Ember.js EmberArray indexOf() 方法
Ember.js 是一个开源的 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端网页应用程序。Ember.js 是最常用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,它被许多网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
indexOf() 方法被用来查找数组中给定对象的索引。
语法:
indexOf( obj, startAt );
参数:
- obj: 要查找其索引的项目。
- startAt: 搜索开始的索引。
返回值: 如果对象不存在,则返回索引或-1。
安装步骤:
步骤1: 要运行以下示例,您需要一个已有的ember项目。要创建一个,您首先需要安装ember-cli。在终端中输入以下代码:
npm install ember-cli
步骤2: 现在你可以通过输入以下的代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请输入:
ember serve
示例1
输入以下代码以生成此示例的路由:
ember generate route Index1
app/routes/Index1.js
import Route from '@ember/routing/route';
export default class ListRoute extends Route {
list = ["apple", "grapes", "Banana",
"Tomato", "Onion", "Potato", "Garlic",
"Dosa", "Idali", "Samosa", "Orange"];
temp;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
controller.set('temp', this.temp);
controller.set('idx', this.idx);
}
}
app/controllers/Index1.js
import Ember from 'ember';
import {
clear, insertAt, indexOf, lastIndexOf,
includes
} from '@ember/array';
export default Ember.Controller.extend({
actions: {
selectattr(temp) {
this.set('temp', temp);
},
checkIndex(data) {
let res = this.list.indexOf(data);
alert((res != -1) ? `Index of {data} is
{res}` : "List not contains item")
},
},
});
app/templates/Index1.hbs
{{page-title "List"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br /><br />
<br />
<div>
<label>Select Attribute: </label>
<select onchange={{action "selectattr"
value="target.value"}}>
{{#each this.list as |attribute|}}
<option value={{attribute}}>{{attribute}}</option>
{{/each}}
</select>
</div>
<br />
<div>
<input
type="button"
id="get-Index"
value="Check Index"
{{action "checkIndex" this.temp}}
/>
</div>
{{outlet}}
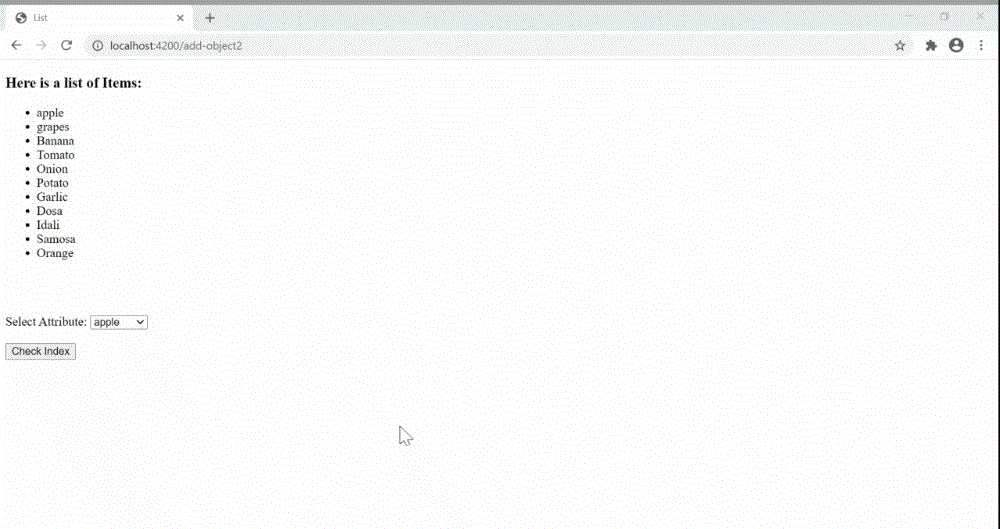
输出: 访问 localhost:4200/Index1 查看输出

示例2
输入以下代码生成此示例的路由:
ember generate route Index2
app/routes/Index2.js
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
student = [
'Rahul',
'Sam',
'Chitransh',
'Pankaj',
'Yogesh',
'Balit',
'Pokhraj',
'Gulshan',
'Sameer',
'Bhavesh',
'Rohan',
'Ranju',
'Manisha',
'Alok',
'Chitransh'
];
item;
idx;
model() {
return this.student;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('student', this.student);
controller.set('item', this.item);
controller.set('idx', this.idx);
}
}
app/controllers/Index2.js
import Ember from 'ember';
import {
insertAt, indexOf, lastIndexOf,
includes
} from '@ember/array';
export default Ember.Controller.extend({
actions: {
insertItem(item, idx) {
this.student.insertAt(idx - 1, item);
},
getRank(item) {
let res = this.student.indexOf(item);
alert(`Rank of {item} :{res + 1} `);
},
},
});
app/templates/Index2.hbs
{{page-title "Rank Of Student"}}
<h3>Rank of Students: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "insertItem" this.item this.idx}}
/>
</div>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="first-index-item"
value="Show Rank"
{{action "getRank" this.item}}
/>
</div>
{{outlet}}
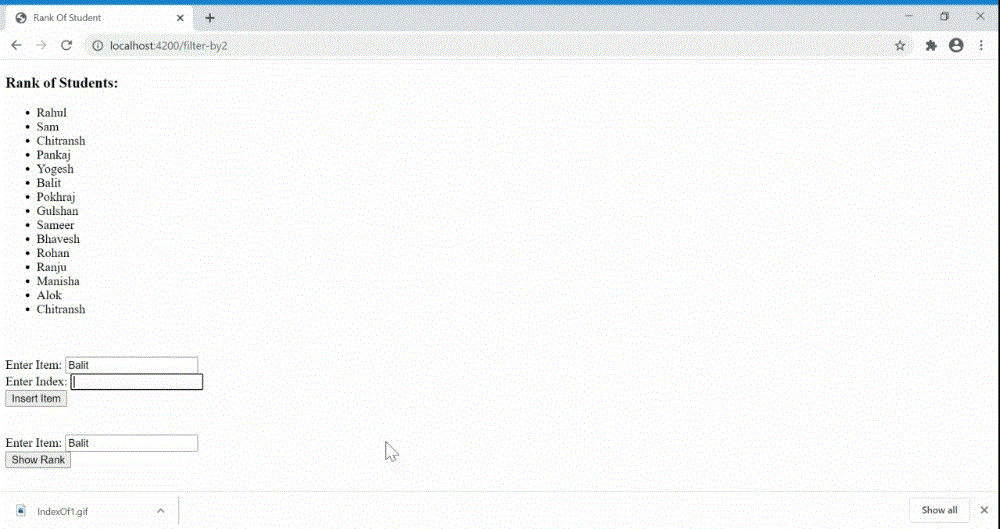
输出: 访问 localhost:4200/Index1 查看输出

参考: https://api.emberjs.com/ember/4.4/classes/EmberArray/methods/indexOf?anchor=indexOf
 极客教程
极客教程