Ember.js Ember.Templates.helpers log() 方法
Ember.js 是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,许多网站都在使用它,包括Square、Discourse、Groupon、LinkedIn、Live Nation、Twitch和Chipotle。
log() 方法用于显示当前渲染上下文中变量的值。
语法:
{{ log params }}
参数:
- params: 这是一个我们想要在输出中显示的变量数组。
安装和运行Ember.js的步骤:
步骤1: 若要运行以下示例,您将需要一个Ember项目。首先需要安装ember-cli。在终端中写入以下代码:
npm install ember-cli
步骤2: 现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请输入:
ember serve
示例1: 输入以下代码以生成此示例的路由。
ember generate route log1
app/route/log1.js
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
person = [
'Aman',
'Arabh',
'Sonu',
'Saurabh',
'Satyam',
];
item;
idx;
len;
model() {
return this.person;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('person', this.person);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('len', this.len);
}
}
app/components/arr2.hbs
{{@greet}} to GeeksforGeeks site<br/>
{{log @greet 'to GeeksforGeeks site'}}
app/templates/log1.hbs
{{#each @model as |temp|}}
{{arr2 greet=(concat "Welcome " temp)}}
{{/each}}
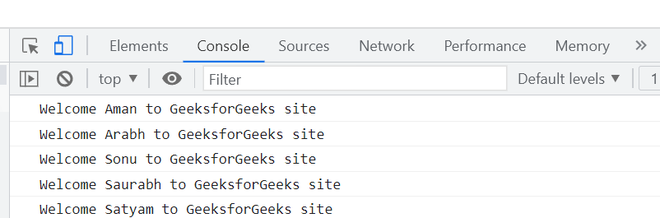
输出:

示例2: 输入以下代码以生成此示例的路由。
ember generate route log2
app/components/arr.js
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
export default class extends Component {
food = [{
"food": "Banana",
"Quant": 5
},
{
"food": "Pine-apple",
"Quant": 2
},
{
"food": "Apple",
"Quant": 7
},
{
"food": "Mango",
"Quant": 4
}];
}
app/components/app.hbs
{{yield}}
{{#each this.food as | item |}}
<div>
<ul>
{{#each-in item as | key value|}}
<li>{{ key }} : {{ value }}</li>
{{log key ':' value}}
{{/each-in}}
</ul>
</div>
{{/each}}
app/templates/log2.hbs
app/templates/log2.hbs
<Arr>
<h1>
List of Foods:
</h1>
</Arr>
{{outlet}}
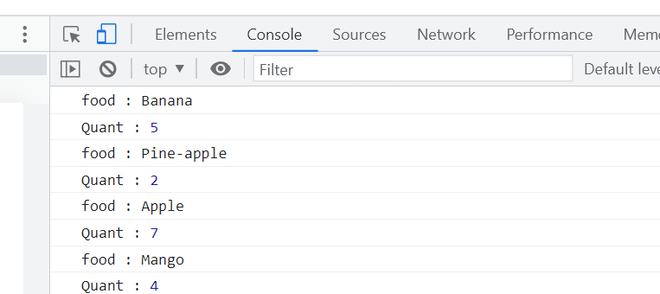
输出:

参考: https://api.emberjs.com/ember/4.6/classes/Ember.Templates.helpers/methods/log?anchor=log
 极客教程
极客教程