Ember.js EmberArray过滤()方法
Ember.js是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,它被许多网站使用,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
filter() 用于使用提供的回调函数返回true的项目获取过滤后的数组。
语法:
filter( callback, target );
参数:
- callback :它是应用于数组每个项的回调函数。
- target: :它是将应用回调函数的对象。
返回值: 返回过滤后的数组。
步骤1: 要运行下面的示例,您需要具备一个 Ember 项目。首先需要安装 ember-cli。在终端中写下以下代码:
npm install ember-cli
现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
步骤2: 启动服务器,请输入:
ember serve
示例1
输入以下代码生成此示例的路径:
ember generate route filter1
app/routes/filter1.js
import Ember from "ember";
import { filter } from "@ember/array";
export default Ember.Controller.extend({
actions: {
allPass() {
let ans = '';
let temp = this.students.filter((item) =>
item.grade == 'F');
for (let i = 0; i < temp.length; i++)
ans += temp[i].name + '\n';
alert(ans);
},
allFemale() {
let ans = '';
let temp = this.students.filter((item) =>
item.gender == 'F');
for (let i = 0; i < temp.length; i++)
ans += temp[i].name + '\n';
alert(ans);
},
allClass(data) {
let ans = '';
let temp = this.students.filter((item) =>
item.class == JSON.parse(data));
for (let i = 0; i < temp.length; i++)
ans += temp[i].name + '\n';
alert(ans);
},
}
});
app/controllers/filter1.js
import Route from '@ember/routing/route';
export default class StudentsRoute extends Route {
students = [
{
name: 'Aakash',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Soniya',
gender: 'F',
class: 8,
grade: 'C',
},
{
name: 'Sita',
gender: 'F',
class: 10,
grade: 'A',
},
{
name: 'Ram',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Esnoor',
gender: 'M',
class: 9,
grade: 'C',
},
{
name: 'Isha',
gender: 'F',
class: 19,
grade: 'B',
},
{
name: 'Doman',
gender: 'M',
class: 12,
grade: 'B',
},
{
name: 'Lolu',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Lucky',
gender: 'M',
class: 11,
grade: 'F',
},
{
name: 'Neha',
gender: 'F',
class: 10,
grade: 'B',
},
{
name: 'Balit',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Hillier Buchanan',
gender: 'M',
class: 12,
grade: 'A',
},
{
name: 'Aman',
gender: 'M',
class: 11,
grade: 'B',
},
{
name: 'Anuj',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Satyam',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Aayush',
gender: 'M',
class: 12,
grade: 'C',
},
];
temp2;
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
controller.set('temp2', this.temp2);
}
}
app/templates/filter1.hbs
{{page-title "Students"}}
<h3>List of Students: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Class</th>
<th>Gender</th>
<th>Grade</th>
</tr>
{{#each @model as |student|}}
<tr>
<td>{{student.name}}</td>
<td>{{student.class}}</td>
<td>{{student.gender}}</td>
<td>{{student.grade}}</td>
</tr>
{{/each}}
</table>
<br />
<input
type="button"
id="all-pass"
value="Failed Student"
{{action "allPass"}}
/>
<br /><br />
<input
type="button"
id="all-female"
value="All are Female"
{{action "allFemale"}}
/>
<br /><br />
<div>
<label>Enter Class: </label>
{{input value=this.temp2}}
</div>
<br />
<input
type="button"
id="all-class"
value="All are in Same class"
{{action "allClass" this.temp2}}
/>
{{outlet}}
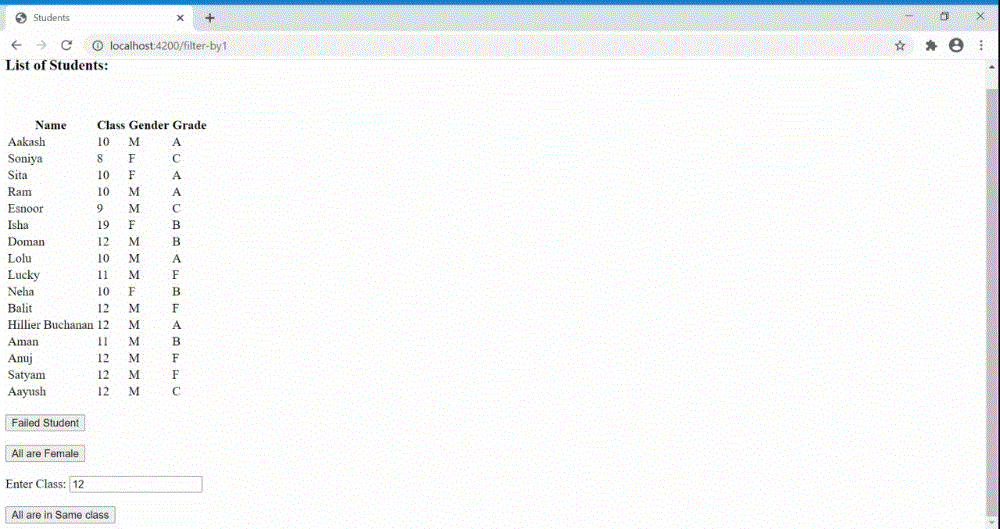
输出: 访问 localhost:4200/filter1 查看输出

示例2
输入以下代码生成此示例的路线:
ember generate route filter2
app/routes/filter2.js
import Route from '@ember/routing/route';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
fruits = [
{
name: 'Lady Finger',
isFruit: false,
color: 'green',
},
{
name: 'Tomato',
isFruit: false,
color: 'red',
},
{
name: 'Apple',
isFruit: true,
color: 'red',
},
{
name: 'Potato',
isFruit: false,
color: 'brown',
},
{
name: 'Mango',
isFruit: true,
color: 'yellow',
},
{
name: 'Bannana',
isFruit: true,
color: 'yellow',
},
{
name: 'Cabbage',
isFruit: false,
color: 'green',
},
{
name: 'Orange',
isFruit: true,
color: 'orange',
},
];
temp1 = ['name', 'isFruit', 'color'];
temp2;
model() {
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
controller.set('temp1', this.temp1);
controller.set('temp2', this.temp2);
}
}
app/controllers/filter2.js
import Ember from 'ember';
export default Ember.Controller.extend({
vehicle: null,
vehicles: Ember.String.w('Tesla Chrysler Toyota'),
actions: {
selectattr(temp) {
this.set('temp', temp);
},
filter_Data(data, data1) {
if (data == 'isFruit') {
let ans = this.fruits.filter((item) =>
item[data] == JSON.parse(data1));
let temp = '';
for (let i = 0; i < ans.length; i++)
temp += (ans[i].name + '\n')
alert(temp);
} else {
let ans = this.fruits.filter((item) =>
item[data] == data1);
alert(JSON.stringify(ans));
}
},
},
});
app/templates/filter2.hbs
{{page-title "Is-Fruits"}}
<h3>List of Items in Bucket: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>IsFruit</th>
<th>color</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Select Attribute: </label>
<select onchange={{action "selectattr"
value="target.value"}}>
{{#each this.temp1 as |attribute|}}
<option value={{attribute}}>
{{attribute}}
</option>
{{/each}}
</select>
</div>
<br />
<div>
<label>Enter value for Attribute: </label>
{{input value=this.temp2}}
</div>
<div>
<input
type="button"
id="check-fruit"
value="Filter Data"
{{action "filter_Data" this.temp this.temp2}}
/>
</div>
{{outlet}}
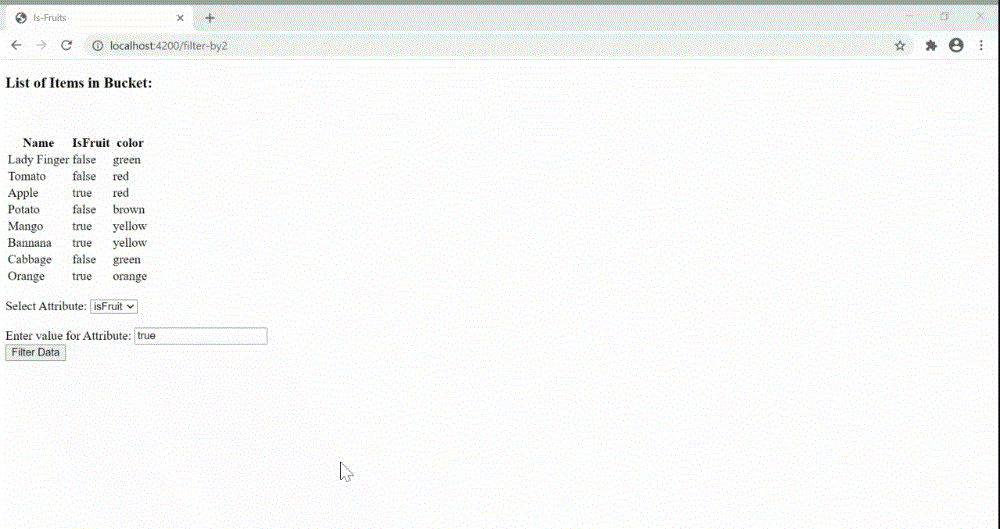
输出: 访问 localhost:4200/filter2 查看输出结果

参考: https://api.emberjs.com/ember/4.6/classes/EmberArray/methods/filter?anchor=filter
 极客教程
极客教程