Ember.js ArrayProxy insertAt() 方法
Ember.js是一种开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度和提高生产力。目前,许多网站都在使用它,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
insertAt()方法用于在指定索引位置插入对象。
语法:
insertAt( index, object );
参数:
- index :它是对象将要插入的索引位置。
- object: 它是将要插入的对象。
返回值: 一个接收器。
要运行以下示例,您需要拥有一个Ember项目。要创建一个项目,您需要首先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请输入:
ember serve
示例1
输入以下代码以生成此示例的路线:
ember generate route insertAt1
app/routes/insertAt1.js
import Route from '@ember/routing/route';
export default class ListRoute extends Route {
list = [1, 2, 3, 5, 6, 7, 8, 9];
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
controller.set('item', this.item);
controller.set('idx', this.idx);
}
}
app/controllers/insertAt1.js
import Ember from 'ember';
import { clear, addObject, indexOf }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
insertItem(ind, item) {
this.list.insertAt(ind, JSON.parse(item));
},
clearList() {
this.list.clear();
},
getIndex(item) {
let res = this.list.indexOf(JSON.parse(item));
res != -1 ? alert(`Index of {item} is{res}`)
: alert(`list does not contains ${item}`);
},
},
});
app/templates/insertAt1.hbs
{{page-title "insertAt"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item2}}
</div>
<div>
<input
type="button"
id="first-index-item"
value="Get Index"
{{action "getIndex" this.item2}}
/>
</div>
<br />
<div>
<label>Enter Index: </label>
{{input value=this.item}}
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item3}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "insertItem" this.item this.item3}}
/>
</div>
<br />
<input type="button" id="clear-items"
value="Clear" {{action "clearList"}} />
{{outlet}}
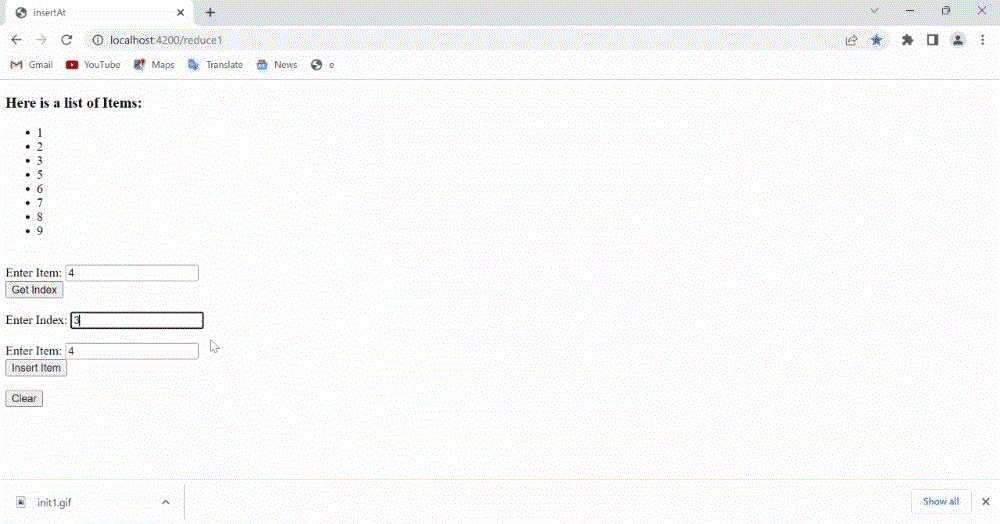
输出: 访问 localhost:4200/insertAt1 查看输出结果

示例2
键入以下代码以生成此示例的路径:
ember generate route insertAt2
app/routes/insertAt2.js
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra'
];
temp = [
'Shutter Island',
'Matrix',
'Avatar',
'Fantastic Beast',
'Avengers',
'Fantastic four',
'Hult',
'Superman',
'Spiderman',
'The Batman'
];
item;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('temp', this.temp);
}
}
app/controllers/insertAt2.js
import Ember from 'ember';
import { indexOf, pushObjects, insertAt } from '@ember/array';
export default Ember.Controller.extend({
actions: {
insertItem(ind, item) {
this.partyItems.insertAt(ind, item);
},
push_item(data) {
this.partyItems.pushObjects(data);
},
getItem(item) {
let res = this.partyItems.indexOf(item);
res != -1 ? alert(`Index of {item} is{res}`)
: alert(`list does not contains ${item}`);
},
},
});
app/templates/insertAt2.hbs
{{page-title "insertAt"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Index: </label>
{{input value=this.item}}
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item2}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "insertItem" this.item this.item2}}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item3}}
</div>
<div>
<input
type="button"
id="contains-item"
value="Get Index"
{{action "getItem" this.item3}}
/>
</div>
<br />
<input
type="button"
id="contains-item"
value="Add Movies"
{{action "push_item" this.temp}}
/>
{{outlet}}
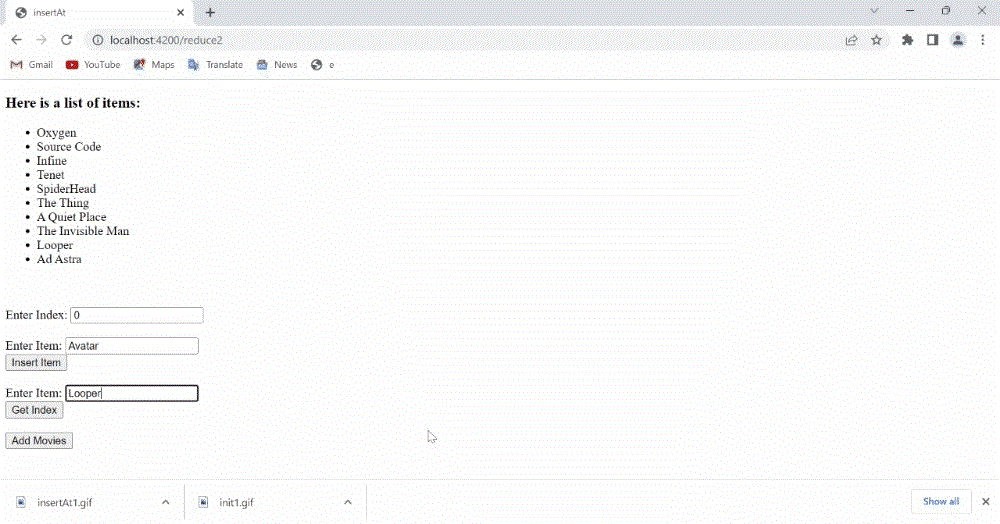
输出: 访问 localhost:4200/insertAt2 查看输出结果

参考: https://api.emberjs.com/ember/4.6/classes/ArrayProxy/methods/invoke?anchor=insertAt
 极客教程
极客教程