Ember.js Ember.NativeArray includes() 方法
Ember.js 是一个基于模型-视图-控制器(MVC)架构的开源JavaScript框架,用于开发大型客户端Web应用程序。Ember.js是最常用的前端应用框架之一。它旨在加快开发速度,提高生产效率。目前,它被许多网站广泛使用,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle等。
includes() 方法用于找出数组中是否包含了传入的对象。
语法:
includes( object, startAt );
参数:
- object: 它是要在数组中搜索的对象。
- startAt: 它是从哪个索引位置开始查找。
返回值: 如果在数组中找到对象,则为true;否则为false。
步骤1: 要运行以下示例,您需要拥有一个带有ember项目的工程。要创建一个,您需要首先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
步骤2: 现在,你可以通过键入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例1: 输入以下代码生成此示例的路由:
ember generate route include1
app/routes/include1.js
import Route from "@ember/routing/route";
export default class StudentsRoute extends Route {
partyItems = [
'Digital Camera',
'Jugs, cups & straws',
'Balloons',
'Cups',
'Scissors',
'Cold Drink',
'Table Confetti',
'Party Hats',
'Wine',
'Napkins',
'Scissors',
'Party Plates',
'Speakers',
'Music System',
'Cold Drink',
'Cups',
'Wine',
];
len;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("partyItems", this.partyItems);
controller.set("len", this.len);
controller.set("item", this.item);
}
}
app/controllers/include1.js
import Ember from "ember";
export default Ember.Controller.extend({
actions: {
last_index(data) {
let ans = this.partyItems.lastIndexOf(data);
alert(`Last Index of item is {ans}`);
},
check_items(data) {
let temp = this.partyItems.includes(data)
alert(temp ? "Item is present in list" :
"Item is not Present in list")
},
find_index(data) {
let temp = this.partyItems.indexOf(data);
alert(`Index of{data} is ${temp}`)
},
},
});
app/templates/include1.hbs
{{page-title "includes"}}
<h3>List of Items: </h3>
<table>
<ul>
{{#each @model as |student|}}
<li>{{student}}</li>
{{/each}}
</ul>
</table>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.temp}}
</div>
<input
type="button"
id="check-atIndex"
value="Check Item"
{{action "check_items" this.temp}}
/>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.temp1}}
</div>
<input
type="button"
id="find-Index"
value="Find Index Of Item"
{{action "find_index" this.temp1}}
/>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.temp2}}
</div>
<input
type="button"
id="find-last"
value="Find last Index"
{{action "last_index" this.temp2}}
/>
{{outlet}}
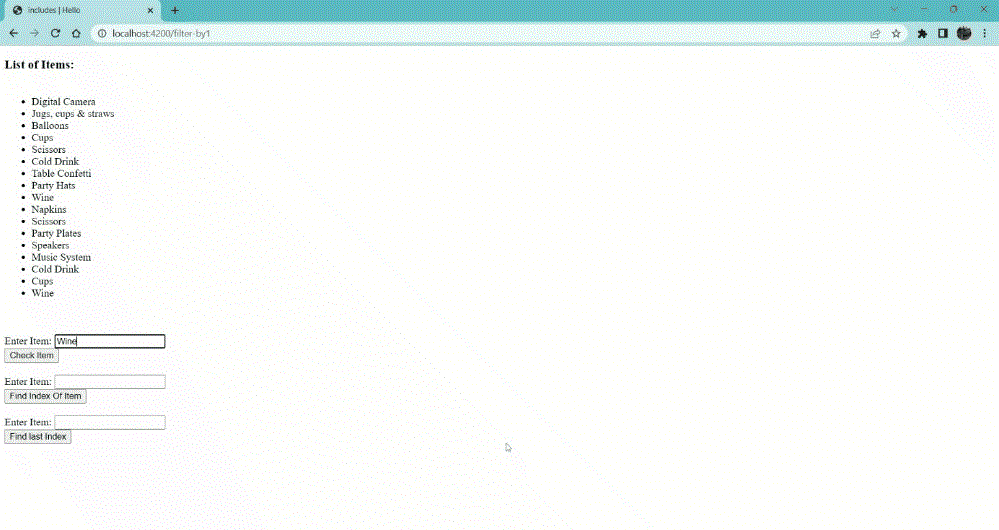
输出: 访问localhost:4200/include1以查看输出

示例2: 输入以下代码生成此示例的路由:
ember generate route include2
app/routes/include2.js
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'The Thing',
'Source Code',
'Infine',
'Ad Astra',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Infine',
'Ad Astra'
];
item;
idx;
len;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('len', this.len);
}
}
app/controllers/include2.js
import Ember from 'ember';
import { } from '@ember/array';
export default Ember.Controller.extend({
actions: {
check_index(item) {
let temp = this.partyItems.indexOf(item);
alert(`Index of Movie is {temp}`);
},
check_movie(item) {
let temp = this.partyItems.includes(item);
alert(temp ? 'Movie is present in watch list' :
'Movie is not Present in watch list');
},
check_last(item) {
let temp = this.partyItems.lastIndexOf(item);
alert(`Last Index of Movie is{temp}`);
},
},
});
app/templates/include2.hbs
{{page-title "includes"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Movie: </label>
{{input value=this.temp}}
</div>
<input
type="button"
id="find-Index"
value="Find Movie Index"
{{action "check_index" this.temp}}
/>
<br /><br />
<div>
<label>Enter Movie: </label>
{{input value=this.temp1}}
</div>
<input
type="button"
id="check-movie"
value="Check Movie"
{{action "check_movie" this.temp1}}
/>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.temp2}}
</div>
<input
type="button"
id="check-last"
value="Check Last Index of Movie"
{{action "check_last" this.temp2}}
/>
{{outlet}}
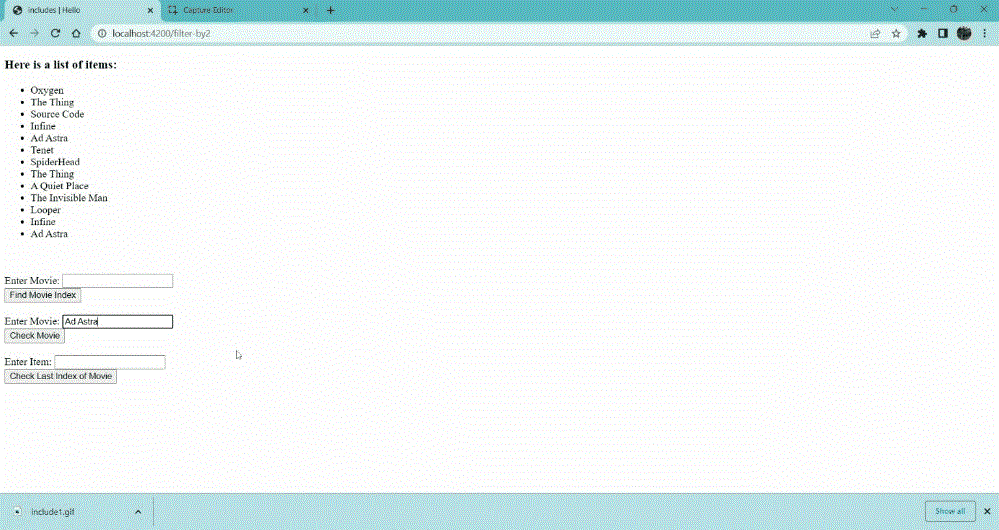
输出: 访问 localhost:4200/include2 查看输出结果。

参考资料: https://api.emberjs.com/ember/4.4/classes/Ember.NativeArray/methods/includes?anchor=includes
 极客教程
极客教程