Ember.js EmberArray every()方法
Ember.js是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产效率。目前,许多网站都在使用它,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
every()方法用于在列表中的每个对象上检查传递的函数。
语法:
every(callback, target)
参数:
- callback: 在每个对象上执行的函数。
- target: 被应用callback的目标对象。
返回值: 如果回调函数对数组中的所有对象都返回true,则为true;否则为false。
步骤1: 要运行以下示例,您需要具备一个ember项目。为了创建一个ember项目,您需要先安装ember-cli。请在终端中写下以下代码:
npm install ember-cli
步骤2: 现在您可以通过键入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器,请输入:
ember serve
示例1
输入以下代码以生成此示例的路线:
ember generate route every1
app/routes/every1.js
import Route from '@ember/routing/route';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
item1 = [
{
name: 'Apple',
isFruit: true,
color: 'red',
},
{
name: 'Grapes',
isFruit: true,
color: 'green',
},
{
name: 'Mango',
isFruit: true,
color: 'yellow',
},
{
name: 'Watermelon',
isFruit: true,
color: 'red',
},
{
name: 'Orange',
isFruit: true,
color: 'orange',
},
];
item2 = [
{
name: 'Lady Finger',
isFruit: false,
color: 'green',
},
{
name: 'Brinjal',
isFruit: false,
color: 'purple',
},
{
name: 'Grapes',
isFruit: true,
color: 'green',
},
{
name: 'Mango',
isFruit: true,
color: 'yellow',
},
{
name: 'Potato',
isFruit: false,
color: 'brown',
},
{
name: 'Onion',
isFruit: false,
color: 'violet',
},
];
model() {
return this.item1;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
}
}
app/controllers/every1.js
import Ember from 'ember';
import { Every } from '@ember/array';
export default Ember.Controller.extend({
actions: {
removeFruit() {
this.fruits.shiftObject();
},
Check_item1() {
this.item1.every((i) => i.isFruit)
? alert('List1 only
contains Fruit only')
: alert('List1 also
contains other items');
},
Check_item2() {
this.item2.every((i) => i.isFruit
== false)
? alert('Yes it only
contains Vegetables ')
: alert('No it
contains fruits also ');
},
},
});
app/templates/every1.hbs
{{page-title "Fruits"}}
<table
style="float : left ;
border-spacing : 30px"
>
<h3>Here is a list 1: </h3>
<ul>
{{#each @model as |eatable|}}
<li>{{eatable.name}}</li>
{{/each}}
</ul>
</table>
<table style="border-spacing : 30px">
<h3>Here is a list 2: </h3>
<ul>
{{#each this.item2 as |eatable|}}
<li>{{eatable.name}}</li>
{{/each}}
</ul>
</table>
<br /><br />
<input
type="button"
id="fruit-all"
value="List 1 Contains Only Fruit?"
{{action "Check_item1"}}
/>
<br /><br />
<input
type="button"
id="fruit-notAll"
value="List 2 Contains Only Vegetables?"
{{action "Check_item2"}}
/>
{{outlet}}
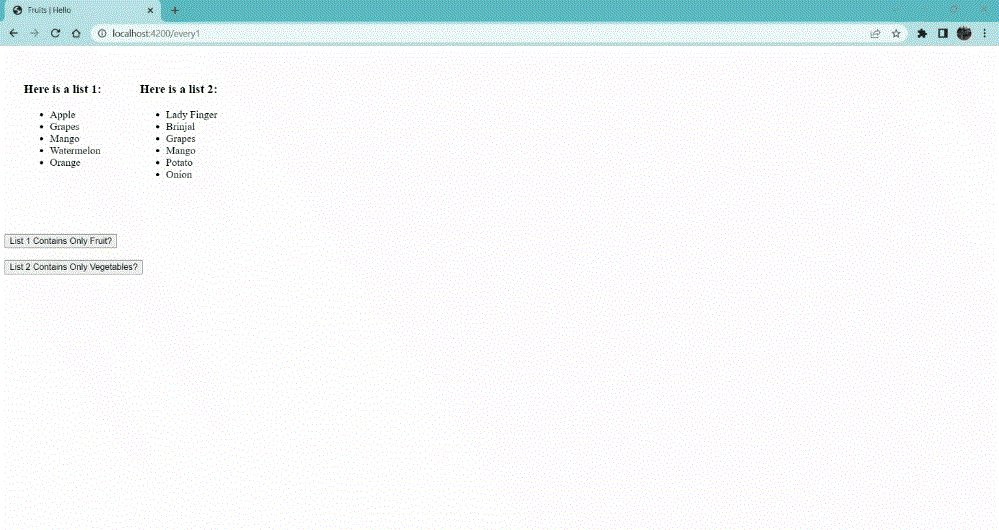
输出: 访问localhost:4200/every1查看输出

示例2
输入以下代码以生成此示例的路由:
ember generate route every2
app/routes/every2.js
import Route from '@ember/routing/route';
export default class DetailsRoute extends Route {
details = [
{
name: 'Anubhav',
mobile: '1298119967',
city: 'Patna',
country: 'India',
gender: 'M',
zipCode: '800020',
},
{
name: 'Sakshi',
mobile: '1234567890',
city: 'Mumbai',
country: 'India',
gender: 'F',
zipCode: '400001',
},
{
name: 'Satyam',
mobile: '2222222222',
city: 'Delhi',
country: 'India',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shivam',
mobile: '1122113322',
city: 'Bangalore',
country: 'India',
gender: 'M',
zipCode: '530068',
},
{
name: 'Ayushi',
mobile: '2244668800',
city: 'Jaipur',
country: 'India',
gender: 'F',
zipCode: '302001',
},
];
city;
code;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('city', this.city);
controller.set('code', this.code);
}
}
app/controllers/every2.js
import Ember from 'ember';
import { every } from '@ember/array';
export default Ember.Controller.extend({
actions: {
checkCity(code) {
alert(
`Contains Person from Outside {code}:
{this.details.every((i) =>
i.city == code)
? 'No' : 'Yes'
}`
);
},
checkCountry() {
alert(
`All are {this.details.every((i) =>
i.country == 'India')
? '' : 'not'
} Indian`
);
},
CheckFemale() {
alert(
`All are{this.details.every((i) =>
i.gender == 'F')
? '' : 'not'
} Females`
);
},
},
});
app/templates/every2.hbs
{{page-title "Details"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter City: </label>
{{input value=this.code}}
</div>
<div>
<input
type="button"
id="check-city"
value="Check Person from outside City"
{{action "checkCity" this.code}}
/>
</div>
<br /><br />
<div>
<input
type="button"
id="set-code"
value="All Females"
{{action "CheckFemale"}}
/>
</div>
<br /><br />
<input
type="button"
id="check-country"
value="All Indian?"
{{action "checkCountry"}}
/>
{{outlet}}
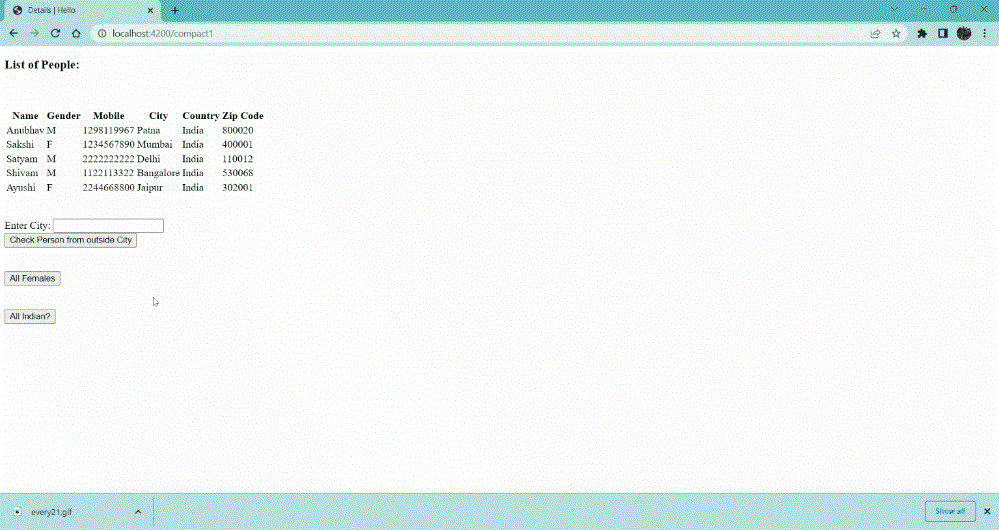
输出: 访问localhost:4200/every2以查看输出

参考: https://api.emberjs.com/ember/4.4/classes/EmberArray/methods/every?anchor=every
 极客教程
极客教程