Ember.js ArrayProxy reject() 方法
Ember.js 是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度和提高生产力。目前,它被许多网站使用,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle等。
reject() 方法用于获取数组中根据枚举函数返回false的所有项。
语法:
reject( callback, target );
参数:
- callback: 在数组的每个项目上执行的回调函数。
- target: 回调函数将要调用的数组项目。
返回值: 一个被拒绝的值。
安装和运行Ember.js的步骤:
为了运行以下示例,您需要准备一个Ember项目。要创建一个项目,首先需要安装ember-cli。在终端中输入以下代码:
npm install ember-cli
现在,您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请输入:
ember server
示例1
输入以下代码以生成此示例的路线:
ember generate route reject1
app/routes/reject1.js
import Route from '@ember/routing/route';
export default class ListRoute extends Route {
list = [1, 2, 3, 5, 6, 7, 8, 9];
list1 = [21, 24, 12, 22, 26, 12];
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('list1', this.list1);
}
}
app/controller/reject1.js
import Ember from 'ember';
import { pushObject, pushObjects, reduce, reject,
removeAt, removeObject }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
insertItem(item) {
this.list.pushObject(JSON.parse(item));
},
insertItems() {
this.list.pushObjects(this.list1);
},
sumItems() {
let ans = this.list.reduce((acc, curr) =>
acc += curr);
alert(ans)
},
printItems() {
let ans = this.list.reject((numb) =>
numb % 2 != 1);
alert(ans.join('\n'))
},
removeItem(data) {
this.list.removeAt(JSON.parse(data));
},
removeObject(data) {
this.list.removeObject(JSON.parse(data));
},
},
});
app/templates/reject1.hbs
{{page-title "reject"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item3}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "insertItem" this.item3}}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item2}}
</div>
<div>
<input
type="button"
id="remove-Object"
value="Remove Item"
{{action "removeObject" this.item2}}
/>
</div>
<br />
<div>
<label>Enter Index: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="remove-item"
value="Remove Item at Index"
{{action "removeItem" this.item}}
/>
</div>
<br />
<div>
<input
type="button"
id="print-item"
value="Print Event Numbers"
{{action "printItems"}}
/>
</div><br />
<div>
<input
type="button"
id="push-items"
value="Insert more items"
{{action "insertItems"}}
/>
</div>
<br />
<div>
<input
type="button"
id="sum-item"
value="Total sum"
{{action "sumItems"}}
/>
</div>
{{outlet}}
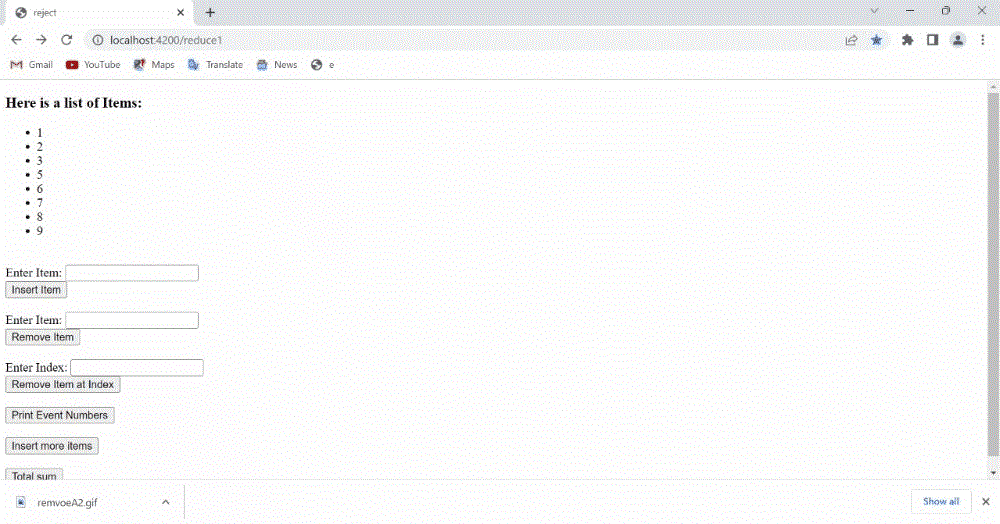
输出: 访问 localhost:4200/reject1 查看输出:

示例2
输入以下代码以生成此示例的路由:
ember generate route reject2
app/routes/reject2.js
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra'
];
temp = [
'Shutter Island',
'Matrix',
'Avatar',
'Fantastic Beast',
'Avengers',
'Fantastic four',
'Hult',
'Superman',
'Spiderman',
'The Batman'
];
item;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('temp', this.temp);
}
}
app/controllers/reject2.js
import Ember from 'ember';
import { pushObject, reduce, reject, removeAt, removeObject,
pushObjects} from '@ember/array';
export default Ember.Controller.extend({
actions: {
insertItem(item) {
this.partyItems.pushObject(item);
},
push_item(data) {
this.partyItems.pushObjects(data);
},
print_item() {
let ans = this.partyItems.reduce((acc, curr)=>
acc+='\n'+curr);
alert(ans)
},
searchItem(data) {
let ans = this.partyItems.reject((movie)=>
movie.slice(0,1)!=data);
alert(ans.join('\n'))
},
removeItem(data) {
this.partyItems.removeObject(data);
},
removeItemAt(data) {
this.partyItems.removeAt(JSON.parse(data));
},
},
});
app/templates/reject2.hbs
{{page-title "reject"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter character: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="search-item"
value="Search Movie Name Start with latter"
{{action "searchItem" this.item}}
/>
</div>
<br />
<div>
<label>Enter Index: </label>
{{input value=this.item4}}
</div>
<div>
<input
type="button"
id="remove-item-At"
value="Remove Movie At index"
{{action "removeItemAt" this.item4}}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item3}}
</div>
<div>
<input
type="button"
id="remove-item"
value="Remove Movie"
{{action "removeItem" this.item3}}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item2}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "insertItem" this.item2}}
/>
</div>
<br />
<input
type="button"
id="contains-item"
value="Add Movies"
{{action "push_item" this.temp}}
/>
<br /><br />
<input
type="button"
id="show-item"
value="List All Movies"
{{action "print_item"}}
/>
{{outlet}}
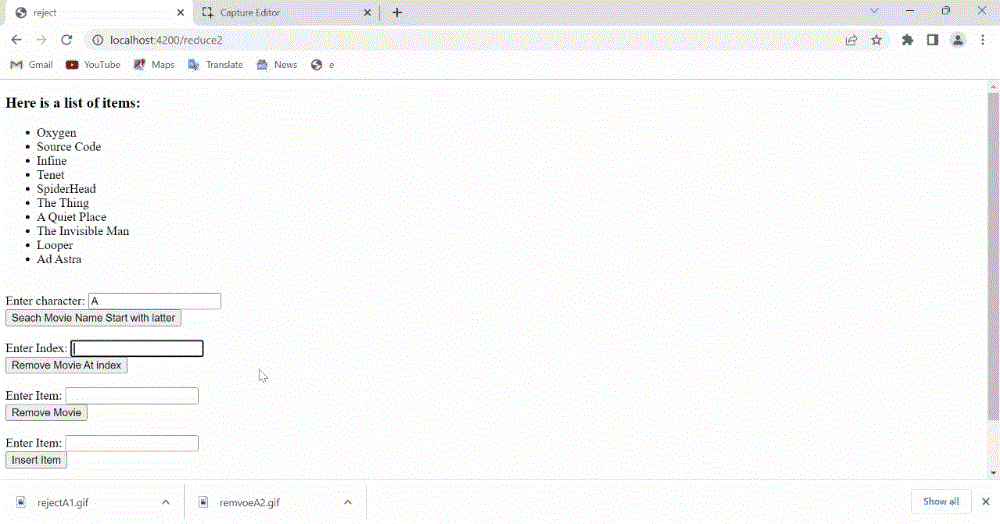
输出: 访问 localhost:4200/reject2 查看输出结果

参考: https://api.emberjs.com/ember/2.14/classes/Ember.Array/methods/reject?anchor=reject
 极客教程
极客教程