如何使用Nest.js和Typescript构建一个简单且可扩展的Web API
在开始学习Nest.js之前,我们推荐先阅读这篇文章:ExpressJS vs NestJS。
为什么要学习Nest.js?
我们有很多服务器端JavaScript框架,那Nest.js有什么特别之处呢?看,有大量的JavaScript库、辅助工具和工具可供Node.js使用,但没有一个能有效解决代码库的维护问题。是的,代码库的维护和服务器性能的维护一样重要。Nest.js在扩展性方面提供了最好的架构。Nest.js非常适合微服务。Nest.js完全支持TypeScript,并且市场上拥有最好的错误处理能力。维护Nest.js应用程序非常轻松!
“Nest提供了一个开箱即用的应用程序架构,使开发人员和团队能够创建高度可测试、可扩展、松耦合和易于维护的应用程序。该架构受到Angular的很大启发。”
让我们开始吧!我们会尽量让本文简短易懂。你可以在本文末尾找到我的GitHub存储库。我们将创建一个 待办事项Web API 来理解Nest.js。
安装:
步骤1: 安装Nest.js非常简单。我们将使用包管理器来安装Nest。
$ npm i -g @nestjs/cli
步骤2: 在全局安装Nest之后,我们可以使用下一个命令来创建我们的项目。
$ nest new task-api
步骤3: 要启动应用程序,请输入以下命令。
$ cd task-api
$ npm install
$ npm run start
步骤4: 在 src/ 目录中找到核心文件。成功安装后,您将找到以下文件:
- main.ts
- app.controller.ts
- app.service.ts
- app.module.ts
注意:
- 模块是Nest.js中的基本构建模块。
- Nest.js中的每个模块都包含三个文件:“ controller.ts’,’service.ts”,’module.ts’
- app模块是您的服务器端Nest Web应用程序的根模块,它包含其他模块。
项目结构: 项目应该如下所示:

使用Nest.js和Typescript构建Web API的步骤:
按照以下步骤逐一构建Web API:
步骤1: 使用Nest CLI命令在我们的应用程序中创建Task模块:
$ nest generate module Task
在任务文件夹内,您将找到一个类似的根模块文件夹结构。在 ‘task.module.ts’ 文件中,您将找到:
import { Module } from '@nestjs/common';
import { TaskController } from './task.controller';
import { TaskService } from './task.service';
@Module({
controllers: [TaskController],
providers: [TaskService],
imports: [
],
})
export class TaskModule { }
Nest.js 自动为初始开发创建所需的控制器和服务文件。
步骤2: 在 ’/src/Task‘ 目录中创建 ’dtos‘ 文件夹,并添加 ’task.dto.ts‘ 文件。
注意: DTO 是数据传输对象的缩写。为了验证每个请求中的数据,我们需要使用 class-validator 库来创建 DTO。
$ npm install class-validator
看下面的代码:
import { IsInt, IsString, IsDate, IsNotEmpty, IsOptional } from 'class-validator';
export class Task {
@IsInt()
@IsOptional()
id: number;
@IsString()
@IsNotEmpty()
readonly title: string;
@IsString()
@IsOptional()
description;
@IsOptional()
@IsDate()
@IsNotEmpty()
createdOn;
}
步骤3: 在 ‘task.service.ts’ 文件中添加方法。我们将在服务器上将任务存储在一个数组中,以保持文章的简洁性。
服务包含实现业务逻辑的方法。简单的JavaScript函数负责处理数据的传输和操作。
import { Task } from 'src/dtos/task.dto';
import { HttpException, HttpStatus, Injectable } from '@nestjs/common';
@Injectable()
export class TaskService {
// We will be storing our task in this array,
// to maintain simplicity of this article
private tasks: Task[] = [];
// We will be using these methods in
// our Task controller.
addTask(task: Task): Task {
const taskToAdd: Task = {
title: task.title,
id: this.tasks.length + 1,
description: task.description,
createdOn: new Date(),
};
this.tasks.push(taskToAdd);
return taskToAdd;
}
listTaskById(id: number): Task {
const result = this.tasks.find((item) => item.id === id);
if (result) {
return result;
} else {
throw new HttpException(
'Task not found', HttpStatus.FORBIDDEN);
}
}
}
步骤4: 在’task.controller.ts’文件中添加方法。
控制器是一个简单的类,带有@Controller(‘task’)装饰器,表示它将监听在’/src/Task’端点发出的请求。为了处理不同的HTTP请求方法,NestJS提供了以下方法:@Get、@Post、@Put()、@Delete()、@Patch()。
import {
Body,
Controller,
Get,
Post,
Param,
ParseIntPipe,
Request,
} from '@nestjs/common';
import { Task } from './interfaces/task.dto';
import { TaskService } from './task.service';
@Controller('task')
export class TaskController {
constructor(private taskService: TaskService) { }
// It will handle all HTTP POST Requests made
// to '/task' endpoint from client.
@Post()
async addTask(@Body() task: Task) {
const addedTask = this.taskService.addTask(task);
return addedTask;
}
// It will handle all HTTP GET Requests made
// to '/task' endpoint from client.
@Get(':id')
async listTaskById(@Param('id', ParseIntPipe) id: number) {
if (id) {
return this.taskService.listTaskById(id);
}
return 'Id not found!';
}
}
第五步: 在’/src/Task’文件夹中设置’task.module.ts’文件,并添加提供者和控制器。
import { Module } from '@nestjs/common';
import { TaskController } from './task.controller';
import { TaskService } from './task.service';
@Module({
controllers: [TaskController],
providers: [TaskService],
imports: [
// Nothing to import in task module
],
})
export class TaskModule { }
步骤6: 在“/src”文件夹中设置“app.module.ts”文件,并导入Task模块。
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { TaskModule } from './task/task.module';
@Module({
imports: [TaskModule],
controllers: [AppController],
providers: [AppService],
})
export class AppModule { }
步骤7: 确保您在“/src/main.ts”中具有类似的代码。这段代码将初始化我们的Web API。
import { ValidationPipe } from '@nestjs/common';
import { NestFactory } from '@nestjs/core';
import { useContainer } from 'class-validator';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
app.useGlobalPipes(new ValidationPipe(
{ whitelist: true, transform: true }));
await app.listen(3000);
}
bootstrap();
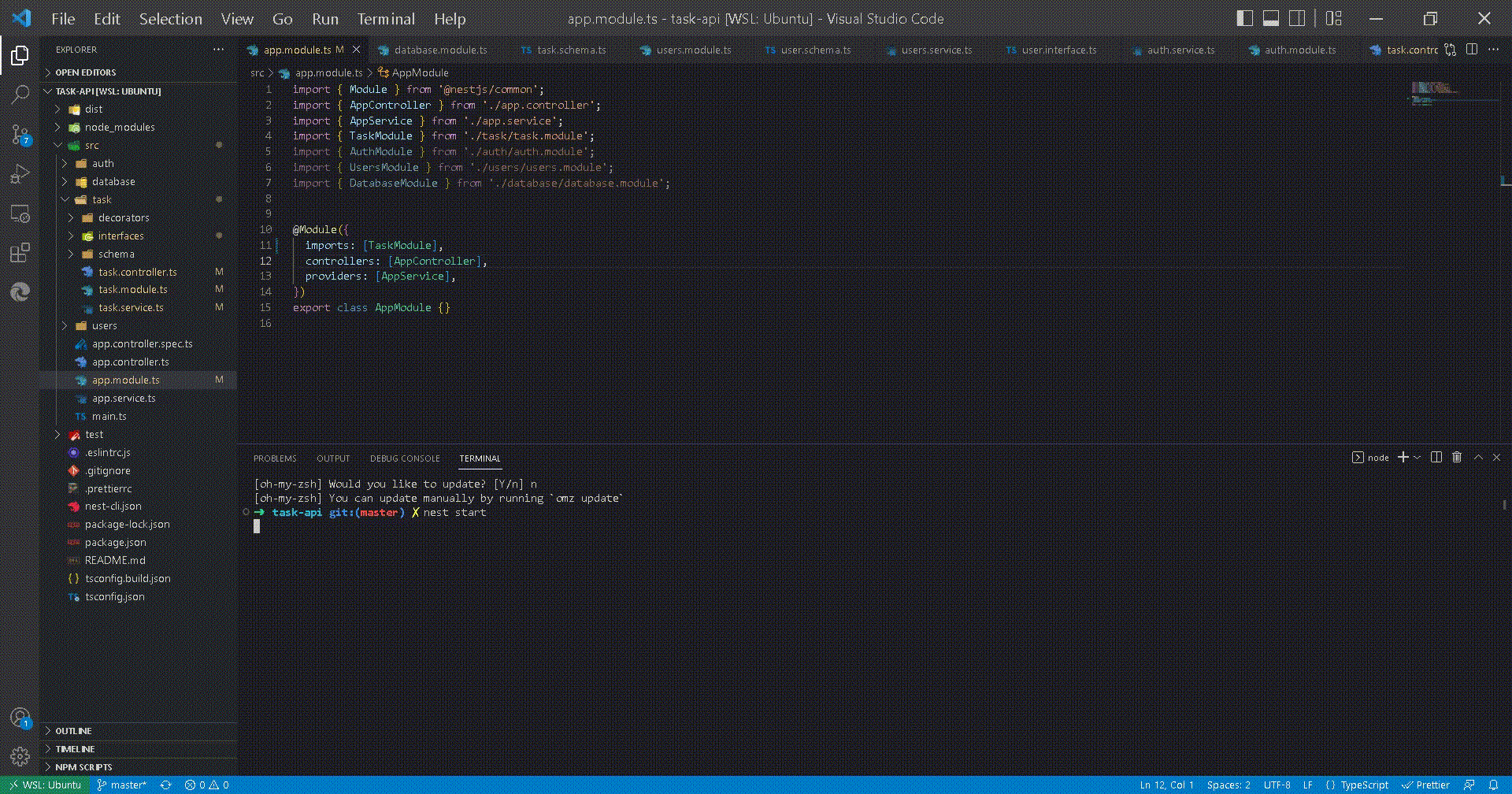
运行应用程序的步骤: 现在我们已经准备好在localhost/3000上运行我们的NestJS web API了: ****
$ nest start

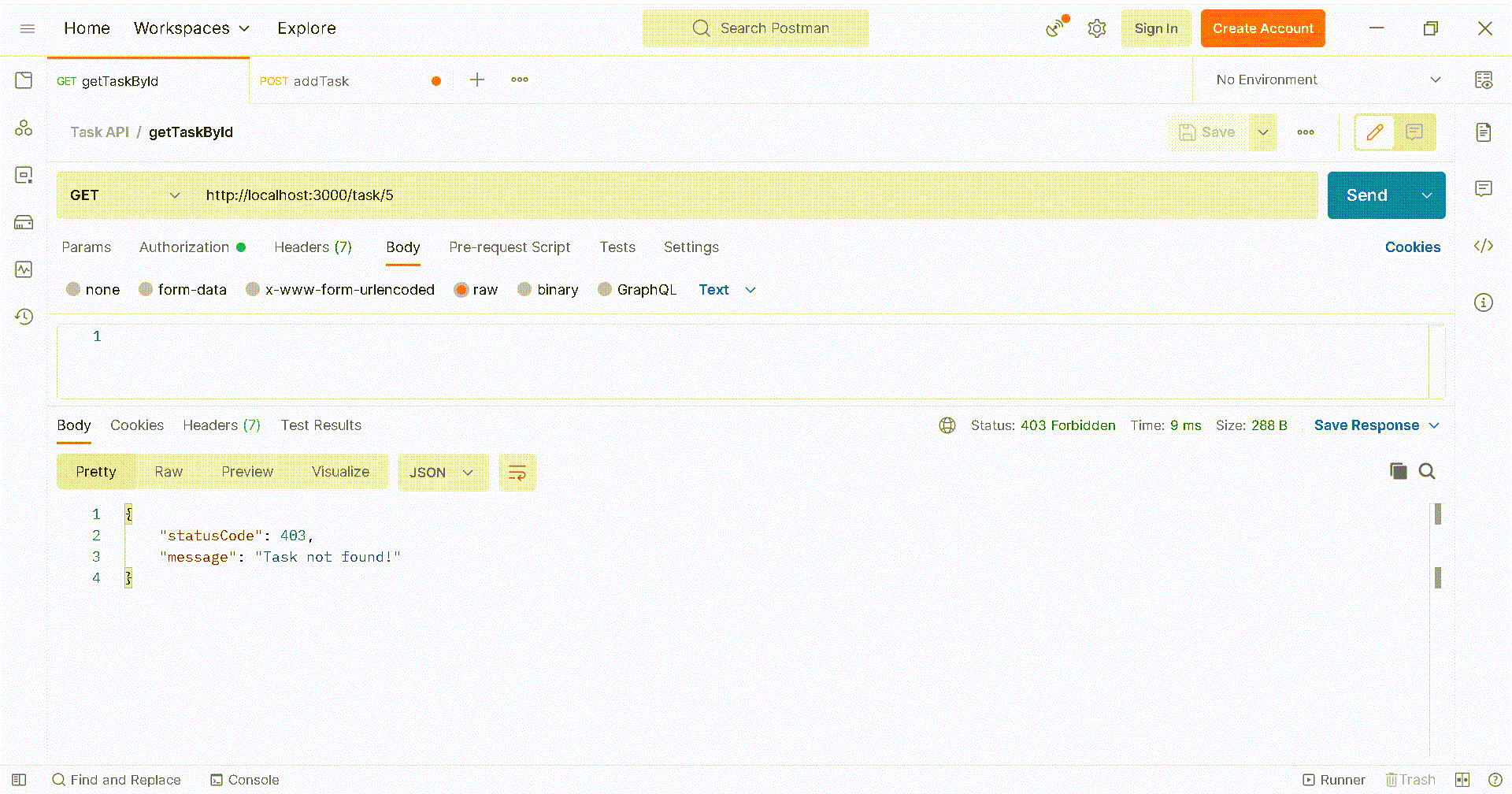
输出: 我们将使用 Postman 测试 Nest.JS 任务 Web API。你可以使用 Postman 进行测试,或者在浏览器中打开 URL 进行测试。
1. 在 Postman 中,按照下面的示例,向端点‘http://localhost:3000/task’ 发送 POST 请求:

2. 在Postman中通过GET请求访问端点‘http://localhost:3000/task/1’,如下所示:

希望您喜欢这篇文章,您可以在 GitHub 代码库中查看代码。
 极客教程
极客教程