Ember.js Component set()函数
Ember.js是一个开源JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端web应用程序。Ember.js是使用最广泛的前端应用框架之一。它是为了加快发展和提高生产力。目前,它被大量的网站使用,包括Square, Discourse, Groupon, Linked In, Live Nation, Twitch, Chipotle。
set()方法设置属性的键为传入的值。这个方法等同于object。keyName = value。
语法:
set( keyName, value );
参数:
- keyName: 要检索的属性名。
- value: 它是要设置的值。
返回值: 返回传入值的对象。
安装和运行Ember.js的步骤:
步骤1: 下面的例子在ember项目中运行。首先需要安装ember-cli。在终端中编写以下代码:
npm install ember-cli
步骤2: 现在,你可以输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,输入:
ember serve
示例1: 输入以下代码来生成这个例子的路由:
ember generate route set1
app/components/arr.js
import Component from '@glimmer/component';
import Ember from 'ember';
import EmberObject from '@ember/object';
import { action, without, set, get } from '@ember/object';
const Fruit = EmberObject.extend({
init() {
alert(`${this.get('name')} is in list Now`);
}
});
export default Ember.Component.extend({
fruits: [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red'
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green'
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow'
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red'
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange'
}
],
@action
insertItem(data, data1, data2) {
let temp = Fruit.create({
name: data,
isFruit: data1,
color: data2
});
this.fruits.addObject(temp);
},
@action
removeItem(data) {
let temp = this.fruits.find(
(item) => item.color == data)
this.fruits.set('[]', this.fruits.without(temp));
},
})
app/components/arr.hbs
<h3>{{yield}}</h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each this.fruits as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Fruit Name: </label>
{{input value=this.item1}}
</div><br />
<div>
<label>Item is Fruit: </label>
{{input value=this.item2}}
</div><br />
<div>
<label>Enter Fruit color: </label>
{{input value=this.item3}}
</div><br />
<div>
<input
type="button"
id="insert-item"
value="Insert Fruit"
{{action "insertItem" this.item1 this.item2 this.item3}}
/>
</div>
<br />
<div>
<label>Enter Fruit color: </label>
{{input value=this.item4}}
</div><br />
<div>
<input
type="button"
id="remove-item"
value="Remove Fruit"
{{action "removeItem" this.item4}}
/>
</div>
{{outlet}}
app/templates/set1.hbs
<Arr>
<h3>Fruit's List :</h3>
</Arr>
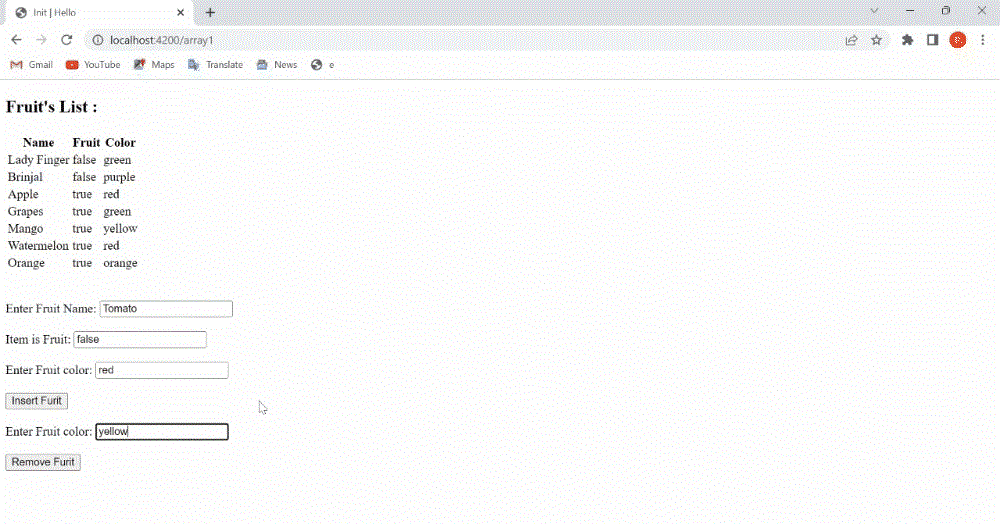
输出:

示例2: 输入以下代码来生成这个例子的路由:
ember generate route set2
app/components/arr2.js
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action } from '@ember/object';
import Ember from 'ember';
let Student = Ember.Object.extend({
// These will be supplied by `create`
firstName: null,
lastName: null,
init() {
alert(`{this.get('Name')} is Listed`);
},
fullName: Ember.computed('firstName', 'lastName', function () {
return `{this.firstName} {this.lastName}`;
}),
Changed: Ember.observer('fullName', function () {
console.log(`fullName changed to:{this.fullName}`);
}),
});
export default Ember.Component.extend({
students: [{
Name: 'Balit',
skill: 'Python',
Id: 'stu2',
},
{
Name: 'Permu',
skill: 'PHP',
Id: 'stu0',
},
{
Name: 'Sam',
skill: 'R',
Id: 'stu1',
},
{
Name: 'Pokhu',
skill: 'JavaScript',
Id: 'stu3',
},
{
Name: 'Tanu',
skill: 'Java',
Id: 'stu4',
},
{
Name: 'Arabh',
skill: 'c++',
Id: 'stu5',
}],
@tracked
item3: 'Gulshan',
@tracked
item2: 'Angular',
@tracked
item1: 'stu6',
@tracked
item4: 'Sam',
@action
print(data1, data2, data3) {
let temp = Student.create({
Name: data1,
skill: data2,
Id: data3
});
this.students.addObject(temp);
},
@action
remove(data1) {
let temp = this.students.find(
(item) => item.Name == data1)
this.students.set('[]',
this.students.without(temp));
}
})
app/components/arr2.hbs
{{yield}}
<table>
<tr>
<th>Name</th>
<th>skill</th>
<th>Id</th>
</tr>
{{#each this.students as |detail|}}
<tr>
<td>{{detail.Name}}</td>
<td>{{detail.skill}}</td>
<td>{{get detail "Id"}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter Student FirstName: </label>
{{input value=this.item3}}
</div>
<br />
<div>
<label>Enter Student LastName: </label>
{{input value=this.item2}}
</div>
<br />
<div>
<label>Enter Student Id: </label>
{{input value=this.item1}}
</div>
<br />
<input
type="button"
id="set-code"
value="Update Student details"
{{action "print" this.item3 this.item2 this.item1}}
/>
<br />
<br />
<div>
<label>Enter Student Name: </label>
{{input value=this.item4}}
</div>
<br />
<input
type="button"
id="remove-student"
value="Remove Student"
{{action "remove" this.item4}}
/>
app/templates/set2.hbs
<Arr2>
<h3>Student's List :</h3>
</Arr2>
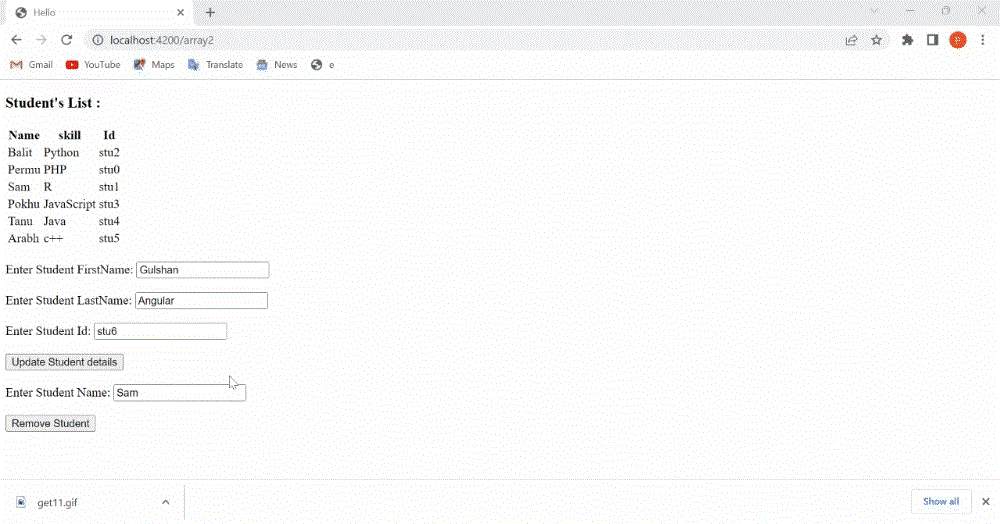
输出:

参考: https://api.emberjs.com/ember/4.6/classes/Component/methods/set?anchor=set
 极客教程
极客教程