Ember.js Ember.NativeArray insertAt() 方法
Ember.js 是一个开源的JavaScript框架,用于开发基于Model-View-Controller (MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,它被许多网站使用,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
insertAt() 方法用于在数组的特定位置插入对象。
语法:
insertAt(idx,obj)
参数:
- idx:插入操作将发生的索引位置。
- obj:要插入的对象。
返回值: 接收方。
步骤1:要运行以下示例,您需要先拥有一个ember项目。创建一个项目,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
步骤2:现在,您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请输入:
ember serve
示例1 :输入以下代码生成此示例的路线:
ember generate route list
app/routes/list.js
import Route from "@ember/routing/route";
export default class ListRoute extends Route {
list = ["a", "a", "v", "c", "c", "a",
"d", "q", "b", "z", "a"];
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("list", this.list);
controller.set("item", this.item);
controller.set("idx", this.idx);
}
}
app/controllers/list.js
import Ember from "ember";
import {
clear, insertAt, indexOf, lastIndexOf,
includes
} from "@ember/array";
export default Ember.Controller.extend({
actions: {
insertItem(item, idx) {
this.list.insertAt(idx, item);
},
getLastIndex(item) {
let res = this.list.lastIndexOf(item);
alert(res);
},
getFirstIndex(item) {
let res = this.list.indexOf(item);
alert(res);
},
clearList() {
this.list.clear();
},
contains(item) {
let res = this.list.includes(item);
alert(`The list {res ? "" : "does not"}
contains{item}`);
},
},
});
app/template/list.hbs
{{page-title "List"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "insertItem" this.item this.idx}}
/>
</div>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="first-index-item"
value="Get First Index"
{{action "getFirstIndex" this.item}}
/>
</div>
<div>
<input
type="button"
id="last-index-item"
value="Get Last Index"
{{action "getLastIndex" this.item}}
/>
</div>
<div>
<input
type="button"
id="contains-item"
value="Contains?"
{{action "contains" this.item}}
/>
</div>
<br /><br />
<input type="button" id="clear-items" value="Clear"
{{action "clearList"}} />
{{outlet}}
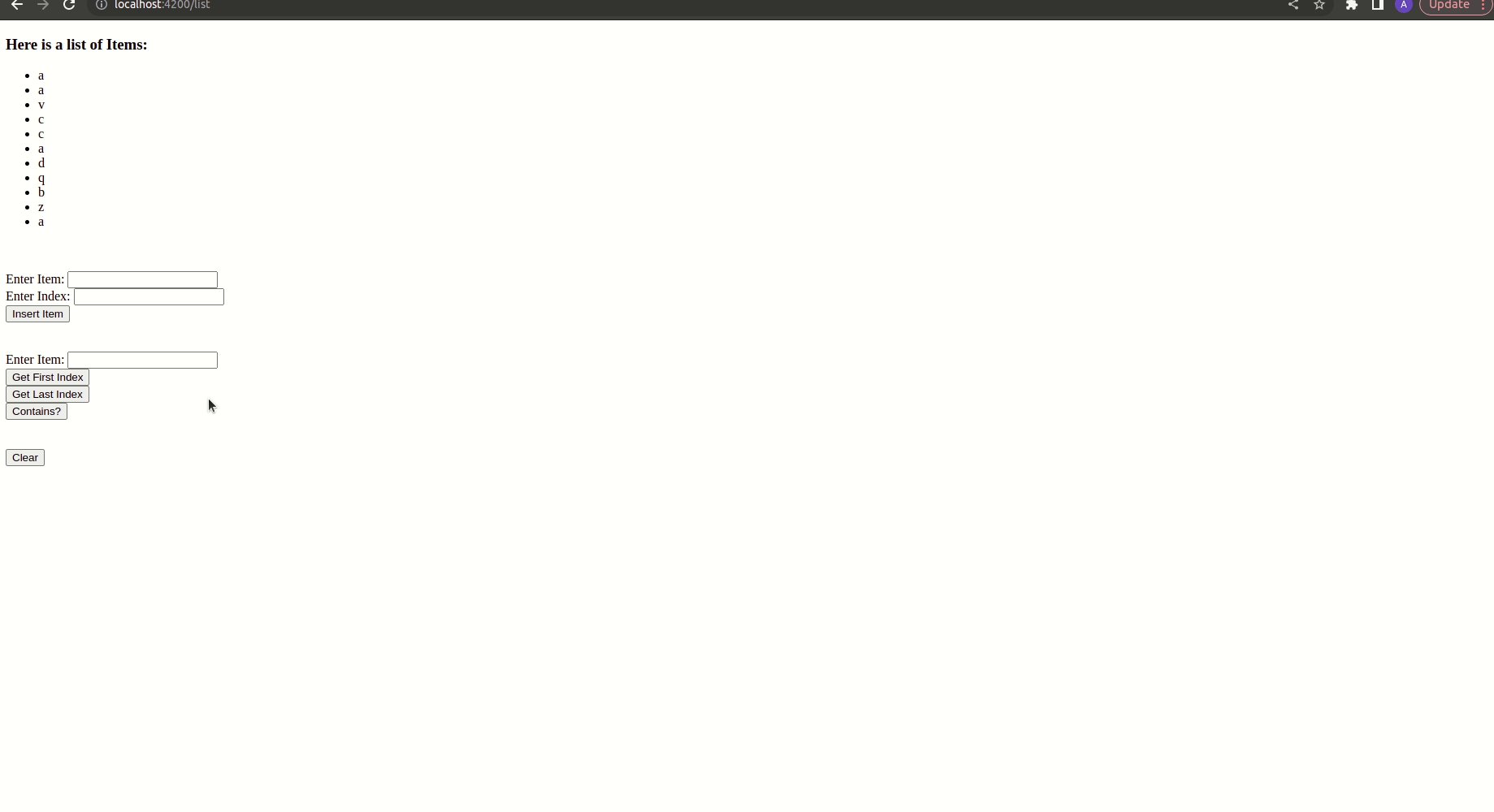
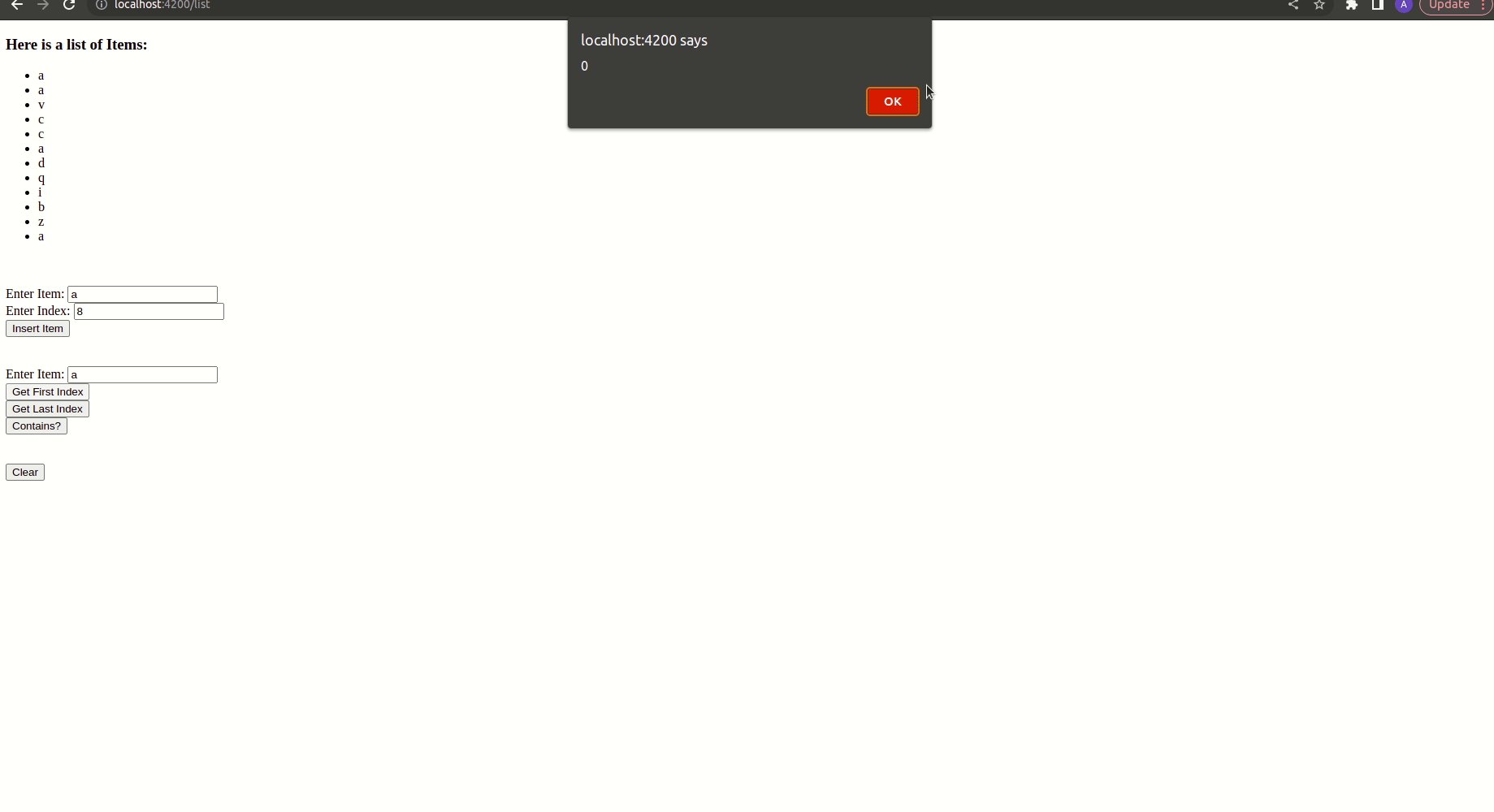
输出:
访问 localhost:4200/list 查看输出

示例2: 输入以下代码以生成此示例的路由:
ember generate route party
app/routes/party.js
import Route from "@ember/routing/route";
export default class PartyRoute extends Route {
partyItems = [
"Digital Camera",
"Jugs, cups & straws",
"Cold Drink",
"Balloons",
"Scissors",
"Wine",
"Cold Drink",
"Table Confetti",
"Party Hats",
"Wine",
"Napkins",
"Party Plates",
"Speakers",
"Wine",
"Music System",
"Cold Drink",
"Cups",
];
item;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("partyItems", this.partyItems);
controller.set("item", this.item);
controller.set("idx", this.idx);
}
}
app/controllers / party.js
import Ember from "ember";
import { insertAt, indexOf, lastIndexOf, includes }
from "@ember/array";
export default Ember.Controller.extend({
actions: {
insertItem(item, idx) {
this.partyItems.insertAt(idx, item);
},
getLastIndex(item) {
let res = this.partyItems.lastIndexOf(item);
alert(res);
},
getFirstIndex(item) {
let res = this.partyItems.indexOf(item);
alert(res);
},
clearpartyItems() {
this.partyItems.clear();
},
contains(item) {
let res = this.partyItems.includes(item);
alert(`The partyItems {res ? "" : "does not"}
contains{item}`);
},
},
});
app/template/party.hbs
{{page-title "Party"}}
<h3>Here is a list of items: </h3>
<ul>
{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input type="button" id="insert-item"
value="Insert Item"
{{action "insertItem" this.item this.idx}} />
</div>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input type="button" id="first-index-item"
value="Get First Index"
{{action "getFirstIndex" this.item}} />
</div>
<div>
<input type="button" id="last-index-item"
value="Get Last Index"
{{action "getLastIndex" this.item}} />
</div>
<div>
<input type="button" id="contains-item"
value="Contains?"
{{action "contains" this.item}} />
</div>
<br /><br />
{{outlet}}
输出: 访问 localhost:4200/party 查看输出

参考: https://api.emberjs.com/ember/4.6/classes/Ember.NativeArray/methods?anchor=forEach
 极客教程
极客教程