Ember.js Ember.Templates.helpers get() 方法
Ember.js 是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度和提高生产力。目前,许多网站都在使用它,包括Square、Discourse、Groupon、LinkedIn、Live Nation、Twitch和Chipotle。
get() 方法用于在对象或数组中动态查找属性。
语法:
{{ get this.array propertyName }}
参数:
- this.array: 这是我们想要查找的数组的值。
- propertyName: 这是我们想要的属性的名称。
安装和运行 Ember.js 的步骤:
步骤1: 要运行以下示例,您需要带上一个ember项目。要创建一个,您首先需要安装ember-cli。在终端中写入以下代码:
npm install ember-cli
步骤2: 现在你可以通过键入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器,请键入:
ember server
示例1: 输入以下代码以生成此示例的路由:
ember generate route get1
app/components/compact.js
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action } from '@ember/object';
export default class extends Component {
student = [{
"name": "Sam Snehil",
"age": 21
},
{
"name": "Satyam Sahu",
"age": 23
},
{
"name": "Sohan Argrwal",
"age": 25
},
{
"name": "Sreya Sarma",
"age": 19
}];
print(item) {
let ans = ''
item.map((student) => ans += student.name + ` is ` +
student.age + ' year old ' + '\n')
alert(ans);
}
}
app/components/compact.hbs
{{yield}}
<table>
<tr>
<th>Name</th>
<th>Class</th>
</tr>
{{#each this.student as |detail|}}
<tr>
<td>{{get detail 'name'}}</td>
<td>{{get detail 'age'}}</td>
</tr>
{{/each}}
</table>
<br/>
<input type="button"
id="set-code"
value="Introduction of Each Student"
{{on 'click' (fn this.print this.student)}}/>
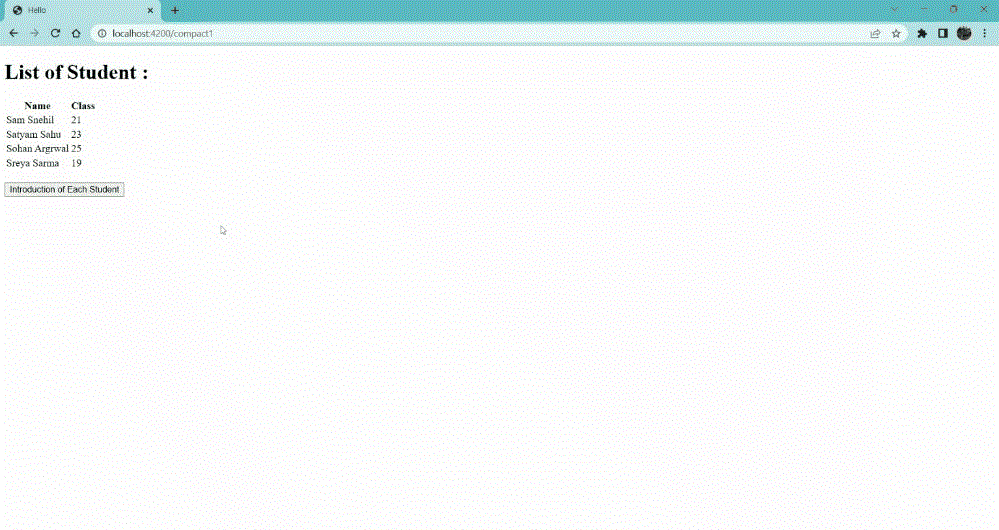
app/templates/get1.hbs
<Compact>
<h1>
List of Student :
</h1>
</Compact>
{{outlet}}
输出:

示例2: 输入以下代码生成此示例的路由:
ember generate route get2
app/controllers/compact2.js
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action } from '@ember/object';
export default class extends Component {
food = [{
"food": "Banana",
"Quant": 5
},
{
"food": "Pine-apple",
"Quant": 2
},
{
"food": "Apple",
"Quant": 7
},
{
"food": "Mango",
"Quant": 4
}];
@tracked Student1 = {
name: 'Satyam',
language: 'Python'
};
@tracked data = {
name: "Aayush",
language: 'JavaScript'
}
flip(temp) {
let k = this.Student1;
this.Student1 = temp;
this.data = k;
}
}
app/component/compact2.hbs
<h1>
{{get this.Student1 'name'}} have skill
in {{get this.Student1 'language'}}
</h1>
<input type="button"
id="set-code"
value="Change Student"
{{action 'flip' this.data}}/>
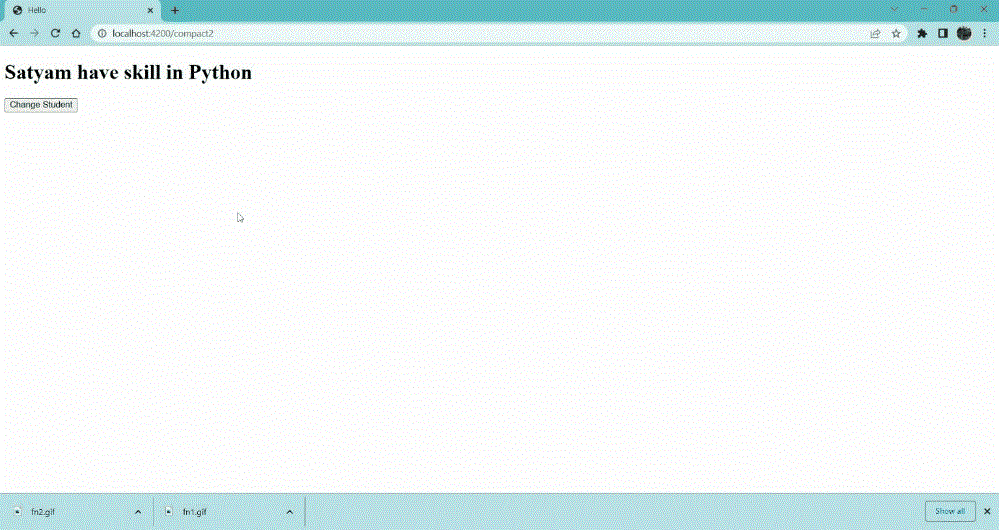
app/templates/get2.hbs
<Compact2 >
</Compact2>
{{outlet}}
输出:

参考: https://api.emberjs.com/ember/4.4/classes/Ember.Templates.helpers/methods/fn?anchor=get
 极客教程
极客教程