Ember.js EmberArray includes() 方法
Ember.js 是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js 是最广泛使用的前端应用程序框架之一。它旨在加快开发速度,提高生产力。目前,它被许多网站使用,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
include() 方法用于检查传递的对象是否存在于数组中。
语法:
include( object, startAt )
参数:
- object: 在数组中要搜索的对象。
- startAt: 可选参数,用于指定搜索的起始索引。
返回值: 如果在数组中找到对象,则返回True。
安装步骤:
步骤1: 为了运行以下示例,您需要拥有一个Ember项目。要创建一个项目,首先需要安装ember-cli。在终端中输入以下代码:
npm install ember-cli
步骤2: 现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器,请输入:
ember serve
示例1
输入以下代码以生成此示例的路线:
ember generate route include1
app/routes/include1.js
import Route from '@ember/routing/route';
import { classify, w } from '@ember/string';
export default class RichestPeopleRoute extends Route {
items = [
'Lady Finger',
undefined,
'Tomato',
undefined,
'Apple',
'Potato',
null];
someMoreDetails = [
'Mango',
'Banana',
'Cabbage',
'Orange',
];
temp;
model() {
return this.items;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('items', this.items);
controller.set('someMoreDetails',
this.someMoreDetails);
controller.set('item2', this.item2);
controller.set('temp', this.temp);
}
}
app/controllers/include1.js
import Ember from 'ember';
import { compact } from '@ember/array';
export default Ember.Controller.extend({
actions: {
checkItem(data) {
let ans = this.items.includes(data);
alert(`${ans ? 'List contains item ' :
'List does not contains '}`);
},
pushMoreDetails() {
this.items.pushObjects(this.someMoreDetails);
}
},
});
app/templates/include1.hbs
{{page-title "EmberArray include"}}
<table style=" border-spacing : 30px">
<h2>Array with undefined and null</h2>
<ul>
{{#each @model as |i|}}
{{#if i}}
<li>{{i}}</li>
{{else}}
<li><b>undefined/null</b></li>
{{/if}}
{{/each}}
</ul>
</table>
{{#if this.flag}}
<h2>Array with undefined and null</h2>
<table>
<ul>
{{#each @model as |i|}}
{{#if i}}
<li>{{i}}</li>
{{else}}
<li><b>undefined/null</b></li>
{{/if}}
{{/each}}
</ul>
</table>
{{/if}}
<br /><br />
<div>
<label>Enter Item Name : </label>
{{input value=this.temp}}
</div>
<input
type="button"
id="all-Fruits"
value="Check In list"
{{action "checkItem" this.temp}}
/>
<br /><br />
<input
type="button"
id="push-details"
value="Add More Details"
{{action "pushMoreDetails"}}
/>
{{outlet}}
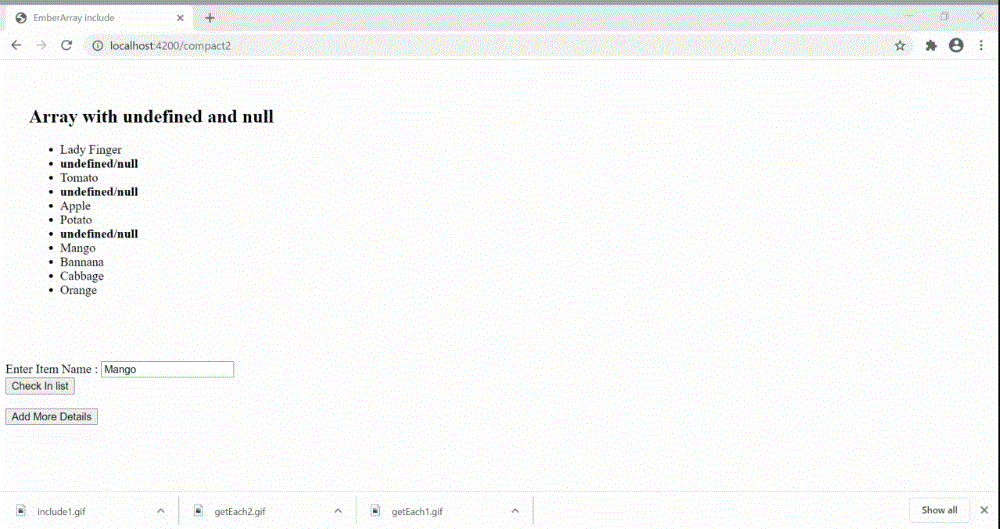
输出: 访问 localhost:4200/include1 以查看输出

示例2
输入以下代码以生成此示例的路线:
ember generate route include2
app/routes/include2.js
import Route from '@ember/routing/route';
export default class WebsitesRoute extends Route {
food = [
{
food: 'apple',
isFruit: true,
Bucket: '1',
},
{
food: 'Potato',
isFruit: false,
Bucket: '2',
},
{
food: 'Banana',
isFruit: true,
Bucket: '1',
},
{
food: 'Burgur',
isFruit: false,
Bucket: '2',
},
{
food: 'Orange',
isFruit: true,
Bucket: '1',
},
{
food: 'sandwitch',
isFruit: false,
Bucket: '2',
},
{
food: 'bean',
isFruit: false,
Bucket: '2',
},
];
temp;
model() {
return this.food;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('food', this.food);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
}
}
app/controllers/include2.js
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
Selct1(data1) {
let temp = this.food.filterBy('Bucket', '1');
let temp1 = temp.getEach('food')
let ans = temp1.includes(data1);
alert(`{ans ? 'it Contains' :
"It does not contains"}`);
},
Selct2(data1) {
let temp = this.food.filterBy('Bucket', '2');
let temp1 = temp.getEach('food')
let ans = temp1.includes(data1);
alert(`{ans ? 'it Contains' :
"It does not contains"}`);
},
nonFruit() {
let temp = this.food.filterBy('isFruit', false);
let ans = '';
for (let i = 0; i < temp.length; i++)
ans += temp[i].food + '\n';
alert(ans);
},
},
});
app/templates/include2.hbs
{{page-title "Includes"}}
<h3>Websites</h3>
<br /><br />
<table>
<tr>
<th> Food Name </th>
<th>Bucket </th>
<th>Fruit </th>
</tr>
{{#each @model as |website|}}
<tr>
<td>{{website.food}}</td>
<td>{{website.Bucket}}</td>
<td>{{website.isFruit}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Item Name : </label>
{{input value=this.temp2}}
</div>
<input
type="button"
id="get-item2"
value="Check In Bucket 1"
{{action "Selct1" this.temp2}}
/>
<input
type="button"
id="get-item"
value="Check In Bucket 2"
{{action "Selct2" this.temp2}}
/>
{{outlet}}
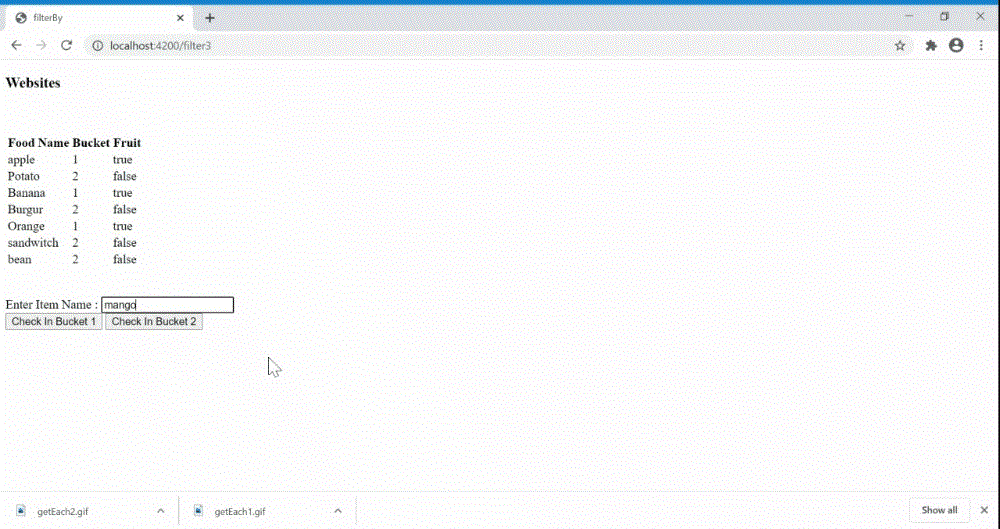
输出: 访问 localhost:4200/include2 查看输出

参考: https://api.emberjs.com/ember/4.6/classes/EmberArray/methods/includes?anchor=includes
 极客教程
极客教程