Ember.js ArrayProxy reduce() 方法
Ember.js 是一个用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序的开源JavaScript框架。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度和提高生产效率。目前,许多网站都在使用Ember.js,包括Square、Discourse、Groupon、LinkedIn、Live Nation、Twitch和Chipotle。
reduce() 方法用于将数组的值合并为一个单一值。
语法:
reduce( callback, initialValue );
参数:
- callback: 它是在数组的每个元素上执行的回调函数。
- initialValue: 它是回调函数的初始值。
返回值: 一个被减少的值。
安装和运行Ember.js的步骤:
要运行以下示例,您需要一个Ember项目。要创建一个项目,您需要首先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例1
输入以下代码以生成此示例的路由:
ember generate route reduce1
app/routes/reduce1.js
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra'
];
temp = [
'Shutter Island',
'Matrix',
'Avatar',
'Fantastic Beast',
'Avengers',
'Fantastic four',
'Hult',
'Superman',
'Spiderman',
'The Batman'
];
item;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('temp', this.temp);
}
}
app/controllers/reduce1.js
import Ember from 'ember';
import { pushObject, reduce, reject, removeAt, removeObject, pushObjects }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
insertItem(item) {
this.partyItems.pushObject(item);
},
push_item(data) {
this.partyItems.pushObjects(data);
},
print_item() {
let ans = this.partyItems.reduce((acc, curr) =>
acc += '\n' + curr);
alert(ans)
},
searchItem(data) {
let ans = this.partyItems.reject((movie) =>
movie.slice(0, 1) != data);
alert(ans.join('\n'))
},
removeItem(data) {
this.partyItems.removeObject(data);
},
removeItemAt(data) {
this.partyItems.removeAt(JSON.parse(data));
},
},
});
app/templates/reduce1.hbs
{{page-title "reduce"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter character: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="search-item"
value="Seach Movie Name Start with latter"
{{action "searchItem" this.item}}
/>
</div>
<br />
<div>
<label>Enter Index: </label>
{{input value=this.item4}}
</div>
<div>
<input
type="button"
id="remove-item-At"
value="Remove Movie At index"
{{action "removeItemAt" this.item4}}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item3}}
</div>
<div>
<input
type="button"
id="remove-item"
value="Remove Movie"
{{action "removeItem" this.item3}}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item2}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "insertItem" this.item2}}
/>
</div>
<br />
<input
type="button"
id="contains-item"
value="Add Movies"
{{action "push_item" this.temp}}
/>
<br /><br />
<input
type="button"
id="show-item"
value="List All Movies"
{{action "print_item"}}
/>
{{outlet}}
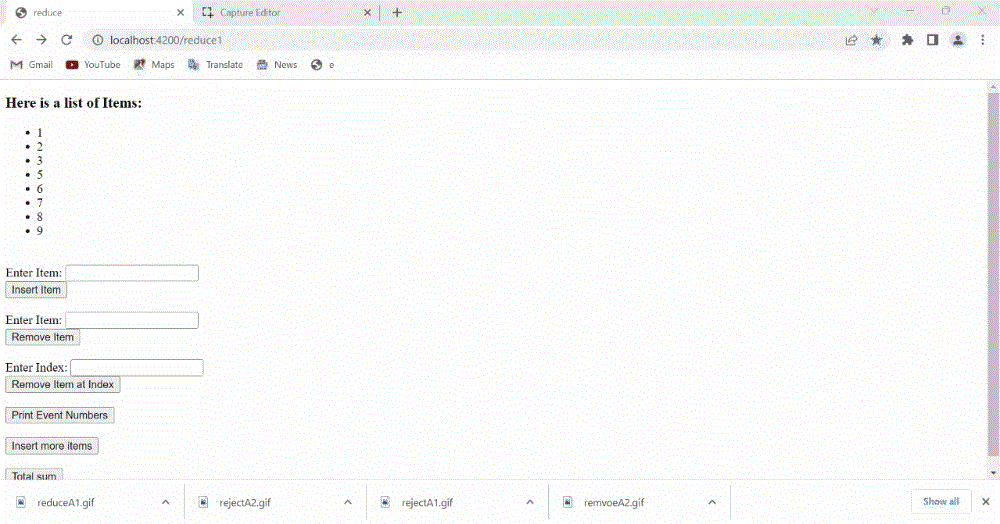
输出: 访问localhost:4200/reduce1 查看输出

示例2
输入以下代码以生成该示例的路线:
ember generate route reduce2
app/routes/reduce2.js
import Route from '@ember/routing/route';
export default class ListRoute extends Route {
list = [1, 2, 3, 5, 6, 7, 8, 9];
list1 = [21, 24, 12, 22, 26, 12];
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('list1', this.list1);
}
}
app/controllers/reduce2.js
import Ember from 'ember';
import { pushObject, pushObjects , reduce, reject,
removeAt, removeObject }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
insertItem(item) {
this.list.pushObject( JSON.parse(item));
},
insertItems() {
this.list.pushObjects( this.list1);
},
sumItems() {
let ans = this.list.reduce((acc, curr)=>
acc+=curr);
alert(ans)
},
printItems() {
let ans = this.list.reject((numb)=>
numb%2!=1);
alert(ans.join('\n'))
},
removeItem(data) {
this.list.removeAt(JSON.parse(data));
},
removeObject(data) {
this.list.removeObject(JSON.parse(data));
},
},
});
app/templates/reduce2.hbs
{{page-title "reduce"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item3}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "insertItem" this.item3}}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item2}}
</div>
<div>
<input
type="button"
id="remove-Object"
value="Remove Item"
{{action "removeObject" this.item2}}
/>
</div>
<br />
<div>
<label>Enter Index: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="remove-item"
value="Remove Item at Index"
{{action "removeItem" this.item}}
/>
</div>
<br />
<div>
<input
type="button"
id="print-item"
value="Print Event Numbers"
{{action "printItems"}}
/>
</div><br />
<div>
<input
type="button"
id="push-items"
value="Insert more items"
{{action "insertItems"}}
/>
</div>
<br />
<div>
<input
type="button"
id="sum-item"
value="Total sum"
{{action "sumItems"}}
/>
</div>
{{outlet}}
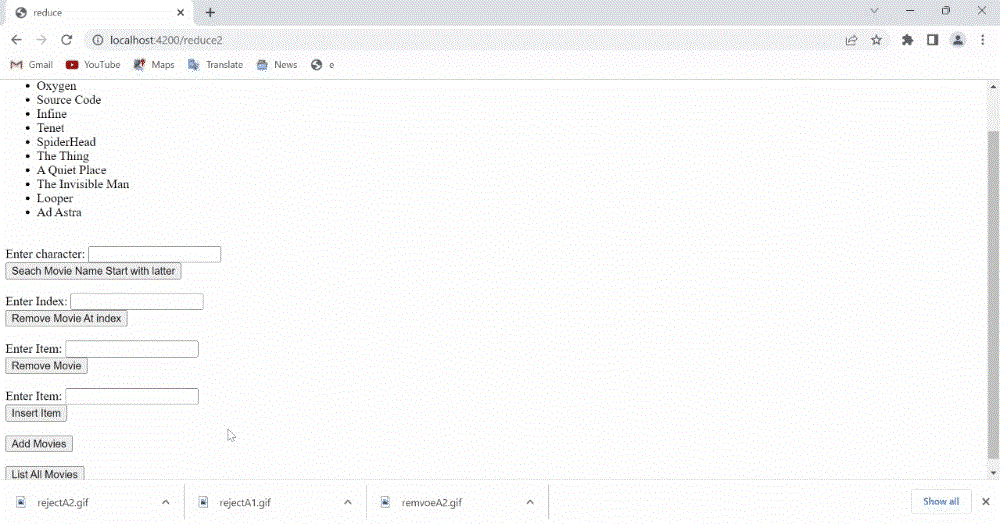
输出: 访问 localhost:4200/reduce2 查看输出

参考: https://api.emberjs.com/ember/2.14/classes/Ember.Array/methods/reduce?anchor=reduce
 极客教程
极客教程