Ember.js Ember.NativeArray find()方法
Ember.js 是一个用于开发大型客户端网页应用程序的开源JavaScript框架,它基于模型-视图-控制器(MVC)架构。Ember.js 是最广泛使用的前端应用程序框架之一。它旨在加快开发速度和提高生产力。目前,许多网站都在使用Ember.js,包括Square、Discourse、Groupon、LinkedIn、Live Nation、Twitch和Chipotle等。
find() 方法用于获取第一个满足回调函数返回真值的元素。
语法:
find( callback, target);
参数:
- callback: 检查每个元素的回调函数。
- target: 回调函数将执行的目标对象。
返回值: 找到的元素或undefined。
安装和运行Ember.js的步骤:
要运行以下示例,您需要拥有一个Ember项目。要创建一个,您需要首先安装ember-cli。在终端中写下以下代码:
npm install ember-cli
现在,您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器,请输入:
ember server
示例1: 在下面的示例中,键入以下代码以生成路由:
ember generate route find1
- app/routes/find1.js
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'Tenet',
undefined,
'Source Code',
'Infine',
'Loopert',
'Tenet',
undefined,
'SpiderHead',
'The Thing',
undefined,
'A Quiet Place',
'The Invisible Man',
'Looper',
'The Thing',
'Ad Astra',
undefined,
];
list = [
'Shutter Island',
'Matrix',
'Avatar',
'Fantastic Beast',
'Avengers',
'Fantastic four',
'HulK',
'Superman',
'Spiderman',
'The Batman'
];
item;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('list', this.list);
}
}
- app/controllers/find.js
import Ember from 'ember';
import { reverseObjects, unshiftObject, uniq, }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
delete() {
this.partyItems.clear( );
},
insert(data) {
this.partyItems.addObject(data);
},
add(){
this.partyItems.addObjects(this.list);
},
remove() {
let res = this.partyItems.compact();
this.partyItems.setObjects(res)
},
check(data){
let ans = this.partyItems.find(
(item)=> item == data);
alert(ans ? `{ans} present in list`
: `{data} not present in list`)
}
},
});
- app/templates/find1.hbs
{{page-title "find"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert item"
{{action "insert" this.item }}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item2}}
</div>
<div>
<input
type="button"
id="check-item"
value="check item"
{{action "check" this.item2 }}
/>
</div>
<br />
<input type="button"
id="append-list"
value="Append More Movies"
{{action "add"}} />
<br />
<br />
<input type="button"
id="remove-undefined"
value="Remove undefined"
{{action "remove"}} />
<br />
<br/>
<input type="button"
id="del_list"
value="Delete All"
{{action "delete"}} />
{{outlet}}
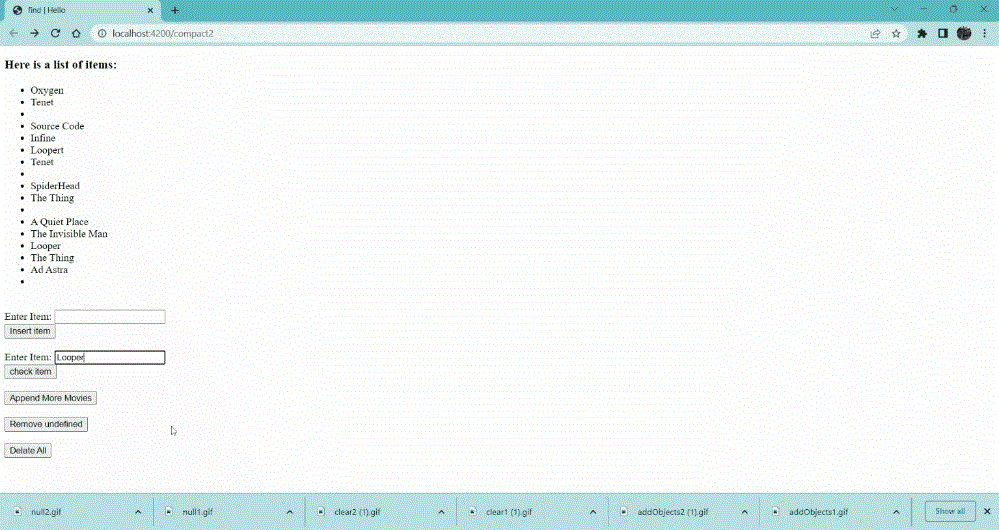
输出: 访问 localhost:4200/find1 查看输出

示例2: 输入以下代码以生成此示例的路由:
ember generate route find2
- app/routes/find2.js
import Route from '@ember/routing/route';
export default class ListRoute extends Route {
list = [
"Digital Camera",
"Speakers",
"Balloons",
"Scissors",
null,
"Table Confetti",
null,
"Wine",
"Napkins",
"Party Plates",
null,
"Music System",
"Cups",
];
list2 = [
"Laptop",
"Bad",
"Head Phone",
"Bluetooth",
'Phone',
'Shoes',
]
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
controller.set('list2', this.list2);
controller.set('item', this.item);
controller.set('idx', this.idx);
}
}
- app/controllers/find2.js
import Ember from 'ember';
import { reverseObjects, uniq, setObjects, unshiftObject }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
clear() {
this.list.clear();
},
remove_null() {
let k = this.list.compact();
this.list.setObjects(k);
},
add_item(item) {
this.list.addObject(item);
},
Add_list() {
this.list.addObjects(this.list2);
},
check_item(data){
let ans = this.list.find(
(item)=> item == data);
alert(ans ? `{ans} is present in list`
: `{data} is not present in list`);
},
},
});
- app/templates/find2.hbs
{{page-title "find"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item2}}
</div>
<div>
<input
type="button"
id="check-item"
value="Check Item"
{{action "check_item" this.item2 }}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "add_item" this.item }}
/>
</div>
<br />
<input type="button"
id="append-list"
value="Append More Items"
{{action "Add_list"}} />
<br /><br/>
<input type="button"
id="reverse_list"
value="Remove null"
{{action "remove_null"}} />
<br /><br/>
<input type="button"
id="clear"
value="Clear"
{{action "clear"}} />
{{outlet}}
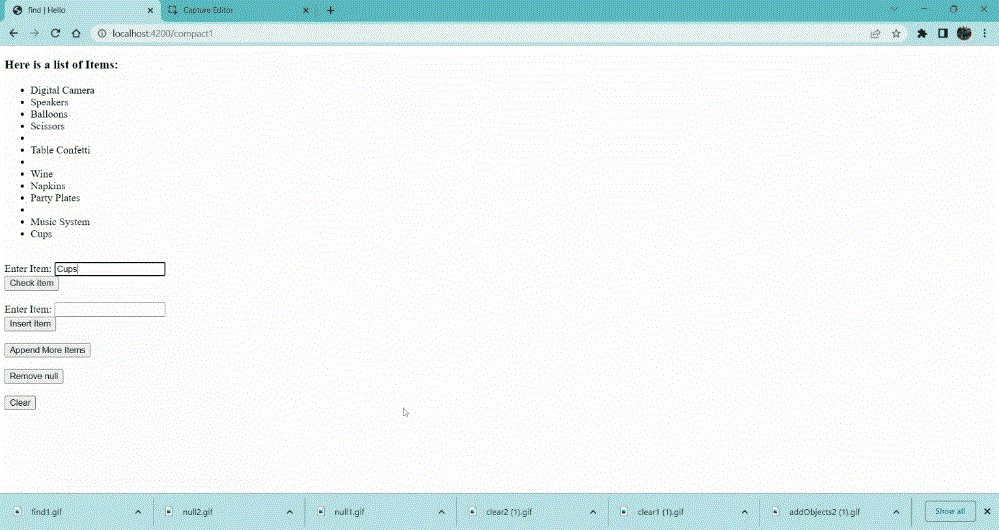
输出: 访问localhost:4200/find2查看输出

参考: https://api.emberjs.com/ember/4.4/classes/Ember.NativeArray/methods/find?anchor=find
 极客教程
极客教程