Ember.js ArrayProxy init() 方法
Ember.js 是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,它被许多网站使用,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
init() 方法 在对象实例化时被调用。
语法:
init(){
// method algorithm
};
要运行以下示例,您需要准备一个ember项目。要创建一个项目,您首先需要安装ember-cli。在终端中输入以下代码:
npm install ember-cli
现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器的方法,输入:
ember serve
示例1
键入下面的代码生成此示例的路由:
ember generate route insertAt1
app/routes/init1.js
import Route from '@ember/routing/route';
export default class FruitsRoute extends Route {
fruits = [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green',
'quant': 2,
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple',
'quant': 2,
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red',
'quant': 5,
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green',
'quant': 4,
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow',
'quant': 3,
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red',
'quant': 2,
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange',
'quant': 2,
}
];
item2;
item3;
init() {
this._super(...arguments);
alert("this is initalier");
}
model() {
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
controller.set('item3', this.item3);
}
}
app/controllers/init1.js
import Ember from "ember";
export default Ember.Controller.extend({
age: 55,
actions: {
print_Color() {
let temp = '';
let foo = this.fruits.getEach('name');
let too = this.fruits.getEach('color');
for (let i = 0; i < foo.length; i++)
temp += foo[i] + '\n';
alert(temp ? temp : 'No item in list')
},
remove() {
this.fruits.clear();
},
},
});
app/templates/init1.hbs
{{page-title "Init"}}
<h3>Here is a list of eatables: </h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
<th>Quantity</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
<td>{{detail.quant}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<input
type="button"
id="addFruit"
value="Find All the Colors of Fruit"
{{action "print_Color"}}
/>
</div>
<br />
<div>
<input type="button" id="removeFruit"
value="Clear" {{action "remove"}} />
</div>
{{outlet}}
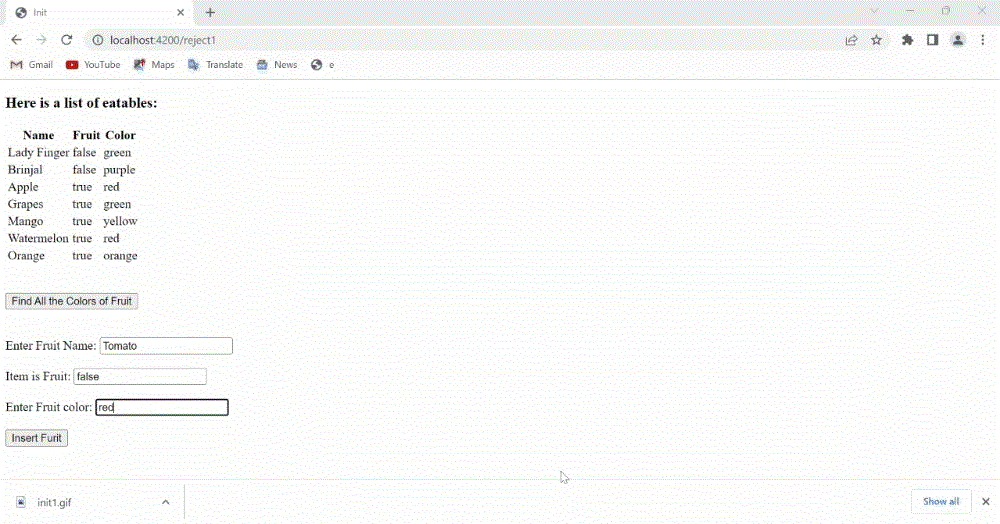
输出: 访问localhost:4200/init1查看输出

示例2
输入以下代码以生成此示例的路由:
ember generate route init2
app/routes/init2.js
import Route from '@ember/routing/route';
export default class FruitsRoute extends Route {
fruits = [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red'
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green'
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow'
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red'
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange'
}
];
item2;
item3;
model() {
return this.fruits;
}
setupController(controller,model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
controller.set('item3', this.item3);
}
}
app/controllers/init2.js
import Ember from "ember";
import { addObject, isAny, isEvery } from "@ember/array";
import EmberObject from '@ember/object';
const Fruit = EmberObject.extend({
init() {
alert(`Name is {this.get('name')}`);
}
});
export default Ember.Controller.extend({
actions: {
print_Color() {
let temp = '';
this.fruits.forEach((item) => temp += `{item.name} is
${item.color} color` + '\n');
alert(temp ? temp : 'No item in list')
},
remove() {
this.fruits.clear();
},
insertItem(data, data1, data2) {
let temp = Fruit.create({
name: data,
isFruit: data1,
color: data2
});
this.fruits.addObject(temp);
}
},
});
app/templates/init2.hbs
{{page-title "Init"}}
<h3>Here is a list of eatables: </h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<input
type="button"
id="addFruit"
value="Find All the Colors of Fruit"
{{action "print_Color"}}
/>
</div>
<br /><br />
<div>
<label>Enter Fruit Name: </label>
{{input value=this.item1}}
</div><br />
<div>
<label>Item is Fruit: </label>
{{input value=this.item2}}
</div><br />
<div>
<label>Enter Fruit color: </label>
{{input value=this.item3}}
</div><br />
<div>
<input
type="button"
id="insert-item"
value="Insert Fruit"
{{action "insertItem" this.item1 this.item2 this.item3}}
/>
</div>
{{outlet}}
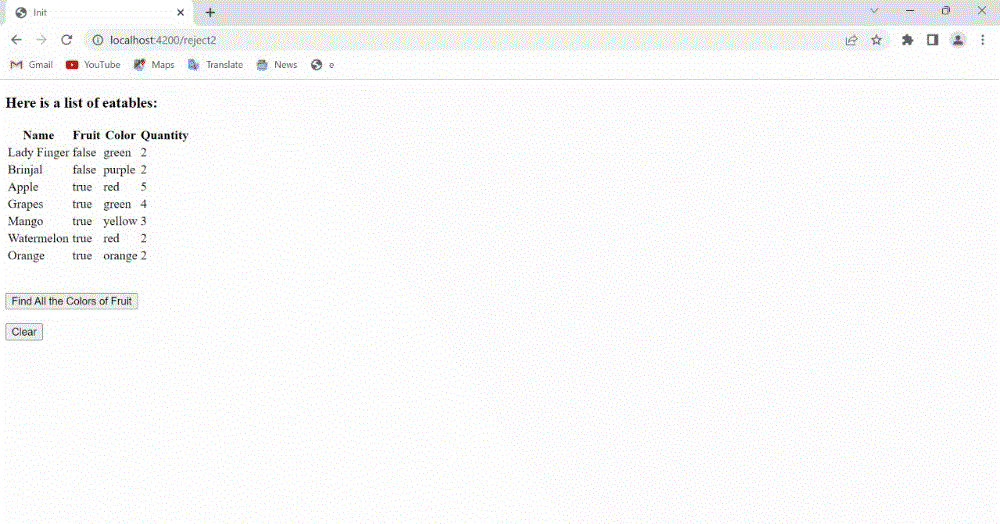
输出: 访问 localhost:4200/init2 查看输出

参考资料: https://api.emberjs.com/ember/4.6/classes/ArrayProxy/methods/invoke?anchor=init
 极客教程
极客教程