Ember.js ArrayProxy uniq() 方法
Ember.js是一个基于Model-View-Controller(MVC)架构用于开发大型客户端Web应用的开源JavaScript框架。Ember.js是最广泛使用的前端应用框架之一。它旨在加快开发速度和提高生产力。目前,它被许多网站使用,包括Square,Discourse,Groupon,Linked In,Live Nation,Twitch和Chipotle。
uniq()方法用于获取唯一值的值数组。
语法:
uniq( );
参数: 它不接受任何参数。
返回值: EmberArray.
安装和运行Ember.js的步骤:
步骤1: 要运行下面的示例,您需要有一个Ember项目。首先需要安装ember-cli。在终端中输入以下代码:
npm install ember-cli
步骤2: 现在你可以通过输入以下代码片段来创建项目:
ember new <project-name> --lang en
启动服务器的方式如下:
ember serve
示例1
键入以下代码以生成此示例的路径:
ember generate route uniq1
app/routes/uniq1.js
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'Tenet',
'Source Code',
'Infine',
'Loopert',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'The Thing',
'Ad Astra'
];
temp = [
'Shutter Island',
'Matrix',
'Avatar',
'Fantastic Beast',
'Avengers',
'Fantastic four',
'HulK',
'Superman',
'Spiderman',
'The Batman'
];
item;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('temp', this.temp);
}
}
app/controllers/uniq1.js
import Ember from 'ember';
import { reverseObjects, unshiftObject, uniq, }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
invert() {
this.partyItems.reverseObjects( );
},
insert_first(data) {
this.partyItems.unshiftObject(data);
},
remove_d() {
let res = this.partyItems.uniq();
this.partyItems.setObjects(res)
},
},
});
app/templates/uniq1.hbs
{{page-title "uniq"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="insert-begining"
value="Insert at Begining"
{{action "insert_first" this.item}}
/>
</div>
<br />
<input
type="button"
id="reverse_list"
value="Reverse List"
{{action "invert"}}
/>
<br /><br />
<input
type="button"
id="remove-duplicates"
value="Remove duplicates"
{{action "remove_d"}}
/>
{{outlet}}
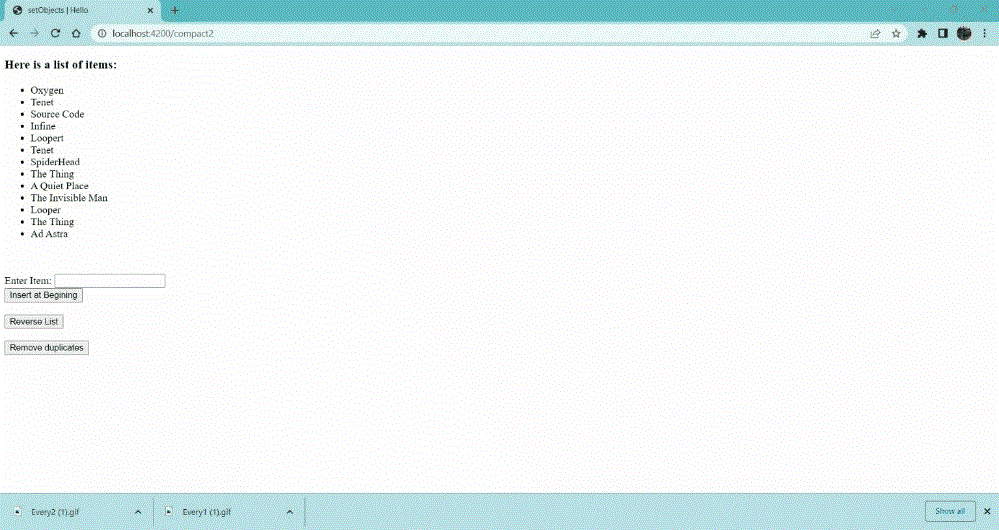
输出: 访问 localhost:4200/uniq1 查看输出

示例2
键入以下代码生成路由
ember generate route uniq2
app/routes/uniq2.js
import Route from '@ember/routing/route';
export default class ListRoute extends Route {
list = [
"Digital Camera",
"Speakers",
"Balloons",
"Scissors",
"Cups",
"Table Confetti",
"Scissors",
"Wine",
"Napkins",
"Party Plates",
"Speakers",
"Music System",
"Cups",];
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
controller.set('item', this.item);
controller.set('idx', this.idx);
}
}
app/controllers/uniq2.js
import Ember from 'ember';
import { reverseObjects, uniq, setObjects, unshiftObject }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
reverse() {
this.list.setObjects(this.list.reverseObjects());
},
remove_d() {
let k = this.list.uniq();
this.list.setObjects(k);
},
add_first(item) {
this.list.unshiftObject(item);
},
},
});
app/templates/uniq2.hbs
{{page-title "uniq"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert at Begining"
{{action "add_first" this.item}}
/>
</div>
<br />
<input
type="button"
id="remove-duplicates"
value="Remove duplicates"
{{action "remove_d"}}
/>
<br /><br />
<input
type="button"
id="reverse_list"
value="Reverse List"
{{action "reverse"}}
/>
{{outlet}}
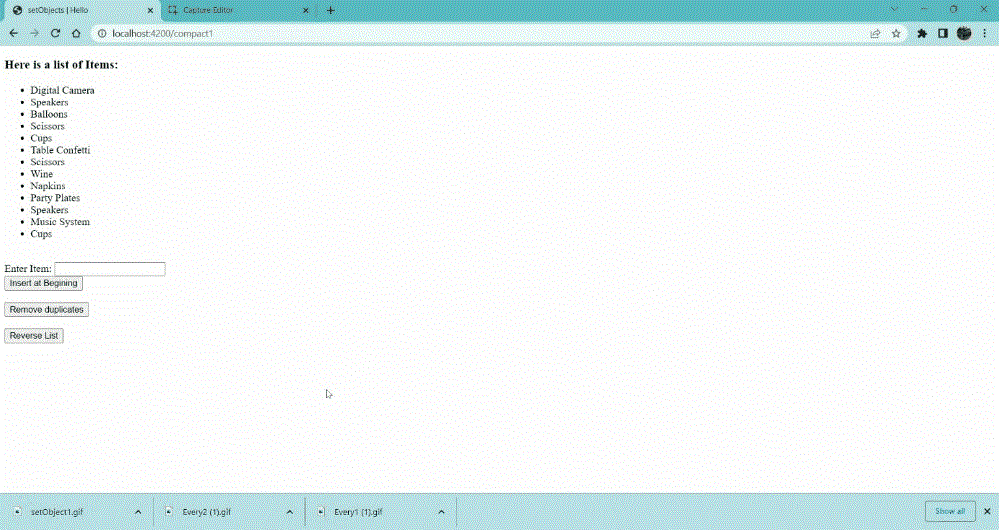
输出: 访问 localhost:4200/uniq2 查看输出

参考链接: https://api.emberjs.com/ember/4.4/classes/ArrayProxy/methods/uniq?anchor=uniq
 极客教程
极客教程