Ember.js Ember.NativeArray的isAny()方法
Ember.js 是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。 Ember.js是最常用的前端应用程序框架之一。它旨在加快开发速度和提高生产效率。目前,许多网站都在使用它,包括Square、Discourse、Groupon、LinkedIn、Live Nation、Twitch和Chipotle。
isAny() 方法用于检查是否存在具有所需属性和值的任意一个或多个对象。
语法:
isAny( key, value );
参数:
- key: 这是我们想要检查值的属性的名称。
- value: 这是我们需要检查的属性值。
返回值: 布尔值。
步骤1: 要运行以下示例,您需要有一个ember项目。要创建一个项目,您首先需要安装ember-cli。在终端中写下以下代码:
npm install ember-cli
步骤2: 现在,您可以通过输入以下代码片段来创建项目:
ember new <project-name> --lang en
要启动服务器,请输入:
ember serve
示例1: 输入以下代码以生成此示例的路由:
ember generate route isAny1
app/routes/isAny1.js
import Route from '@ember/routing/route';
import { } from '@ember/array';
class fruit {
name = null;
isFruit = null;
color = null;
constructor(name, isFruit, color) {
this.name = name;
this.isFruit = isFruit;
this.color = color;
}
show_item() {
return `{this.name} is
{this.isFruit ? '' : 'not'} fruit`;
}
}
export default class FruitsRoute extends Route {
fruits = [
new fruit('Lady Finger', false, 'green'),
new fruit('Brinjal', false, 'purple'),
new fruit('Apple', true, 'red'),
new fruit('Grapes', true, 'green'),
new fruit('Mango', true, 'yellow'),
new fruit('Watermelon', true, 'red'),
new fruit('Orange', true, 'orange')
];
model() {
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
}
}
app/controllers/isAny1.js
import Ember from "ember";
import { isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
showFruit() {
let ans = this.fruits.invoke("show_item")
alert(ans.join('\n'));
},
alertFruit() {
let ans = this.fruits.mapBy("name");
alert(ans.join('\n'));
},
checkFruits() {
let ans = this.fruits.isAny('isFruit', true);
alert(ans ? "Fruits present in list" :
"Fruits not present in list")
},
checkvegy() {
let ans = this.fruits.isAny('isFruit', false);
alert(!ans ? "Vegetables present in list" :
"Vegetables not present in list")
},
},
});
app/templates/isAny1.hbs
{{page-title "isAny"}}
<h3>Here is a list of eatables: </h3>
<ul>
{{#each @model as |eatable|}}
<li>
{{eatable.name}}
</li>
{{/each}}
</ul>
<br />
<input
type="button"
id="fruit-show"
value="Check Fruits"
{{action "showFruit"}}
/>
<br /><br />
<input
type="button"
id="fruit-all"
value="Alert all Item names"
{{action "alertFruit"}}
/>
<br /><br />
<input
type="button"
id="check-Fruits"
value="Check any Fruit"
{{action "checkFruits"}}
/>
<br /><br />
<input
type="button"
id="check-NonFruits"
value="Check any Vegetables"
{{action "checkvegy"}}
/>
{{outlet}}
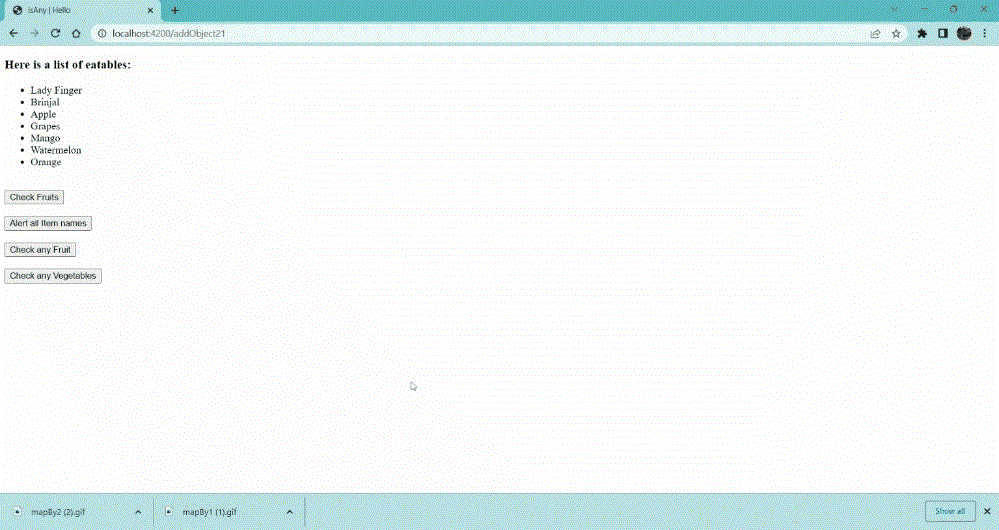
输出: 访问 localhost:4200/isAny1 查看输出结果

示例2: 输入以下代码来生成此示例的路线:
ember generate route isAny2
app/routes/isAny2.js
import Route from "@ember/routing/route";
class employee {
name = null;
mobile = null;
city = null;
country = null;
gender = null;
zipCode = null;
constructor(name, mobile, city, country, gender, zipCode) {
this.name = name;
this.mobile = mobile;
this.city = city;
this.country = country;
this.gender = gender;
this.zipCode = zipCode;
}
get_add() {
return `{this.name} is Employee from{this.city}`;
}
}
export default class DetailsRoute extends Route {
details = [
new employee("Anubhav", "1298119967",
"Patna", "India", "M", "800020",),
new employee("Yogesh", "1234567890",
"Raipur", "India", "M", "402001"),
new employee("Satyam", "2222222222",
"Delhi", "India", "M", "110012"),
new employee("Shivam", "1122113322",
"Patna", "India", "M", "530068"),
new employee("Ayushi", "2244668800",
"Jaipur", "India", "F", "302001")
];
city;
start;
end;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("details", this.details);
controller.set("city", this.city);
controller.set("start", this.start);
controller.set("end", this.end);
}
}
app/controllers/isAny2.js
import Ember from "ember";
import { isAny }
from "@ember/array";
export default Ember.Controller.extend({
actions: {
getNames() {
let ans = this.details.mapBy('name');
alert(ans.join('\n'));
},
showAdd() {
let res = this.details.invoke('get_add');
alert(res.join('\n'));
},
checkFemale() {
let res = this.details.isAny('gender', 'F');
alert(res ? `Female employee
prsent in List` : `No Female present`);
},
},
});
app/templates/isAny2.hbs
app/templates/isAny2.hbs
{{page-title "isAny"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<input
type="button"
id="add-name"
value="Show all address"
{{action "showAdd"}}
/>
</div>
<br />
<div>
<input
type="button"
id="check-female"
value="Check Female"
{{action "checkFemale"}}
/>
</div>
<br />
<input
type="button"
id="get-names"
value="Get All names from list"
{{action "getNames"}}
/>
{{outlet}}
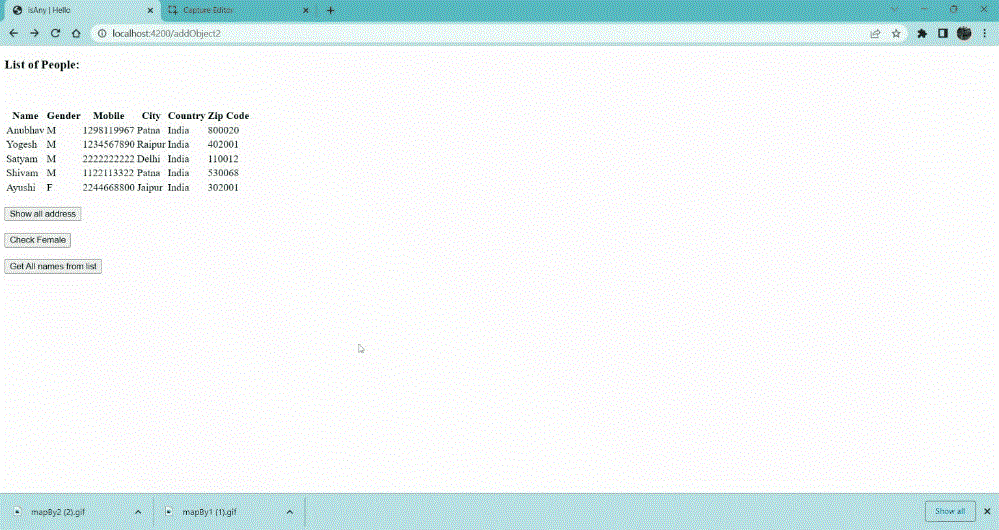
输出: 访问 localhost:4200/isAny2 查看输出。

参考链接: https://api.emberjs.com/ember/4.4/classes/Ember.NativeArray/methods/isAny?anchor=isAny
 极客教程
极客教程