的路径:
ember generate route details
app/routes/details.js
import Route from "@ember/routing/route";
export default class DetailsRoute extends Route {
details = [
{
name: "Anubhav",
mobile: "1298119967",
age: 20,
salary: 10000,
city: "Patna",
country: "India",
gender: "M",
zipCode: "800020",
},
{
name: "Sakshi",
mobile: "1234567890",
age: 17,
salary: 2000,
city: "Mumbai",
country: "India",
gender: "F",
zipCode: "400001",
},
{
name: "Satyam",
mobile: "2222222222",
age: 42,
salary: 230000,
city: "Delhi",
country: "India",
gender: "M",
zipCode: "110012",
},
{
name: "Shivam",
mobile: "1122113322",
age: 33,
salary: 122200,
city: "Patna",
country: "India",
gender: "M",
zipCode: "530068",
},
{
name: "Ayushi",
mobile: "2244668800",
age: 11,
salary: 100,
city: "Jaipur",
country: "India",
gender: "F",
zipCode: "302001",
},
{
name: "Yeshwant",
mobile: "1133557799",
age: 19,
salary: 5000,
city: "Chennai",
country: "India",
gender: "M",
zipCode: "600001",
},
{
name: "Siddhant",
mobile: "9911000000",
age: 65,
salary: 992130,
city: "Mangalore",
country: "India",
gender: "M",
zipCode: "574142",
},
{
name: "Khushi",
mobile: "8888888888",
age: 10,
salary: 0,
city: "Pune",
country: "India",
gender: "F",
zipCode: "111045",
},
];
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("details", this.details);
}
}
app/controllers/details.js
import Ember from "ember";
import { any, slice, reverseObjects,
rejectBy } from "@ember/array";
export default Ember.Controller.extend({
actions: {
getAllNames() {
let tempItems = this.details.getEach("name");
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + "\n";
alert(str);
},
allAdult() {
let res = this.details.every(
(person) => person.age > 18);
alert(`${res ? "YES" : "NO"}`);
},
getFemale() {
let tempItems = this.details.filter(
(person) => person.gender === "F");
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i].name + "\n";
alert(str);
},
increaseSalary() {
this.details.forEach(
(person) => Ember.set(person, "salary",
person.salary + 1000)
);
},
hideNumber() {
this.details.map((person) =>
Ember.set(person, "mobile", "**********"));
},
clearAll() {
this.details.clear();
},
},
});
app/template/details.hbs
{{page-title "Details"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Age</th>
<th>Salary</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.age}}</td>
<td>{{detail.salary}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<input type="button" id="get-all"
value="Get All Names"
{{action "getAllNames" }} />
<br /><br />
<input type="button" id="get-all-adult"
value="Is there only adult?"
{{action "allAdult" }} />
<br /><br />
<input type="button" id="get-female"
value="Get Female"
{{action "getFemale" }} />
<br /><br />
<input type="button" id="increase-salary"
value="Increase Salary"
{{action "increaseSalary" }} />
<br /><br />
<input type="button" id="hide-number"
value="Hide Number"
{{action "hideNumber" }} />
<br /><br />
<input type="button" id="clear-all"
value="Clear" {{action "clearAll" }} />
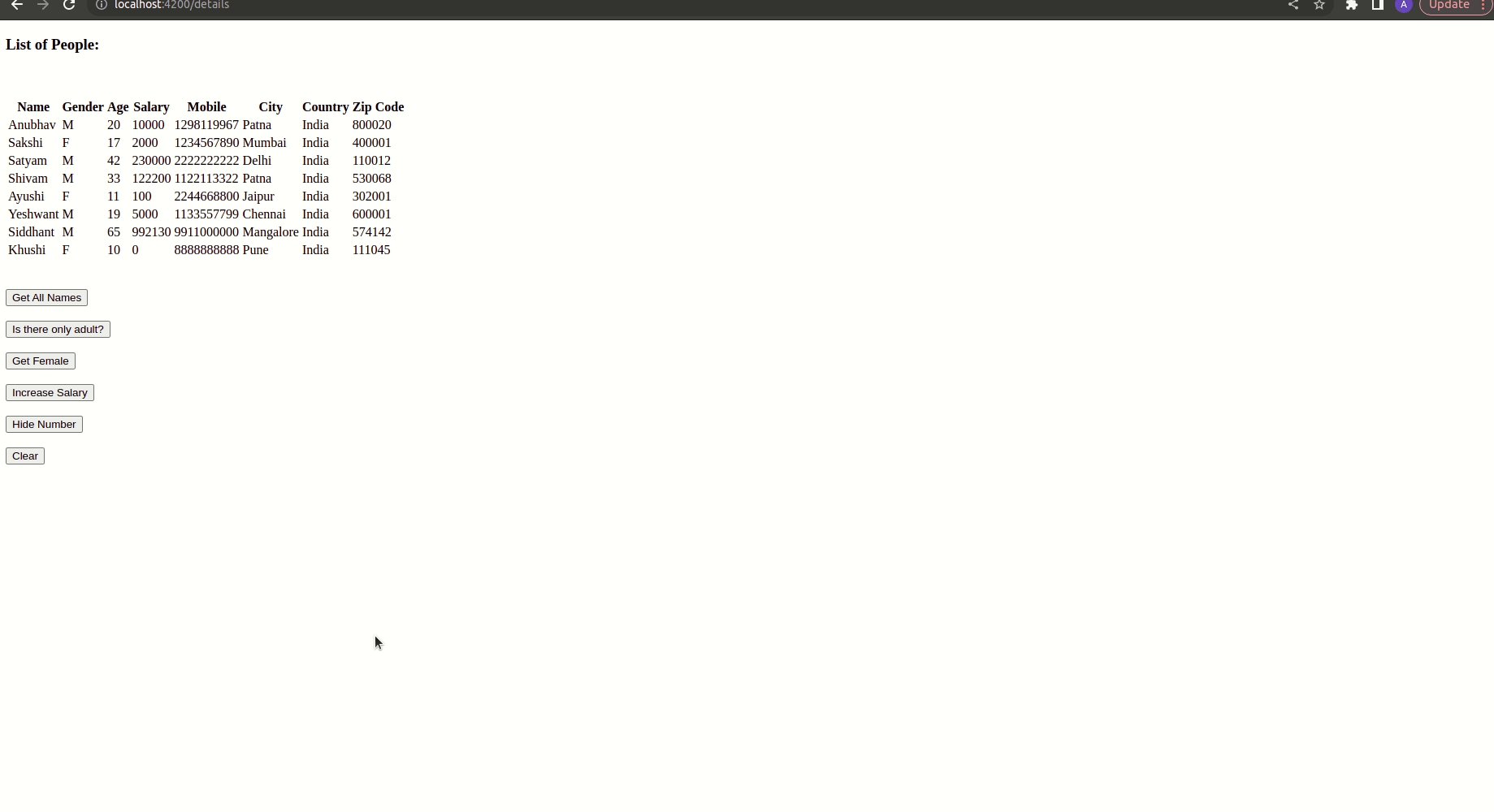
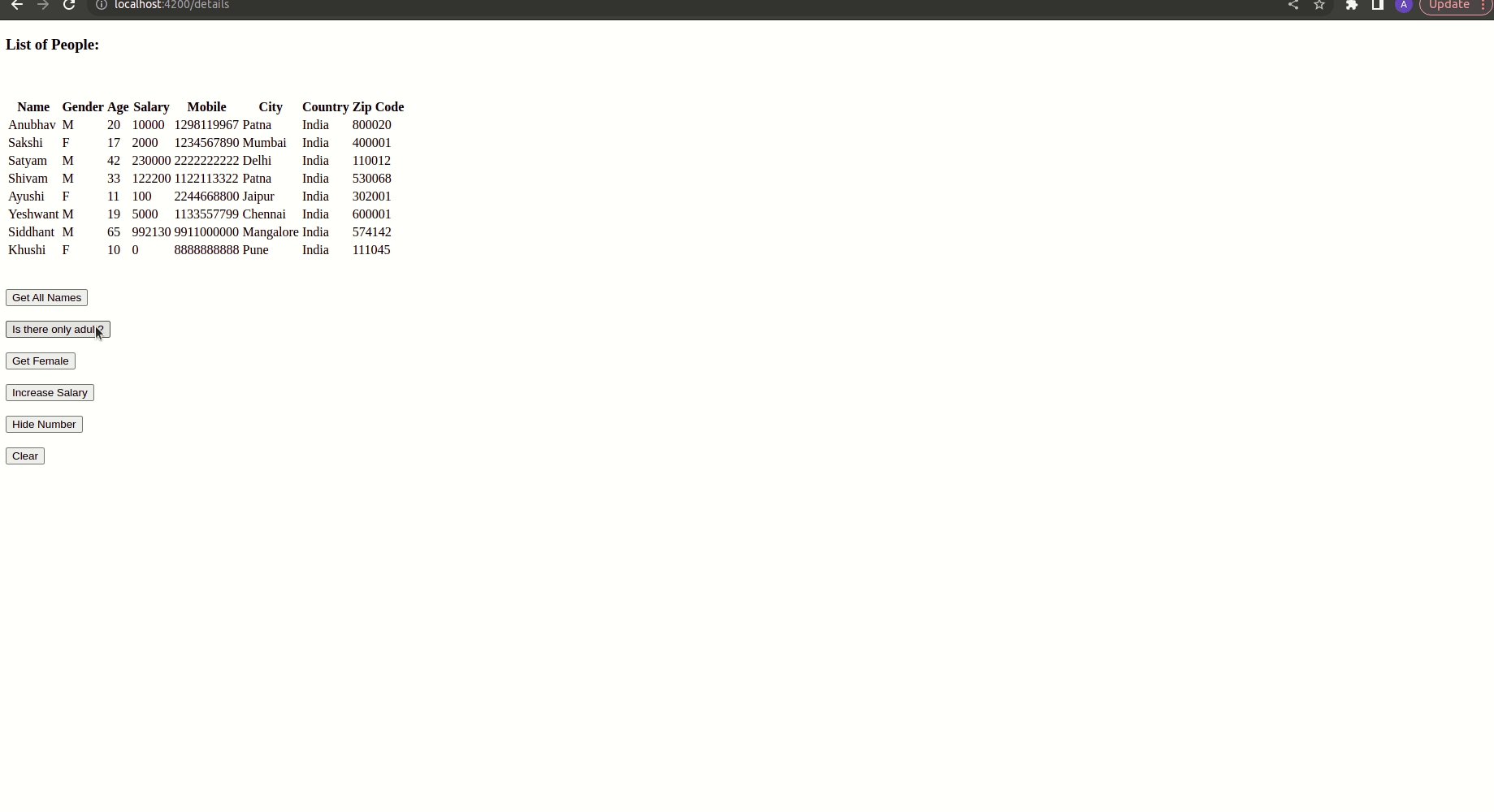
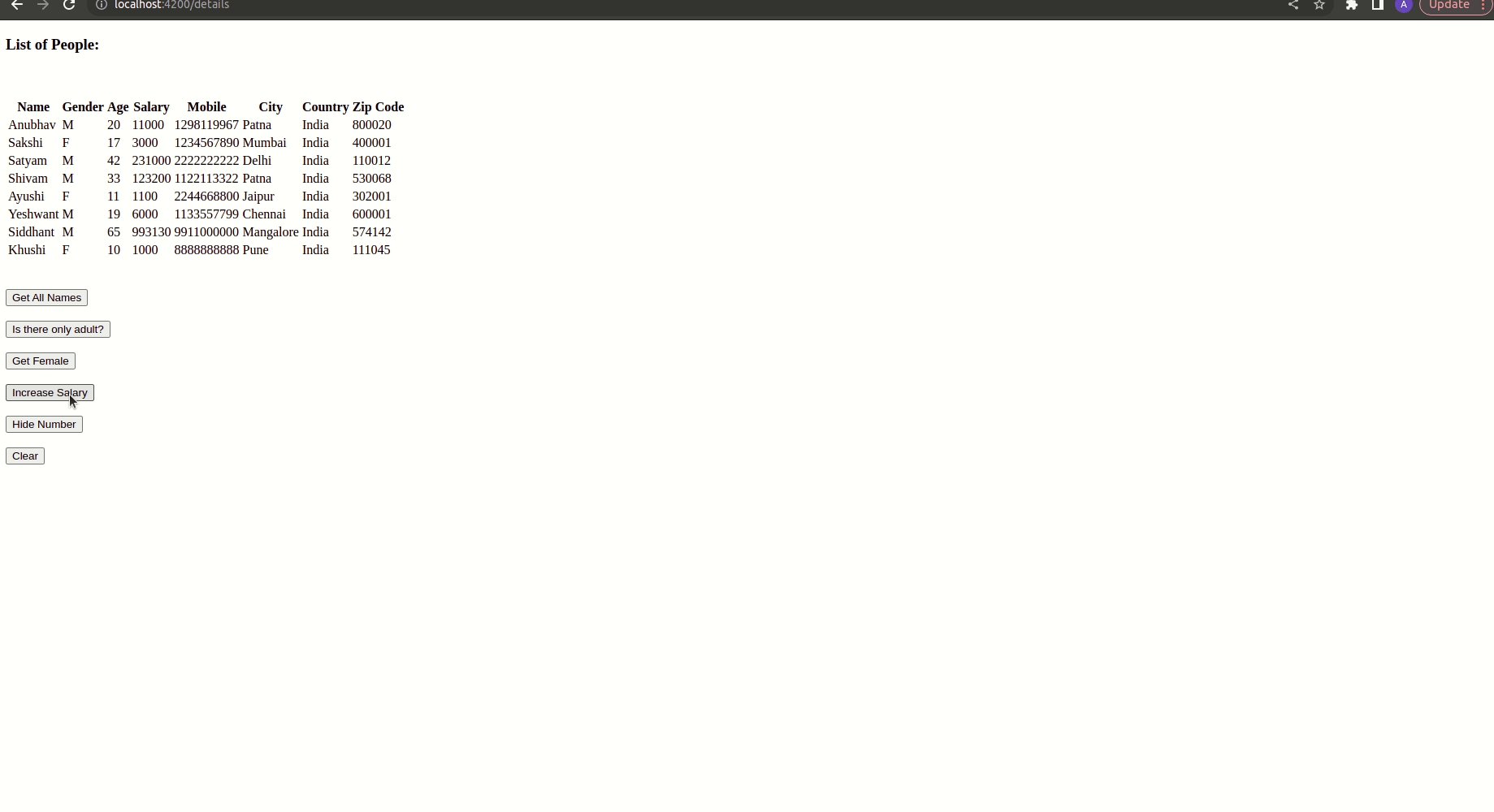
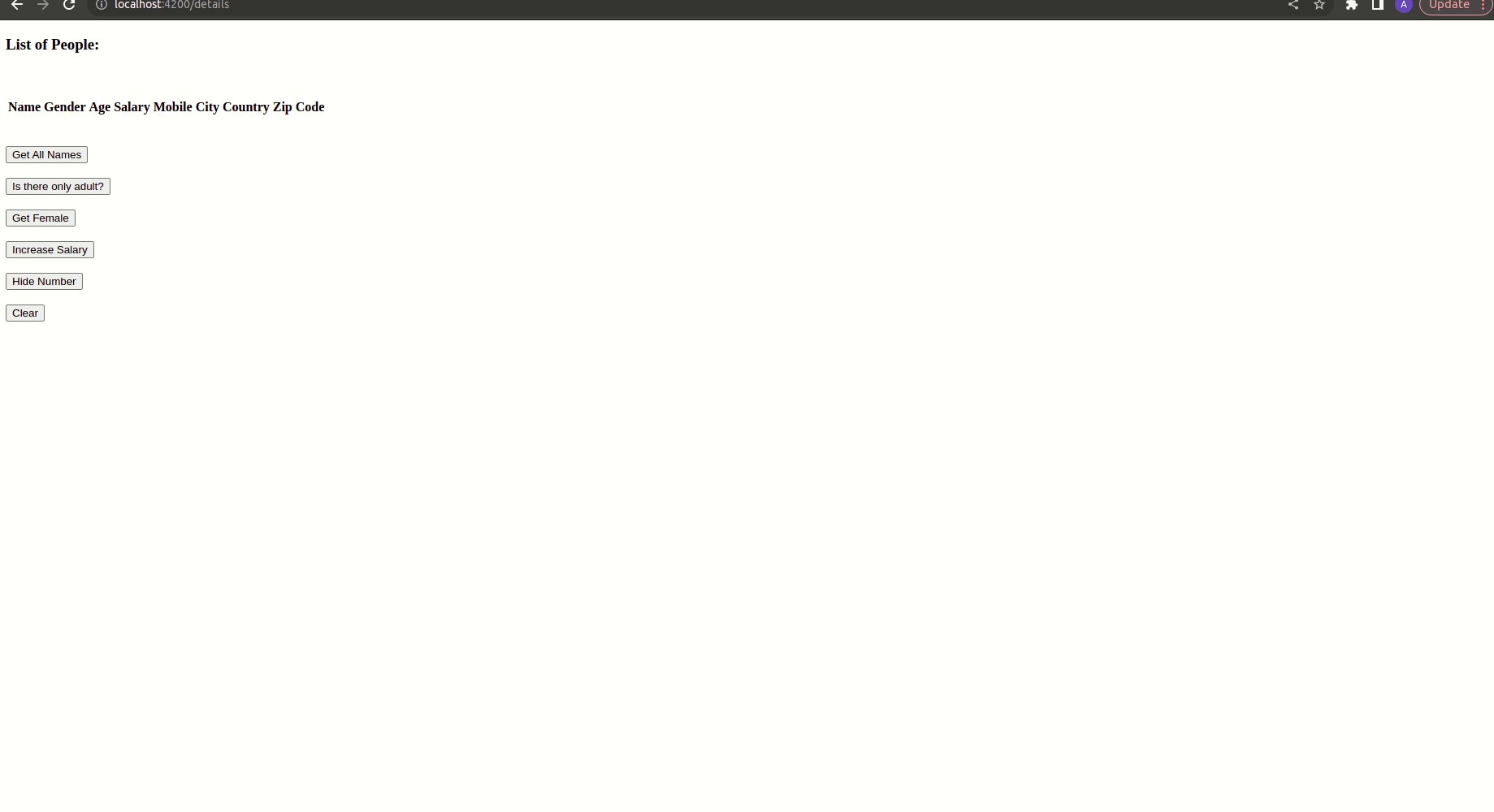
输出: 访问 localhost:4200/details 来查看输出结果

示例2
输入以下代码以生成此示例的路径:
ember generate route list
app/routes/list.js
import Route from "@ember/routing/route";
export default class ListRoute extends Route {
list = ["a", "a", "v", "c", "c", "a",
"d", "q", "b", "z", "a"];
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("list", this.list);
controller.set("item", this.item);
controller.set("idx", this.idx);
}
}
app/controllers/list.js
import Ember from "ember";
import {
clear, insertAt, indexOf, lastIndexOf,
includes
} from "@ember/array";
export default Ember.Controller.extend({
actions: {
insertItem(item, idx) {
this.list.insertAt(idx, item);
},
getLastIndex(item) {
let res = this.list.lastIndexOf(item);
alert(res);
},
getFirstIndex(item) {
let res = this.list.indexOf(item);
alert(res);
},
clearList() {
this.list.clear();
},
contains(item) {
let res = this.list.includes(item);
alert(`The list {res ? "" : "does not"}
contains{item}`);
},
},
});
app/template/list.hbs
{{page-title "List"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input type="button" id="insert-item"
value="Insert Item"
{{action "insertItem" this.item this.idx}} />
</div>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input type="button" id="first-index-item"
value="Get First Index"
{{action "getFirstIndex" this.item}} />
</div>
<div>
<input type="button" id="last-index-item"
value="Get Last Index"
{{action "getLastIndex" this.item}} />
</div>
<div>
<input type="button" id="contains-item"
value="Contains?"
{{action "contains" this.item}} />
</div>
<br /><br />
<input type="button" id="clear-items"
value="Clear" {{action "clearList" }} />
{{outlet}}
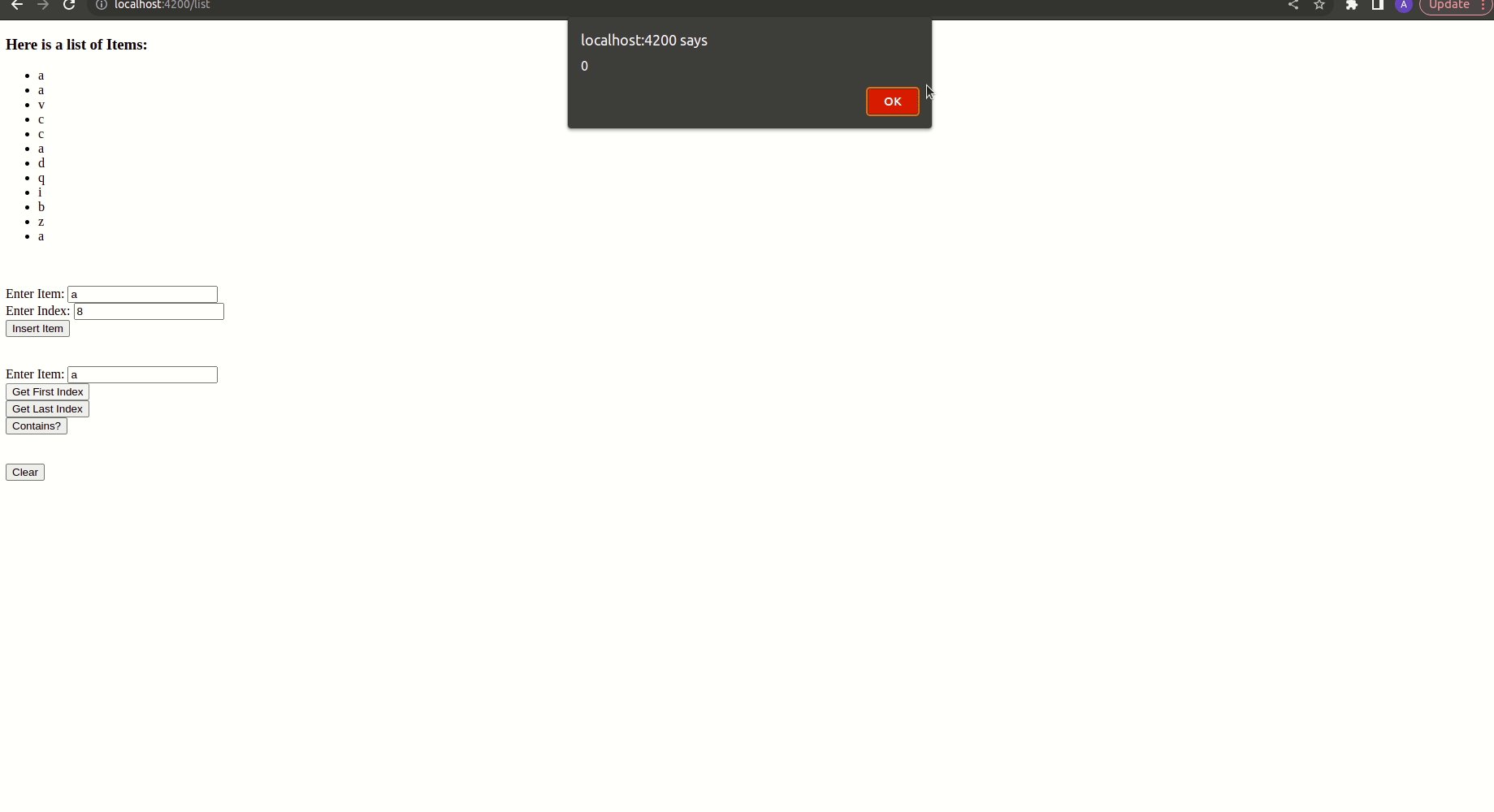
输出: 访问 localhost:4200/list 来查看输出结果

参考: https://api.emberjs.com/ember/4.4/classes/MutableArray/methods
 极客教程
极客教程