Ember.js Ember.Templates.helpers input()方法
Ember.js 是一个基于Model-View-Controller (MVC)架构用于开发大型客户端Web应用的开源JavaScript框架。Ember.js是最广泛使用的前端应用框架之一。它的目标是加快开发速度并提高生产力。目前,它被许多网站使用,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
input() 方法用于创建HTML的<input>元素。
语法:
{input hash}
参数:
- hash: 它是一个哈希对象。
安装和运行Ember.js的步骤:
步骤1: 要运行以下示例,您需要有一个Ember项目。要创建一个,您需要先安装ember-cli。在终端中输入以下代码:
npm install ember-cli
步骤2: 现在您可以通过键入以下代码片段来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例1: 输入以下代码以生成此示例的路由:
ember generate route input1
app/components/arr.js
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action } from '@ember/object';
export default class Arr2Component extends Component {
@tracked
data = '';
@tracked
ar = [
'Ram',
'Lalu',
'Rohit',
'Pokhu',
'Arabh',
'Sam',
]
@action
add(item) {
this.ar.addObject(item);
}
}
app/components/arr.hbs
{{#each this.ar as |temp|}}
<li>{{temp}}</li>
{{/each}}
<br/>
<br/>
<label>Enter Name : </label>
{{input value=this.data}}
<br/>
<input type="Button" value="Add"
{{action 'add' this.data}}/>
app/templates/input1.hbs
{{page-title "Input"}}
<h2>
Describing input
</h2>
<Arr/>
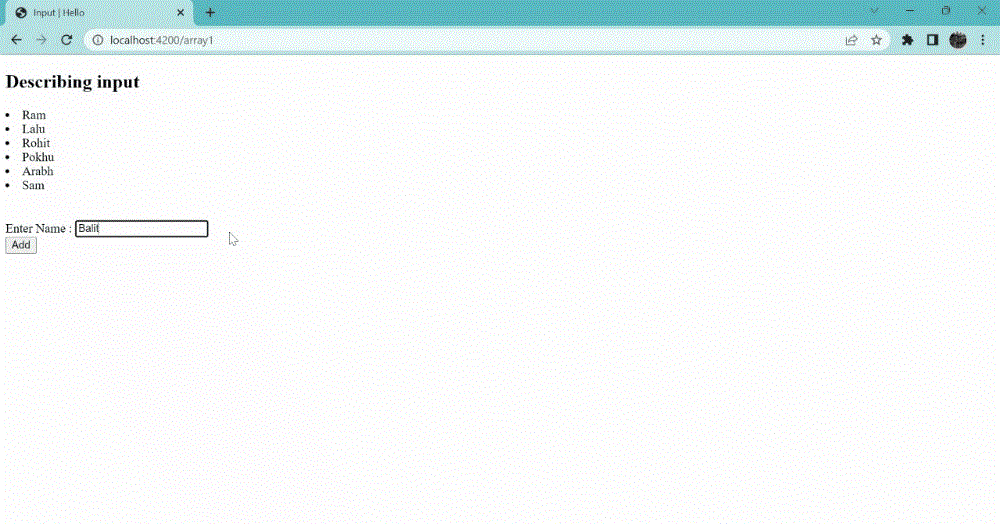
输出:

示例2: 输入以下代码以生成此示例的路线:
ember generate route input2
app/components/list.js
import Component from '@glimmer/component';
import { action } from '@ember/object';
import { tracked } from '@glimmer/tracking';
export default class ListComponent extends Component {
@tracked
s = false;
@action
show() {
this.s = true;
}
get p() {
return document.querySelector('#list');
}
}
app/components/list.hbs
{{#if this.s}}
{{#in-element this.p}}
{{#each @a as |temp|}}
<li>
{{temp}}
</li>
{{/each}}
{{/in-element}}
{{/if}}
<input type="Button" value='Show list'
{{on 'click' this.show}}>
app/templates/input2.hbs
{{page-title "input"}}
Describing input :
<div id="list"></div>
<List @a={{array 'Sam' 'Rahul' 'Dadu' 'Arabh' }} >
</List>
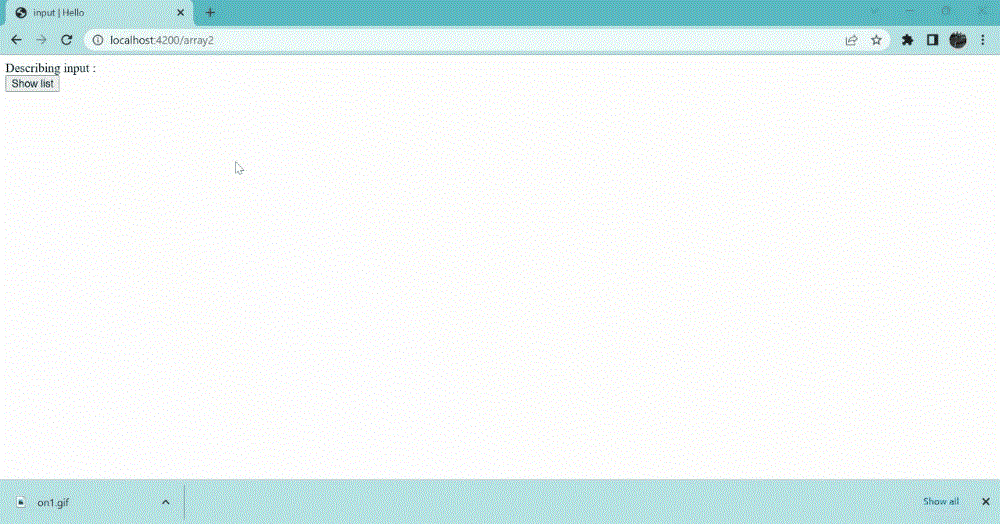
输出:

参考: https://api.emberjs.com/ember/release/classes/Ember.Templates.components/methods/Input?anchor=Input
 极客教程
极客教程