Ember.js EmberObject init()方法
Ember.js 是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一,它旨在加快开发速度和提高工作效率。目前,它被许多网站使用,包括Square、Discourse、Groupon、LinkedIn、Live Nation、Twitch和Chipotle等。
init() 方法是在对象被实例化时调用的方法。默认情况下,这个方法什么都不做,我们需要根据自己的需求进行重写。
语法:
init(){ // Algorithm };
安装和运行Ember.js的步骤:
步骤1: 要运行下面的示例,您需要有一个Ember项目。要创建一个项目,您首先需要安装ember-cli。在终端中写入以下代码:
npm install ember-cli
步骤2: 现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
步骤3: 要启动服务器,请键入:
ember serve
示例1: 输入以下代码以生成此示例的路径:
ember generate route init1
app/components/arr.js
import Component from '@glimmer/component';
import Ember from 'ember';
import EmberObject from '@ember/object';
import { action, without, set, get } from '@ember/object';
const Fruit = EmberObject.extend({
init() {
alert(`${this.get('name')} is in list Now`);
}
});
export default Ember.Component.extend({
fruits: [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red'
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green'
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow'
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red'
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange'
}
],
@action
insertItem(data, data1, data2) {
let temp = Fruit.create({
name: data,
isFruit: data1,
color: data2
});
this.fruits.addObject(temp);
}
})
app/components/arr.hbs
{{page-title "Init"}}
<h3>{{yield}}</h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each this.fruits as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Fruit Name: </label>
{{input value=this.item1}}
</div><br />
<div>
<label>Item is Fruit: </label>
{{input value=this.item2}}
</div><br />
<div>
<label>Enter Fruit color: </label>
{{input value=this.item3}}
</div><br />
<div>
<input
type="button"
id="insert-item"
value="Insert Fruit"
{{action "insertItem"
this.item1 this.item2 this.item3}}
/>
</div>
{{outlet}}
app/templates/init1.hbs
<Arr>
<h3>Fruit's List :</h3>
</Arr>
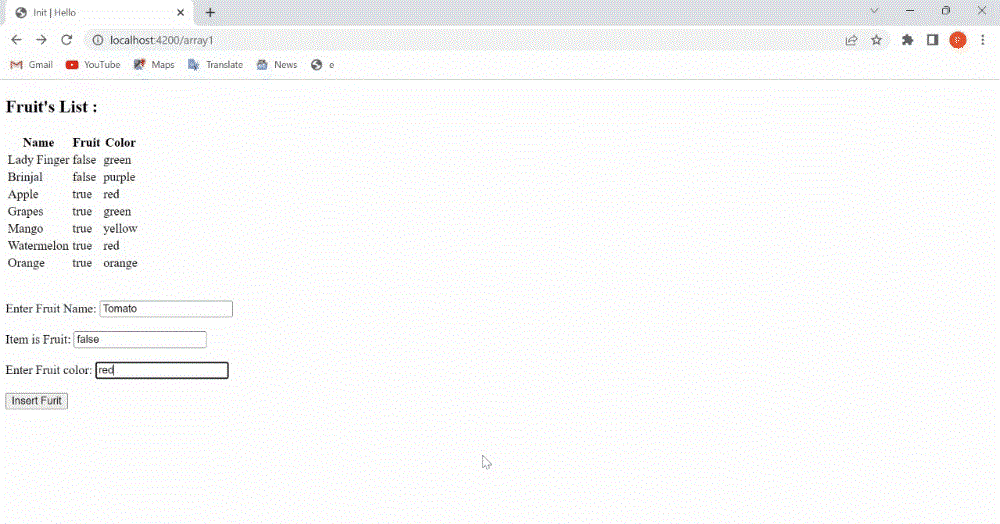
输出:

示例2: 输入以下代码以生成此示例的路线:
ember generate route init2
app/components/arr2.js
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action } from '@ember/object';
import Ember from 'ember';
let Student = Ember.Object.extend({
// These will be supplied by `create`
firstName: null,
lastName: null,
init() {
alert(`{this.get('firstName')} is Listed`);
},
fullName: Ember.computed('firstName', 'lastName', function () {
return `{this.firstName} {this.lastName}`;
}),
Changed: Ember.observer('fullName', function () {
console.log(`fullName changed to:{this.fullName}`);
}),
});
export default Ember.Component.extend({
students: [
Student.create({
firstName: 'Balit',
lastName: 'stark',
Id: 'stu2',
}),
Student.create({
firstName: 'Permu',
lastName: 'scott',
Id: 'stu0',
}),
Student.create({
firstName: 'Sam',
lastName: 'melo',
Id: 'stu1',
}),
Student.create({
firstName: 'Pokhu',
lastName: 'Verma',
Id: 'stu3',
}),
Student.create({
firstName: 'Tanu',
lastName: 'Agrawal',
Id: 'stu4',
}),
Student.create({
firstName: 'Arabh',
lastName: 'Singh',
Id: 'stu5',
})],
@tracked
item3: 'Gulshan',
@tracked
item2: 'Verma',
@tracked
item1: 'stu6',
@action
print(data1, data2, data3) {
let temp = Student.create({
firstName: data1,
lastName: data2,
Id: data3
});
this.students.addObject(temp);
}
})
app/components/arr2.hbs
{{yield}}
<table>
<tr>
<th>Name</th>
<th>Id</th>
</tr>
{{#each this.students as |detail|}}
<tr>
<td>{{detail.fullName}}</td>
<td>{{get detail "Id"}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter Student FirstName: </label>
{{input value=this.item3}}
</div>
<br />
<div>
<label>Enter Student LastName: </label>
{{input value=this.item2}}
</div>
<br />
<div>
<label>Enter Student Id: </label>
{{input value=this.item1}}
</div>
<br />
<input
type="button"
id="set-code"
value="Update Student details"
{{action "print" this.item3 this.item2
this.item1}}
/>
app/templates/init2.hbs
<Arr2>
<h3>
Student's List :
</h3>
</Arr2>
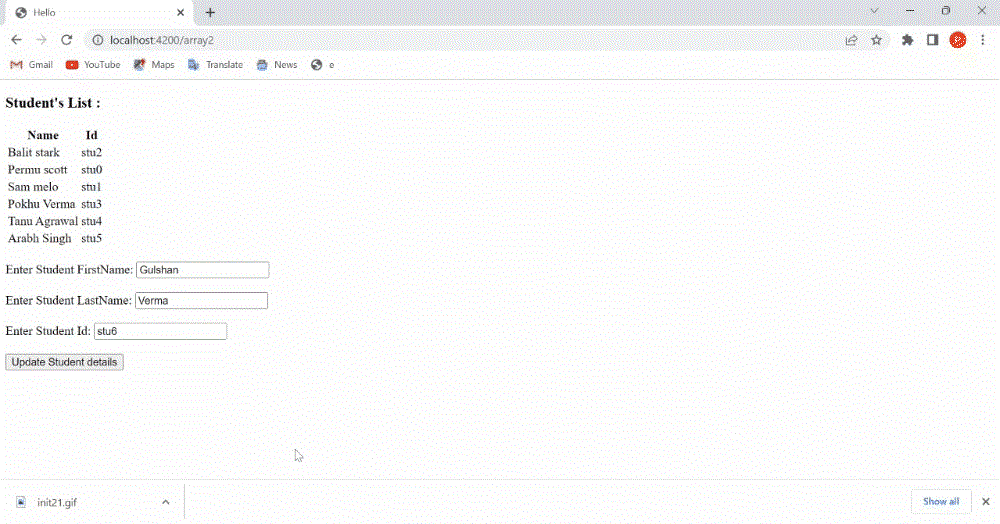
输出:

参考资料: https://api.emberjs.com/ember/4.6/classes/EmberObject/methods/init?anchor=init
 极客教程
极客教程